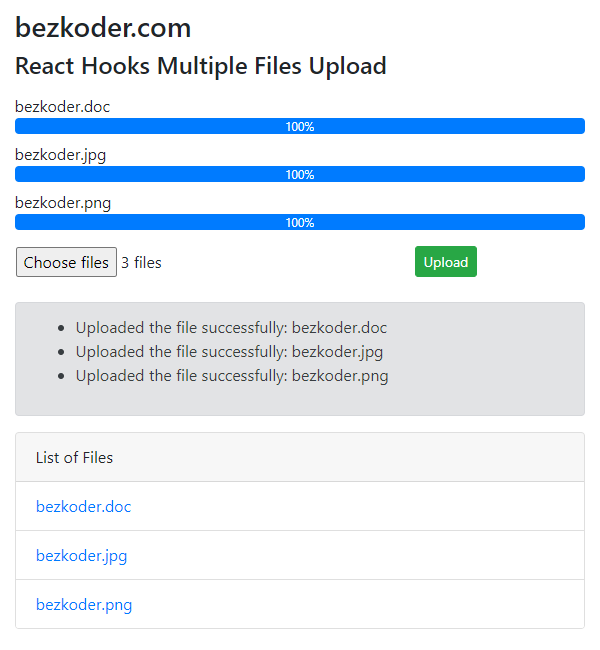
We’re gonna create a React Multiple Files upload application using Hooks, in that user can:
- see the upload process (percentage) of each file with progress bars
- view all uploaded files
- download link to file when clicking on the file name
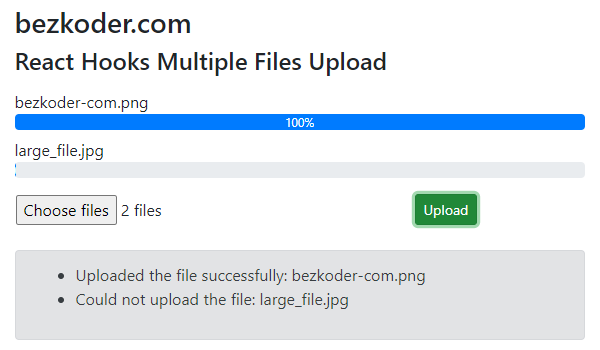
When there is an error on uploading file:
For instruction, please visit:
More Practice:
Rest APIs server for this React Client:
More Practice:
React + Redux + Hooks: JWT Authentication & Authorization example
Fullstack with Node.js Express:
Fullstack with Spring Boot:
Fullstack with Django:
Serverless:
React Hooks Firestore CRUD App example | Firebase Cloud Firestore
This project was bootstrapped with Create React App.
.env
PORT=8081
In the project directory, you can run:
npm install
# or
yarn install
or
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.