This is the source code for my article on how to securing a Angular frontend and a Spring Boot backend using Keycloak.
- Keycloak 4.6.0.Final
- Java 8
- Spring Boot 2.0.7.RELEASE
- Angular 7.1.4
- Node.js 10.15.0
- Yarn 1.12.3
Download the standalone server distribution from the Keycloak website, unpack it and start the server. Follow the Getting Started instructions to setup the administrator account.
There are two ways to configure the Keycloak realm for this application:
- Import the demo-realm.json
- Follow the Create Realm, Client and Users guide
This section is only for those who wish to manually configure the Keycloak server.
Follow the create a realm instructions and create a realm called: demo
Follow steps 1- 3 of the creating and registering guide and create a new client called: my-app
In the Valid Redirect URIs field enter the two URLs: http://localhost:8081/* and http://localhost:4200/*
Note the asterisk (*) after the urls!
And in the Web Origins fields simply add a * (asterisk)
In the Keycloak administration console create two new roles, named: user and admin
Edit the admin role and enable the Composite Roles flag and choose realm-management from the Client Roles droplist.
Highlight the view-users option in the Available Roles block and then click on the "Add selected" button.
| Username | Password | First Name | Last Name | Roles | |
|---|---|---|---|---|---|
| metalgear | password | Bob | Knight | bob.knight@example.com | ADMIN, USER |
| grilldad | password | Jim | Long | jim.long@example.com | USER |
| mythbuster | password | Kate | Wilson | kate.wilson@example.com | USER |
| spacehunter | password | Victor | Brown | victor.brown@example.com | USER |
It is most important that you enter the username as provided in the table, because they are used in the Spring backend to link the customer orders with the user.
Open a terminal and change to the directory where the code was checked out.
Next change to the backend directory and execure the following maven command:
mvn clean package spring-boot:run
Open another terminal and change to the directory where the code was checked out.
Next change to the frontend directory abd execute the following commands:
yarn install
yarn start
Open an internet browser and navigate to the url: http://localhost:4200
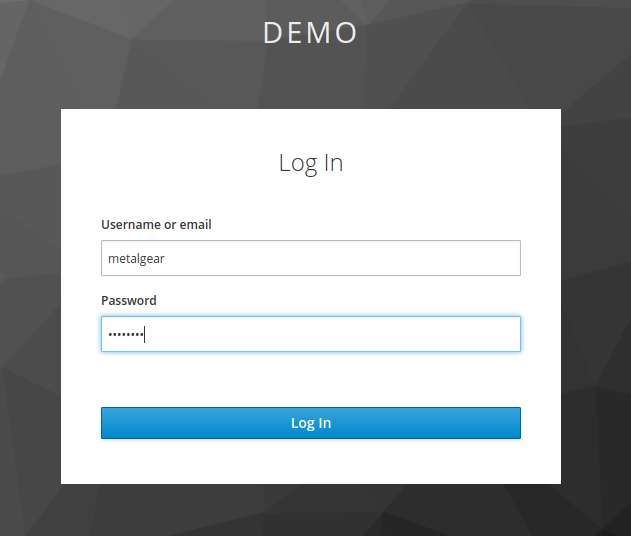
You will be presented with the Keycloak login screen:
Enter one of the username and password combination created earlier to sign in.
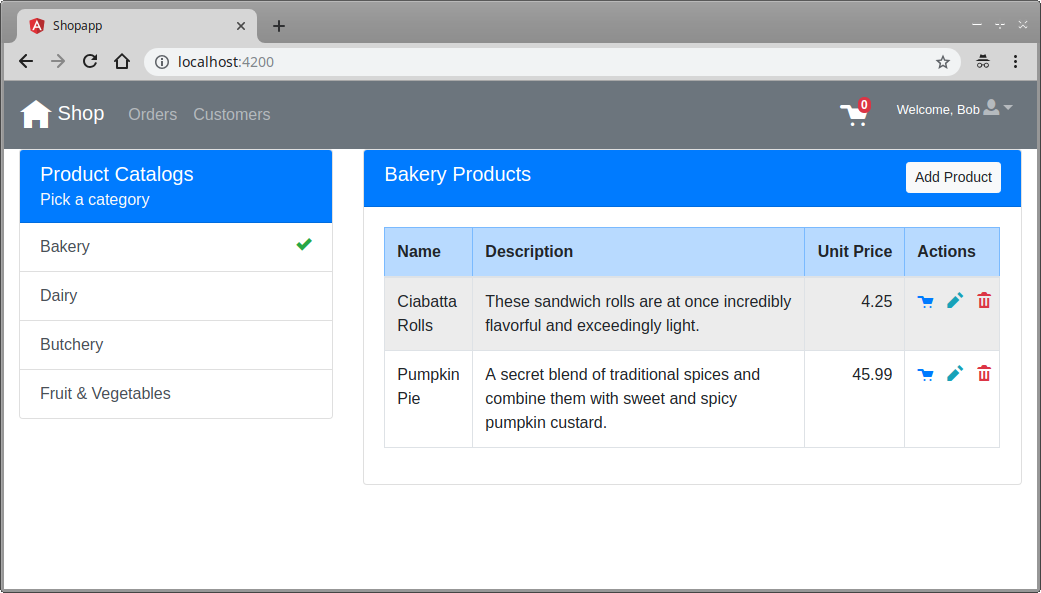
After a successful login you will see the product catalog page: