A simple Vue3 web application that uses the Cat API to display cat images. It allows the user to search for a cat breed and display an image and details about the breed. Additionally, the user can browse all cat breeds using a gallery view.
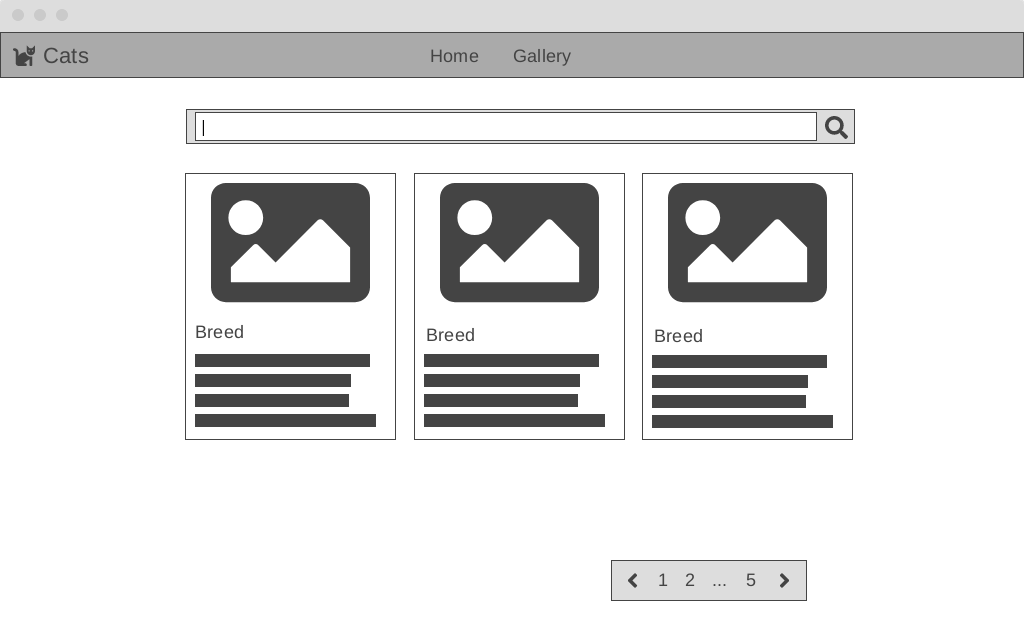
Home page allows the user to search for a cat breed. The search results are displayed in a gallery. User can opt out of searching for a breed and is able to browse all cat breeds using pagination.
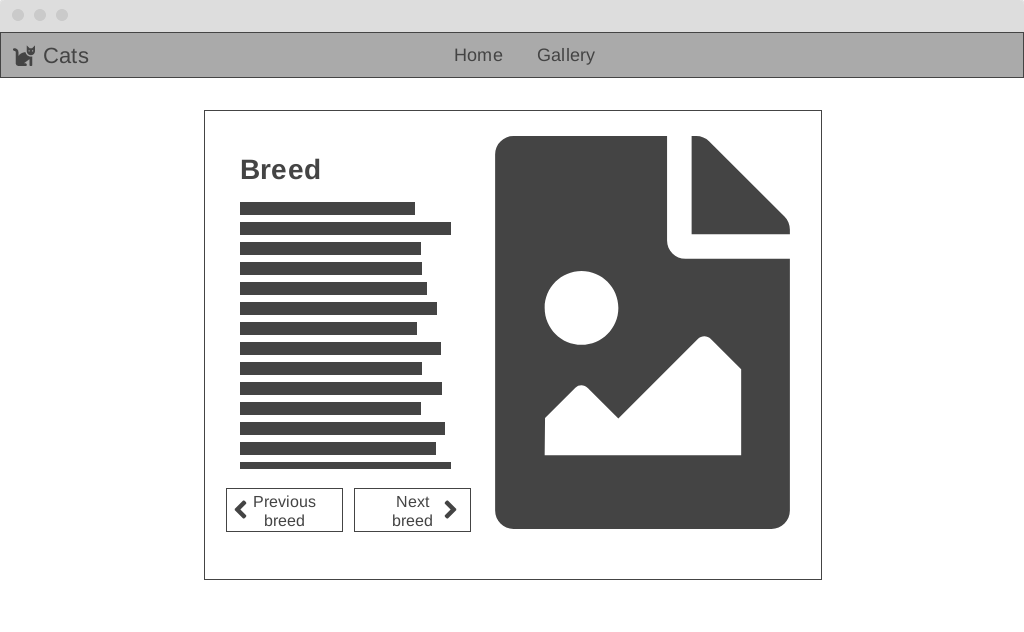
Breed gallery displays one breed at a time. Unlike the home page, here the user can see more details about the breed and is able to navigate to the next or previous breed.
Page not found is displayed when the user navigates to a non-existent page.
- Node.js version 18 or higher
- npm
The app requires a configuration file to be present in the root directory. The file should be named .env and should contain the following environment variables:
VITE_APP_API_URL=https://api.thecatapi.com/v1/The .env file shoul be placed in the root of VueJS app src/client/.
To install the app, run the following command inside the root directory:
npm installnpm run devThe app used Vitest for unit testing. To run the unit tests, run the following command:
npm run test:unitMake sure that development server is running before running the E2E tests.
For E2E testing the app uses Cypress. To run the E2E tests, run the following command:
npm run test:e2eIf you prefer to run the tests in the interactive mode, run the following command:
npm run cypress:open