This document contains some helpful hints for using XO in WebStorm.
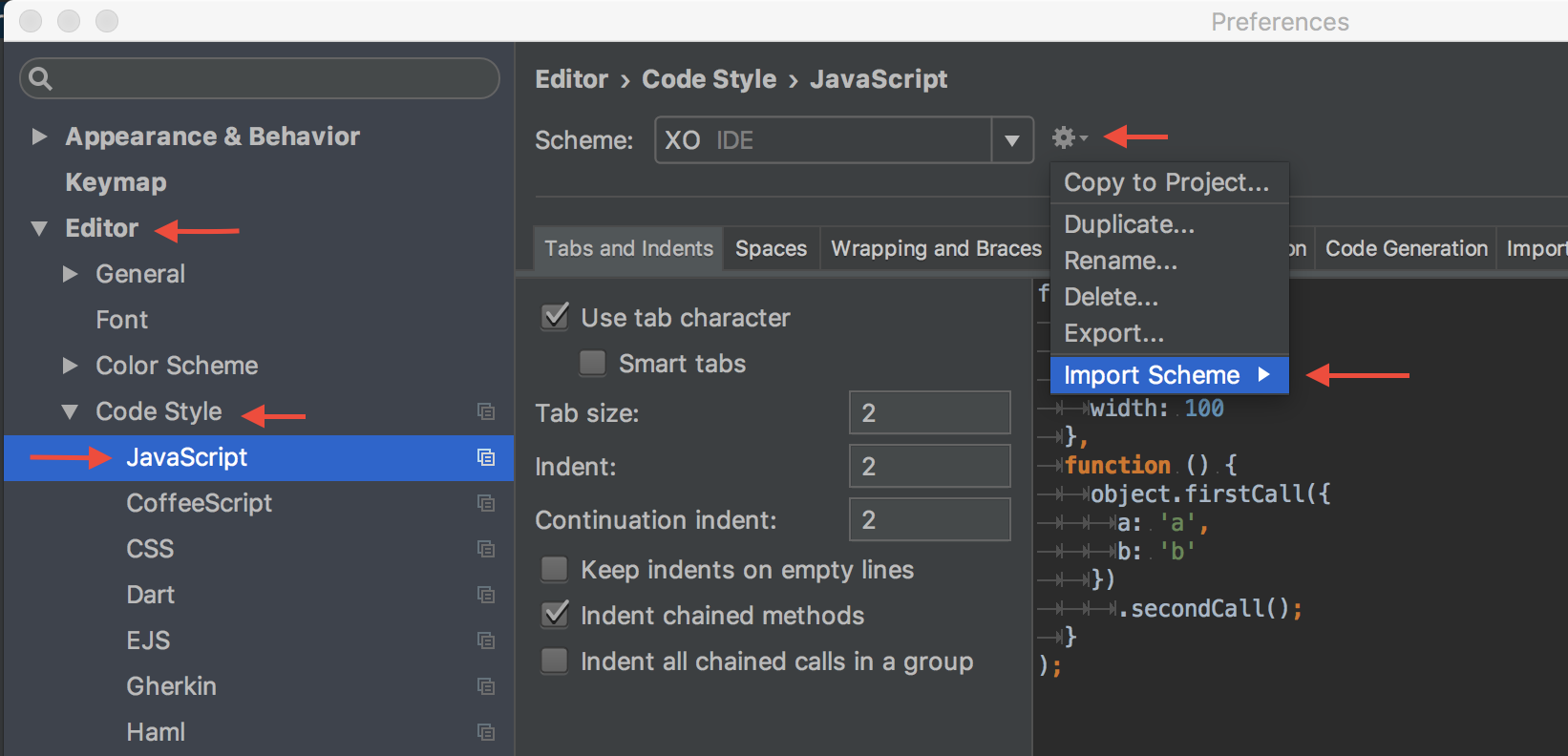
This repository includes a WebStorm code style for XO. Just download it anywhere on your desktop, and then import it in the WebStorm preferences.
WebStorm includes an EditorConfig plugin. Just download the .editorconfig file from this repository and save it in your projects base directory. EditorConfig is widely supported across a number of editors, so it will have benefits for collaborators that use other editors.
WebStorm provides real time highlighting of errors for a variety of linters. Unfortunately, there is not direct support for XO, but there is support for ESLint. Making things work requires you setup ESLint directly, instead of the more convenient XO wrapper. (You can still use XO from the command line)
In addition to XO, you will need to install a number of dependencies that XO usually includes by default. This includes eslint-config-xo, and a number of plugins. You can just copy and paste the line below. (eslint-config-xo-react is optional).
npm install --save-dev xo eslint eslint-config-xo eslint-plugin-no-use-extend-native eslint-plugin-ava eslint-plugin-unicorn eslint-plugin-promise eslint-plugin-import eslint-config-xo-react
Add an ESLint config to package.json. (Again, xo-react is optional here).
{
"eslintConfig": {
"parser": "babel-eslint",
"env": {
"node": true,
"es6": true
},
"extends": [
"xo/esnext",
"xo-react",
"./node_modules/xo/config/plugins.js"
]
}
}With the above steps complete, configuring WebStorm to provide linter feedback in the editor is straightforward.
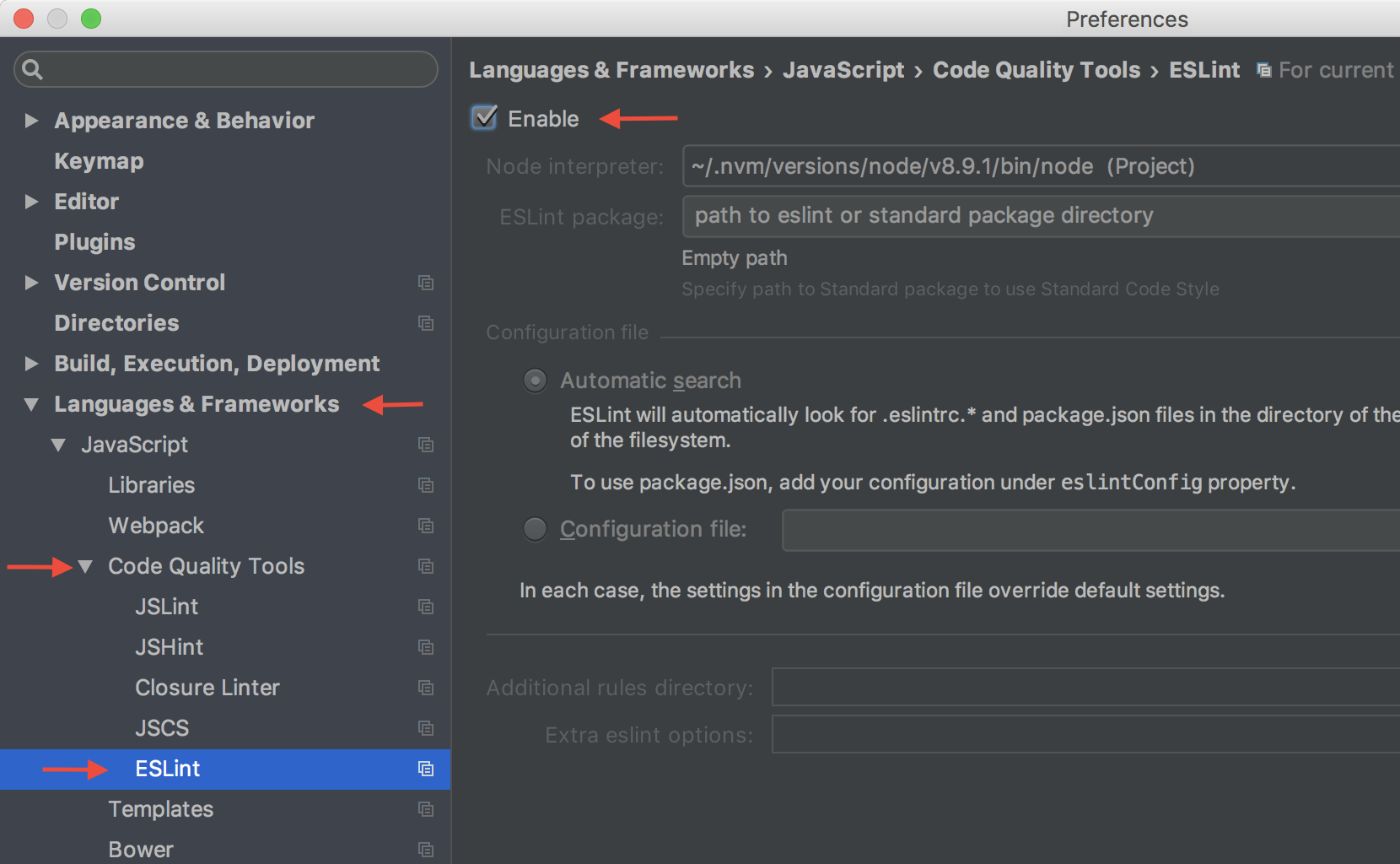
Go to Preferences > Languages and Frameworks > Code Quality Tools > Eslint and setup
If you have additional suggestions, tips or tricks for using XO and WebStorm together, please open an issue or submit a Pull Request.
MIT © James Talmage