Meta-repository explaining my blog architecture, decisions and linking related repositories.
This repository itself does not contain any code, but rather serves as a wiki to all the related repositories.
This is the only repository that has GitHub issues enabled. If you want to raise an issue related to any of these projects, please do so here.
Repository blog.engine 
My blog engine written in Elm and Elm UI.
Repository blog.parser.post.org 
Parser of my blog post Org mode based format. It takes Org mode format as the input and gives JSON with fields title, excerpt and body as the output. It will also surface any top-level properties.
My raw blog posts are available here, they can serve as an example of expected input.
For DATE, see https://orgmode.org/manual/Export-Settings.html. We use the ISO 8601 standard for formatting it.
#+DATE: 2021-06-11T18:37:05+05:00
* Blog post title
This is the excerpt of the blog post.
** First heading
Content
// TODO: Make it a Rust example once I know how the smeg to program in it.
import { postToJSON, bodyToHTML } from "jakub-stastny/blog.parser.org"
const post = postToJSON(org_string, timezone)
console.log(JSON.stringify(post)){
"title": "Blog post title",
"excerpt": "This is the excerpt of the blog post.",
"body": "** First heading\n\nContent",
"published_timestamp": 1623454660
}Notice that the body is still Org mode formatted.
Nothing is being exported to HTML, since we parse Org mode on the front-end as well. That’s what the bodyToHTML function is for: just compile this package as a WebAssembly module and use it on both your back-end and your front-end!
Published timestamp is unix epoch timestamp.
Repository blog.parser.post.json 
This is THE data library of the ecosystem. It serialises and deserialises the post JSON and is being relied upon by the rest of the ecosystem: namely by the blog.engine and the blog.generator.
Repository blog.generator 
The generator parses blog post entries from data.blog’s posts directory using blog.parser.post.org and writes generated posts into the output directory using blog.parser.post.json.
It checks that the version of blog.parser.post.json that’s being used by the generator is the same as the one used on the live server, hence avoiding any potential incompatibilities and runtime issues.
Repository blog.custom-elements.org 
Provides org-mode custom element allowing us to display Org mode formatted text as HTML.
Repository blog.backend.contact-form 
A simple Erlang server that sends submission from the contact form.
Let’s clarify what I’m trying to achieve here, since things could certainly be done simpler.
For me however, this is more about learning than about practicality. I want to learn Elm, Rust, play out with WebAssembly and custom elements and I want to explore literate programming in depth.
At the same time it’s a proof of concept: I want to see how easy and practical is it to glue components written in different languages together using WebAssembly.
With all that said, the project is also meant to be actually useful, at least for my little site.
In that regard what’s most important to me is no surprises.
I liked JavaScript before it was cool to like it. And for that reason I always ended up debugging incompatibilities in IE 6 and let me tell you, it wasn’t much fun.
So runtime errors are something I really dislike and especially on the front-end. So when Elm came out and says ”let there be no runtime errors”, I was totally sold on it.
But I went much further. Data manipulation is done exclusively by blog.parser.post.json. There’s no ”it’s just a simple JSON, let’s just parse it”. It’s all done by this package and the rest of the ecosystem calls it for both serialisation and deserialisation.
When repos.blog_generator.project_name runs, it will ask the running front-end what version of repos.blog_parser_post_json.name does it run. It will only proceed if it’s running a compatible version (Elm does semantic versioning automatically, so we can’t be wrong).
And finally we use the same Org mode parser throughout the ecosystem. If a post was successfully parsed in the generation phase, it must be successfully parsed on the front-end as well.
I use Org mode for everything. It might look like Org mode is just a different version of Markdown, but that’s very much not the case. Org mode is just so much more powerful. By having my blog posts in Org mode, I can (and do) link sections of my blog posts from my notes and diary and I can follow such link in Emacs, without having to switch to my browser and then back.
It already supports tags out of the box and since it’s an outliner, I hide all the sections that are not relevant at the moment and only concentrate on the section at hand. There’s an example of that in the literate programming article.
- Maybe on
projects/orrepos/. Would be possible to omit theblog.prefix from the repo names. - That would garantee location of
generate-readme, which I’m currently linking to../blog.meta, which’s presence is not guaranteed. - It would make it significantly easier to set up on DPM and also on WorkingCopy, as it also includes all the blog-related repos.
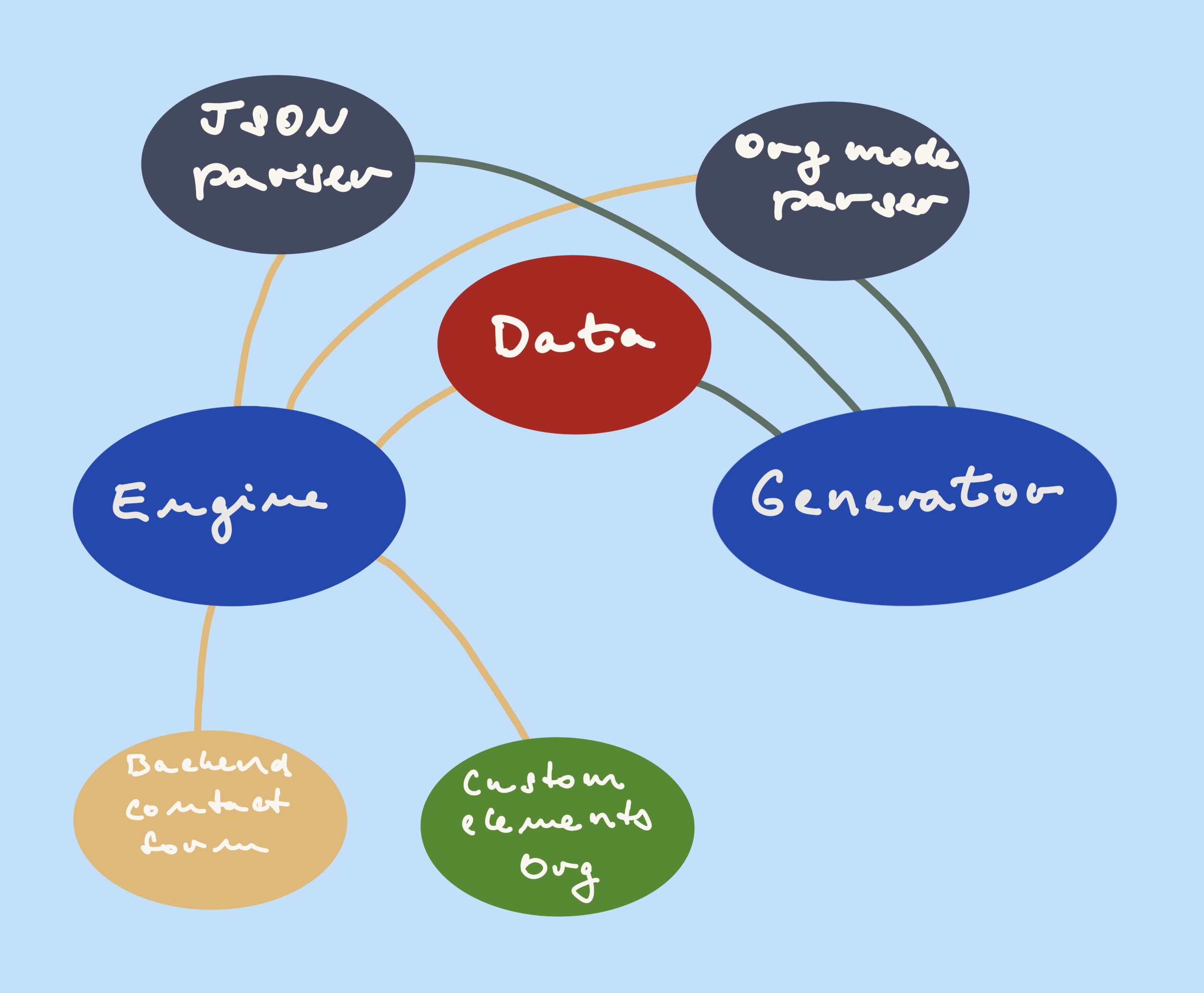
Describe the relationships better, this is just a starting point.
After that, export the Procreate file (removing time lapse) and put it into the repository.