Features • Demo • Getting started • Configuration • Saved value • Contributors • License • Resources
This custom element extension for Kontent.ai allows users to link selected assets from their Cloudinary asset library into their structured content. It also provides editors with the ability to upload and manage their assets directly through the extension.
- Editors are able to
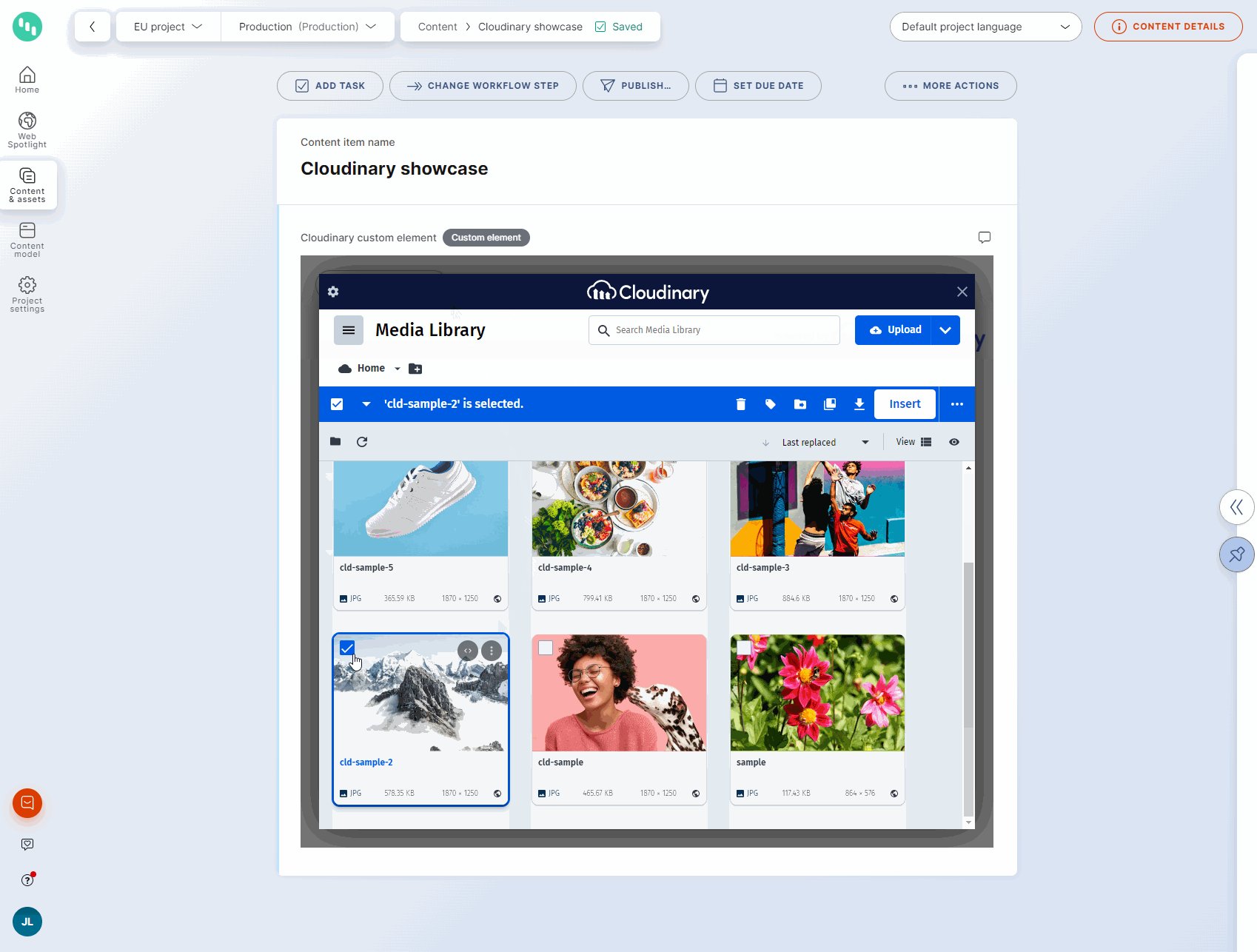
- Search for assets in their Cloudinary Asset Library
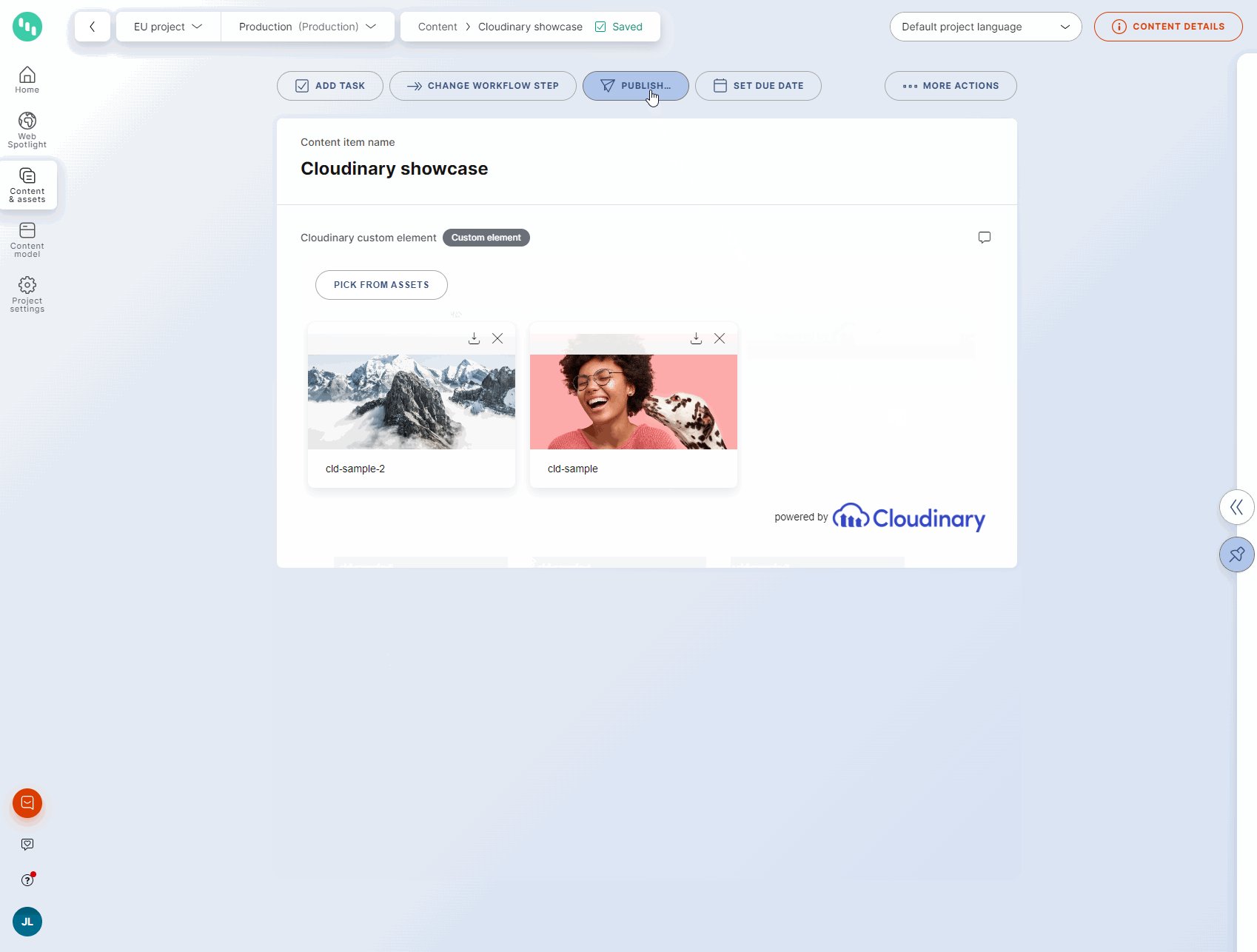
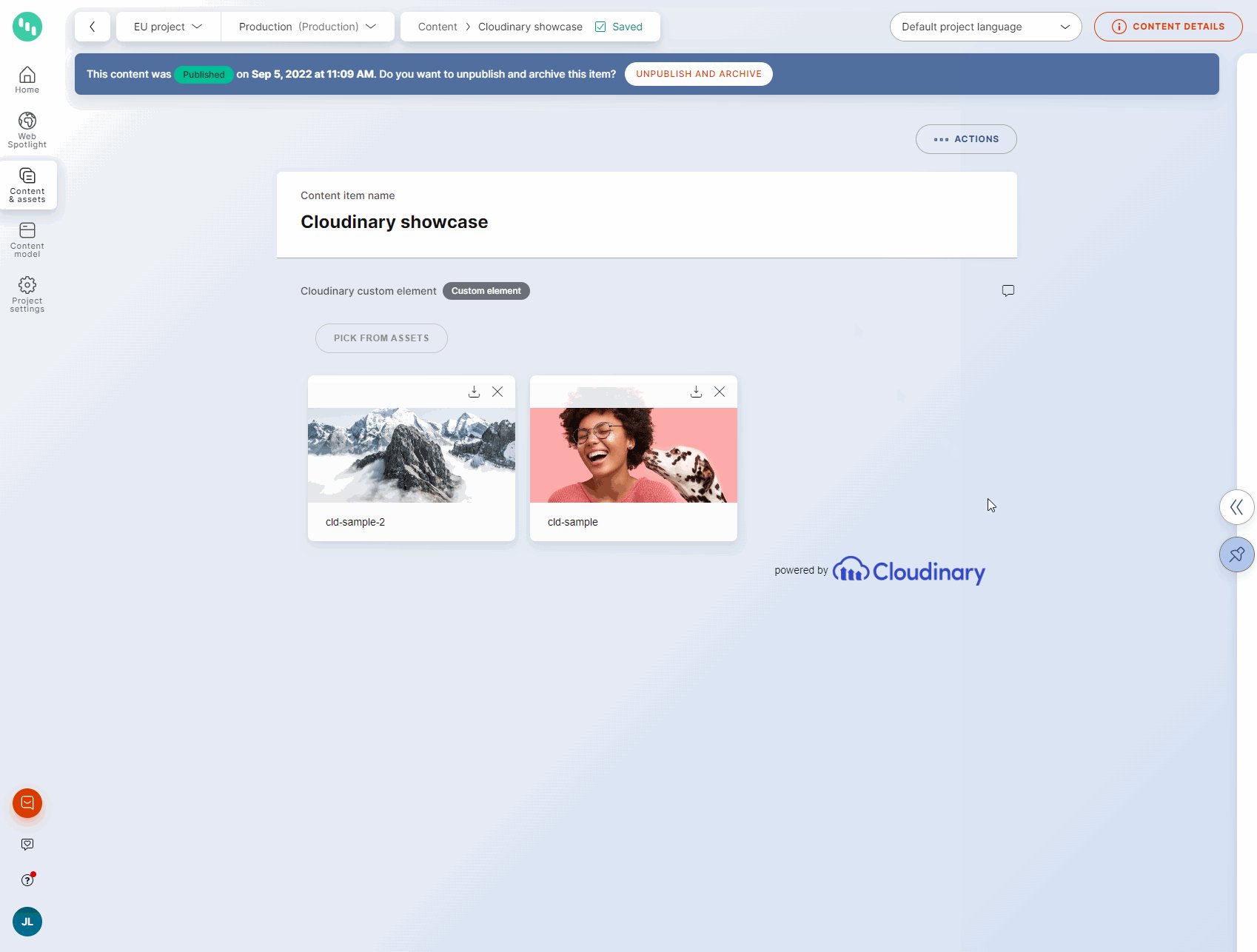
- Link selected assets with their content items with preview directly inside of the Kontent.ai editor
- Upload & Manage assets directly through the widget from the Kontent.ai editor
Netlify has made this easy. If you click the deploy button below, it will guide you through the process of deploying it to Netlify and leave you with a copy of the repository in your account as well.
The integration is created with Create React App. First you will need to install npm dependencies with npm install. Then use npm run build to build the integration or npm run start to start a local development server. See https://create-react-app.dev/docs/available-scripts for more scripts.
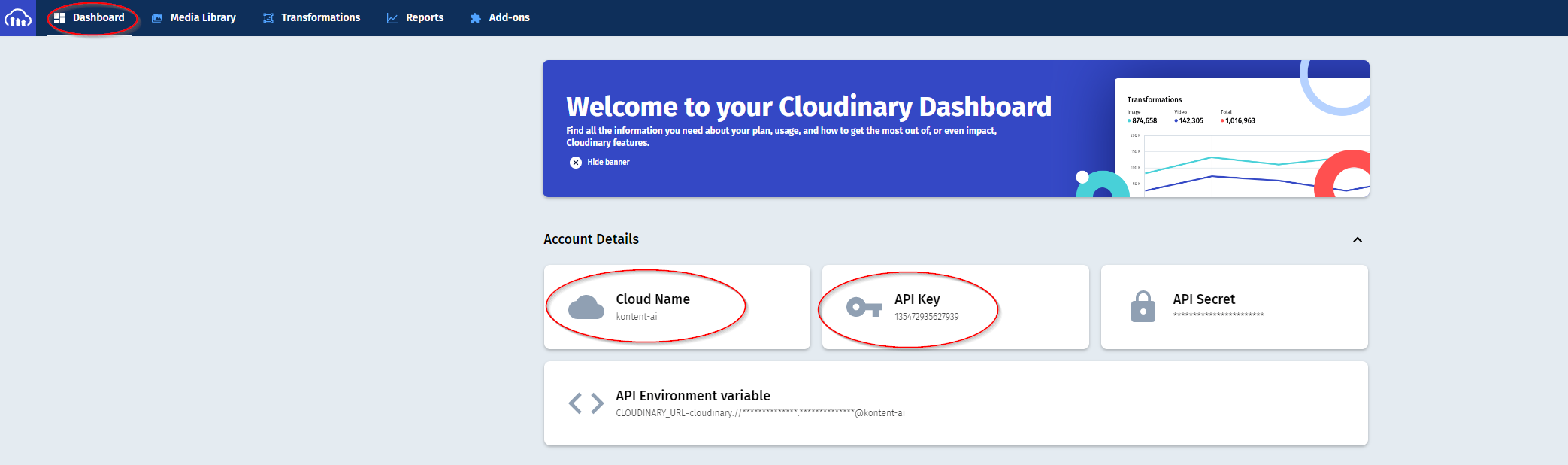
The integration uses the official Media Library Widget by Cloudinary. In order to access your asset library you'll need a Cloud Name and an API Key.
You can find the cloud name and the API key in the Account details section of the Dashboard in your Cloudinary application.

If you want to create a new API key, you can follow instructions in this article.
The section above explains how to find values for the below-mentioned parameters in the Cloudinary application. You will need to add the custom element to a content type filling in the hosted code URL and the JSON parameters as follows (defaultTransformation is an optional parameter):
{
"cloudName": "<YOUR CLOUDINARY CLOUD NAME>",
"apiKey": "<YOUR API KEY>",
"defaultTransformation": "<TRANSFORMATION>"
}
Assets selected from Cloudinary are saved as an array of objects into the value of the custom element. This is also the format they will be delivered as through the Kontent.ai Delivery API.
More details about the individual properties can be found in the official Cloudinary documentation.
Example custom element value:
{
assets: [
{
"public_id": "sample",
"resource_type": "image",
"type": "upload",
"format": "jpg",
"version": 1511474034,
"url": "http://res.cloudinary.com/demo/image/upload/v1511474034/sample.jpg",
"secure_url": "https://res.cloudinary.com/demo/image/upload/v1511474034/sample.jpg",
"width": 864,
"height": 576,
"bytes": 120257,
"duration": null,
"tags": [],
"context": [],
"created_at": "2017-11-23T21:53:54Z",
"derived": [
{
"url": "http://res.cloudinary.com/demo/image/upload/c_scale,e_grayscale,f_auto,q_auto,w_100/v1511474034/sample.jpg",
"secure_url": "https://res.cloudinary.com/demo/image/upload/c_scale,e_grayscale,f_auto,q_auto,w_100/v1511474034/sample.jpg"
}
]
}
]
}
This custom element was originally created by TrueLime.

We have collected notes on how to contribute to this project in CONTRIBUTING.md.