React Native Easy Grid 🐵
This is NOT-JUST-ANOTHER-GRID-LAYOUT library! We are trying to simplify flexbox with easier approach.
Installation
npm install react-native-easy-grid --save
Usage
Include the components
import { Col, Row, Grid } from "react-native-easy-grid";
1. Two columns (50% and 50%)
<Grid>
<Col></Col>
<Col></Col>
</Grid>
Note: If you don't assign the size property, it defaults to equal width (or height) with its siblings
2. Two rows
<Grid>
<Row></Row>
<Row></Row>
</Grid>
3. Two rows (75% and 25%)
<Grid>
<Row size={75}></Row>
<Row size={25}></Row>
</Grid>
This is exactly same as
<Grid>
<Row size={3}></Row>
<Row size={1}></Row>
</Grid>
Same concept applies to
<Col />
4. Three columns (33.33% each)
<Grid>
<Col></Col>
<Col></Col>
<Col></Col>
</Grid>
5. Three rows (50%, 25% and 25%)
<Grid>
<Row size={2}></Row>
<Row size={1}></Row>
<Row size={1}></Row>
</Grid>
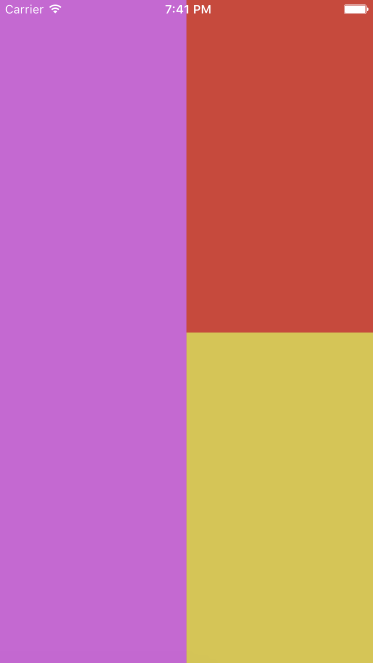
6. Nested Layout or Grid
| 1 | 2 |
| 3 |
<Grid>
<Col>
<Text>1</Text>
</Col>
<Col>
<Row>
<Text>2</Text>
</Row>
<Row>
<Text>3</Text>
</Row>
</Col>
</Grid>
7. Fixed width and fluid width combination
<Grid>
<Col style={{ width: 40 }}>
<Text>Fixed width</Text>
</Col>
<Col>
<Text>Fluid width</Text>
</Col>
</Grid>
8. Fixed height and fluid height combination
<Grid>
<Row style={{ height: 40 }}>
<Text>Fixed width</Text>
</Row>
<Row>
<Text>Fluid width</Text>
</Row>
</Grid>
Do you think anything could be simpler than that? This repo is part of our bigger project called NativeBase.io. Do check that!
Important note about usage with <ScrollView />
Note: If you're using
<Row />inside a<ScrollView />, the height of the component would be flexible according to the content, though you can always apply theheightstyling.