A hugo shortcode for writing quizzes with a markdown-like syntax, called quizdown.
🚀 See the demo based on the hugo learn theme or try the interactive quizdown live editor.
- supports markdown text formatting, images and syntax highlighting.
- different quiz-types: single-choice, multiple-choice, sequence.
- support for hints and explanations.
- options for color theme, question shuffling, localization.
- mobile friendly with touch support for all question types.
- Copy the content from
demo/layouts/shortcodes/quizdown.htmlinto your locallayouts/shortcodes/folder. - Add the
quizdown.jsto your project. For the hugo-learn theme you can copy the content ofdemo/layouts/partials/custom-header.htmlinto your locallayouts/partials/folder.
Currently, the --minify flag of the hugo command causes issues with the raw quizdown-markdown code. Please remove the flag when building your website or use the following option in your config.toml:
[minify]
disableHTML = trueUsage (edit example in 🚀 quizdown editor)
Write quizzes in plain markdown in any of your files in the content directory:
# Hugo Quiz
{{< quizdown >}}
---
primary_color: orange
secondary_color: lightgray
text_color: black
shuffle_questions: false
---
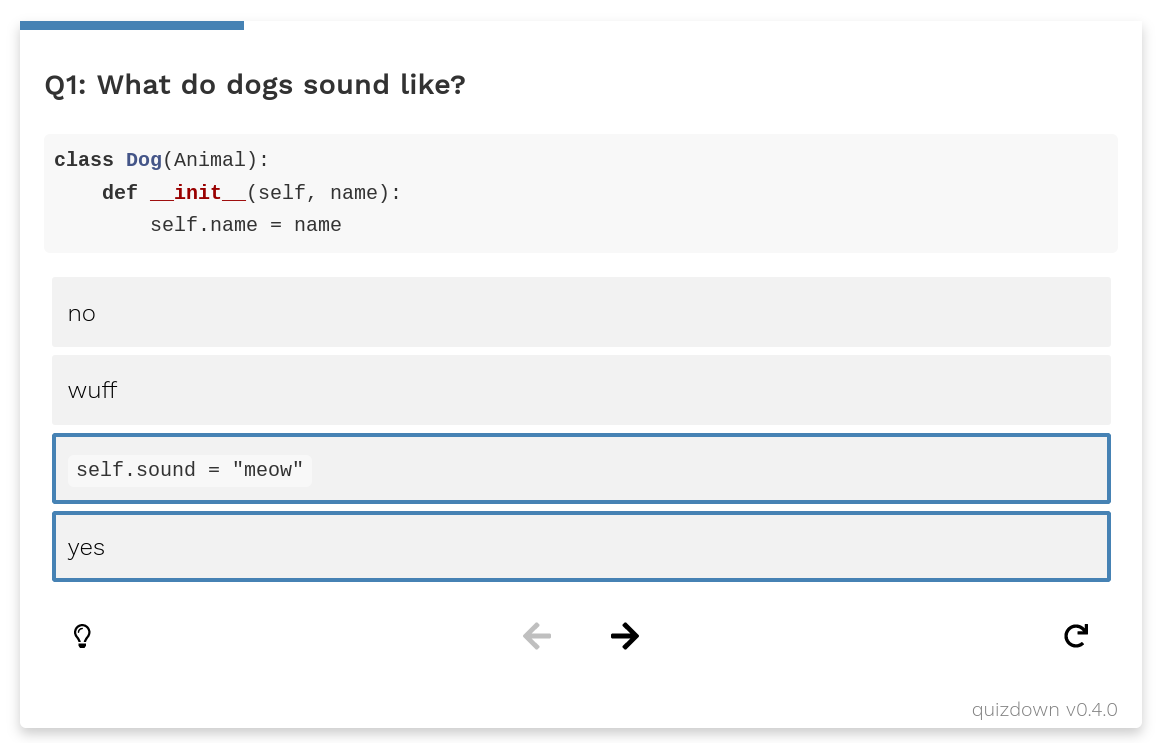
## The sound of dog
---
shuffle_answers: false
---
What do dogs sound like?
> Some hint
- [ ] yes
- [ ] no
- [ ] `self.sound = "meow"`
- [x] wuff
## Put the [days](https://en.wikipedia.org/wiki/Day) in order!
> Monday is the *first* day of the week.
1. Monday
2. Tuesday
3. Wednesday
4. Friday
5. Saturday
{{< /quizdown >}}The quizzes are for fun and not for serious assessment. Since everything is rendered on the client side, the hints and solutions to the questions become visible once javascript is disabled in the browser.
Check out the documentation on the main project page. You might be interested in:
- different quiz-types: single-choice, multiple-choice, sequence.
- support for hints and explanations.
- options for color theme, question shuffling, localization.
Tested with version 0.80.0 of Hugo and the Hugo Learn theme.
Visit https://bonartm.github.io/hugo-quiz/ for a live demo based on the hugo-learn theme. You can also view a local version of the demo.
First download the theme:
git submodule update --init --recursiveThen start the server:
cd demo
hugo server -D