CSS Text Box Trim is a CSS property that allows you to remove the leading whitespace from a block of text. This is useful for removing the space between the top of the text and the top of the container.
🚨 text-box-trim is the new name for leading-trim: w3c/csswg-drafts#8067 (comment)
.text-box-trim {
text-box-trim: both;
text-box-edge: cap alphabetic;
}text-box-trim is right now only supported by Safari Technology Preview with the old leading-trim name.
But you can try it out right now in the playground
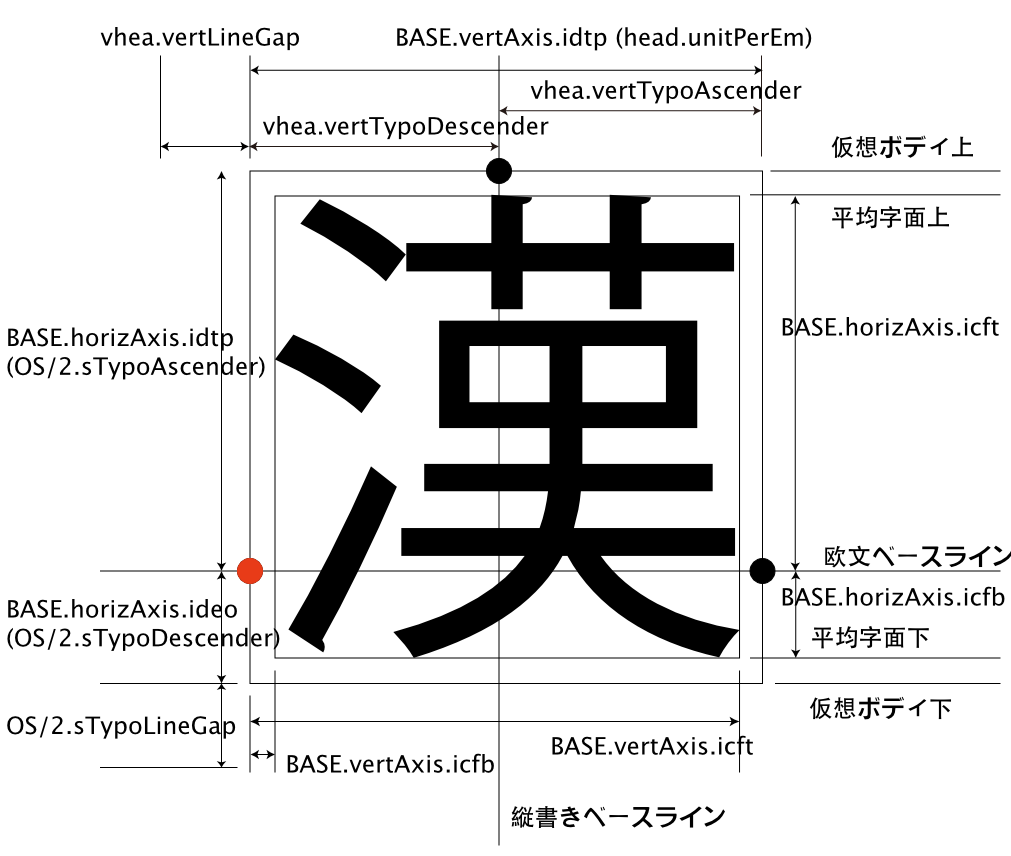
Text edge values are based of a fonts OpenType meta data. It will also be possible to define these values with css: https://www.w3.org/TR/css-fonts-5/#font-metrics-override-desc
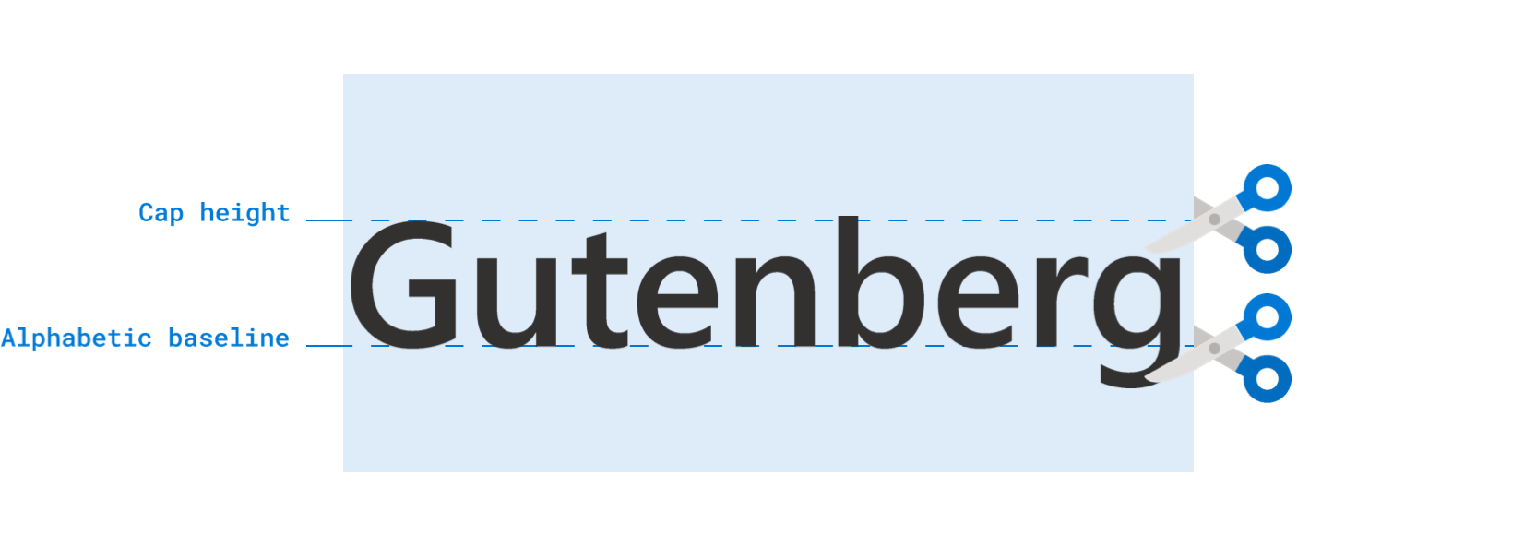
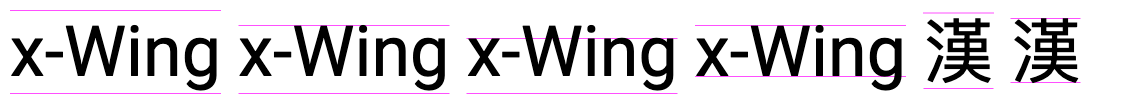
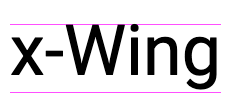
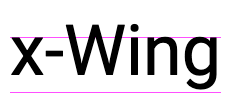
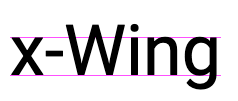
Visualisation of the different text-box-edge values:
text-box-edge: ideographic ideographic-ink

text-box-edge: ideographic-ink

text-box-edge: ideographic-ink ideographic

| Browser | Version |
|---|---|
| Chrome | intend to prototype |
| Firefox | - |
| Safari | Safari Technology Preview 163 |
| Opera | - |
| Edge | intend to prototype |
Initial idea from October 2018
w3c/csswg-drafts#3240 https://www.w3.org/TR/css-inline-3/#propdef-text-box-trim
Here are some cases where this property can be useful:
button {
padding: 6px
}With text-box-trim:
button {
text-box-trim: both;
text-box-edge: cap alphabetic;
padding: 10px
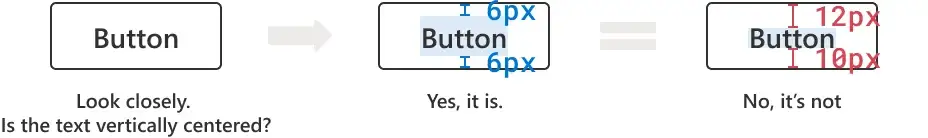
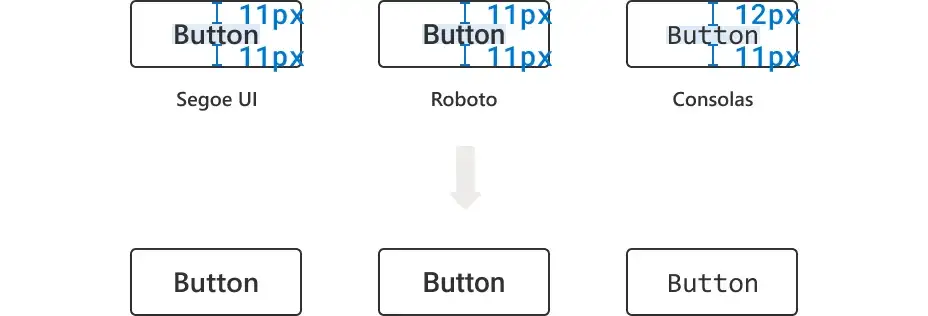
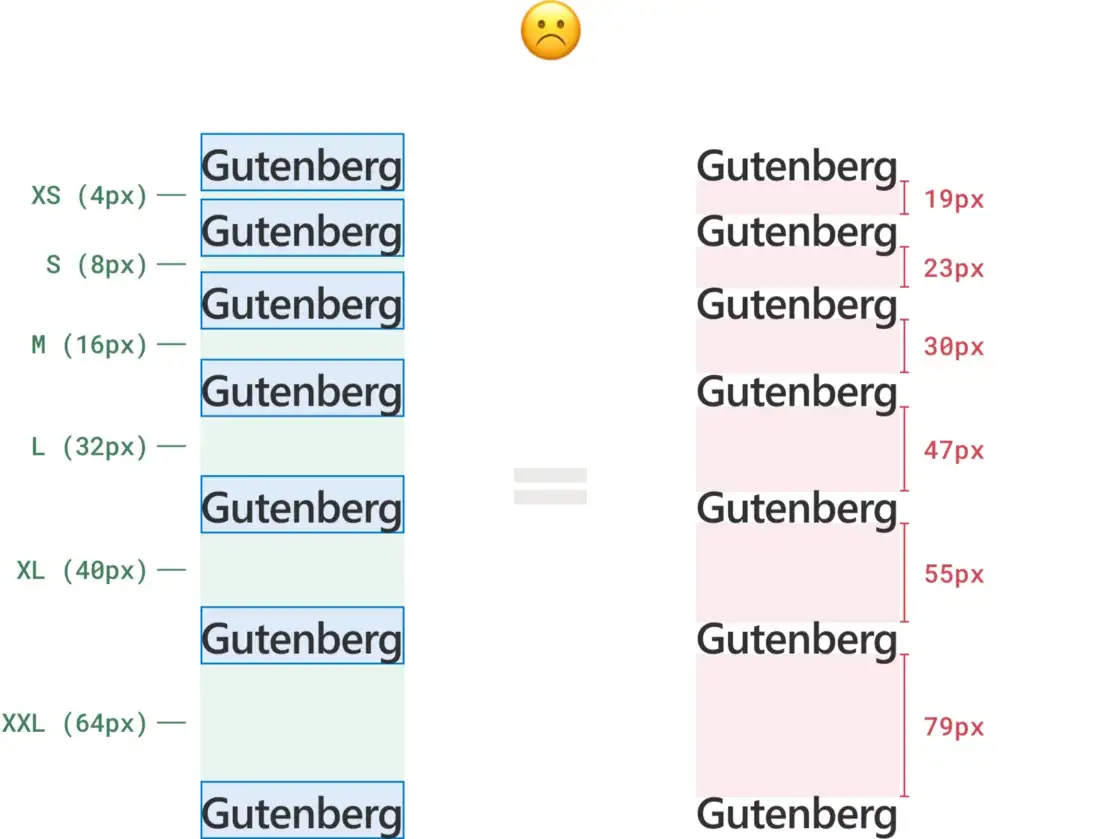
}Most design systems have a spacing system that is based on multiples of a base unit. For example, a spacing system might have a base unit of 4px, and then multiples of that unit, such as 8px, 12px, 16px, etc. This is a great way to ensure that spacing is consistent across the design system.
However the added line-height destroys the spacing system:
Aligning icons with text is a common problem. With leading trim, you can align the icon with the text:
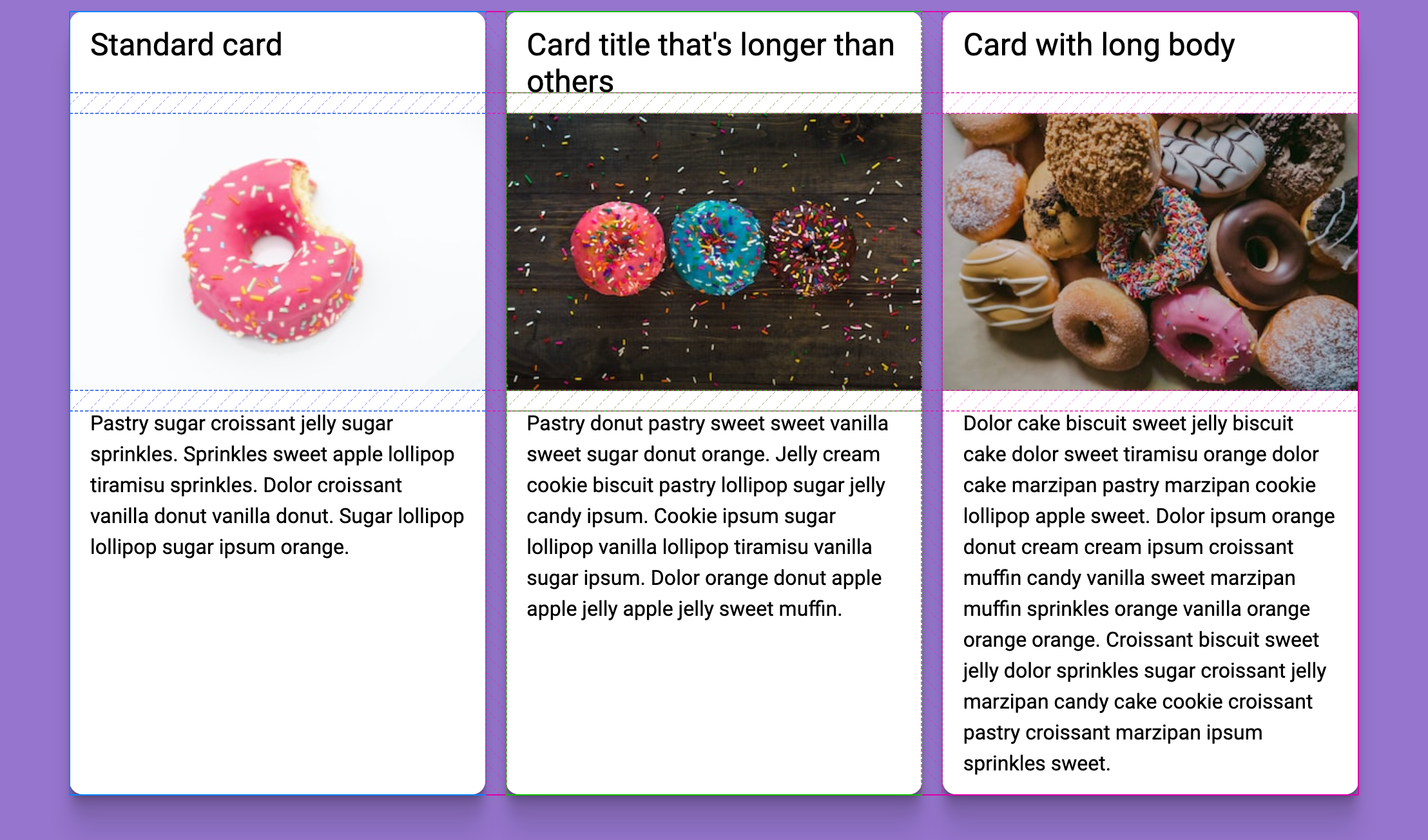
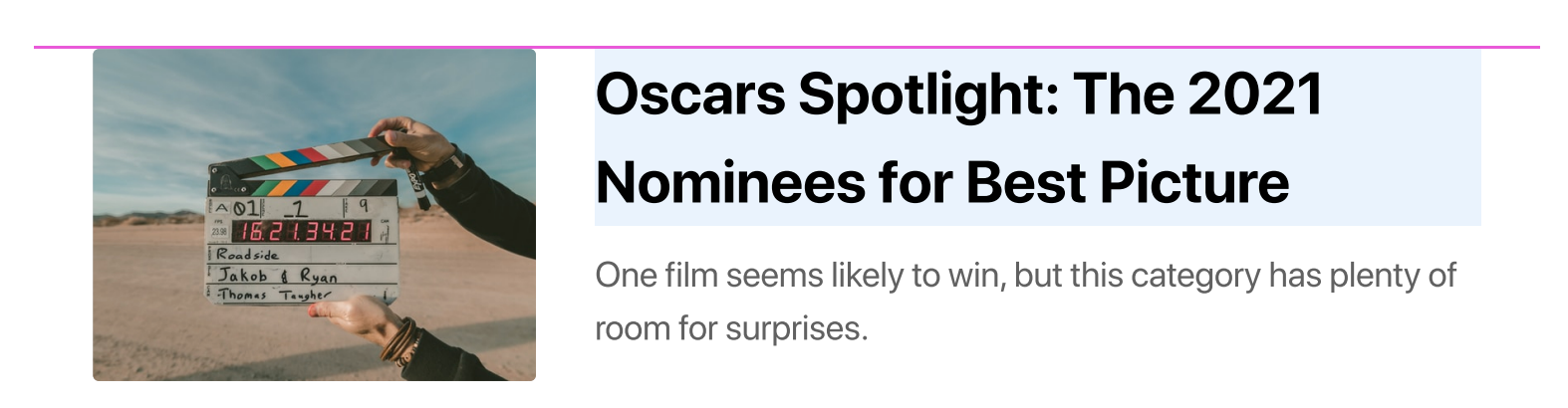
In articles images are often placed next to images. The leading trim property allows you to remove the whitespace above the text to align the text with the image.
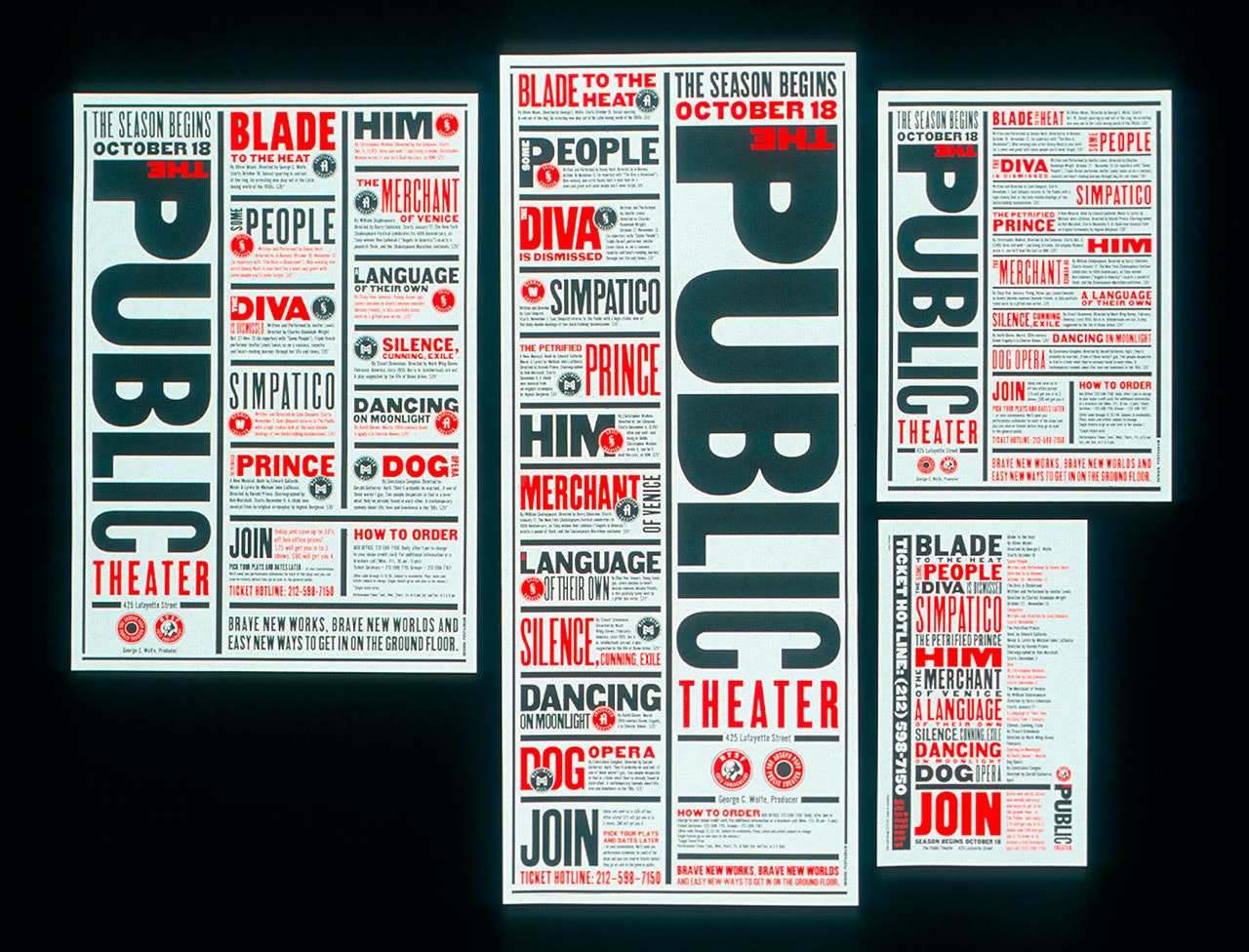
Especially in logo design and art leading trim can be used to create aligned different text elements:
- Firefox Issue 1816038 - [css-inline-3] Implement
text-box-trim(formerlyleading-trim) - Chromium Issue 1411581 - Implement
text-box-trimproperty - Webkit Issue 252161 - [leading-trim] nested elements shift text upwards
- w3.org text-box-trim
- w3.org text-box-edge
- Leading-Trim: The Future of Digital Typesetting
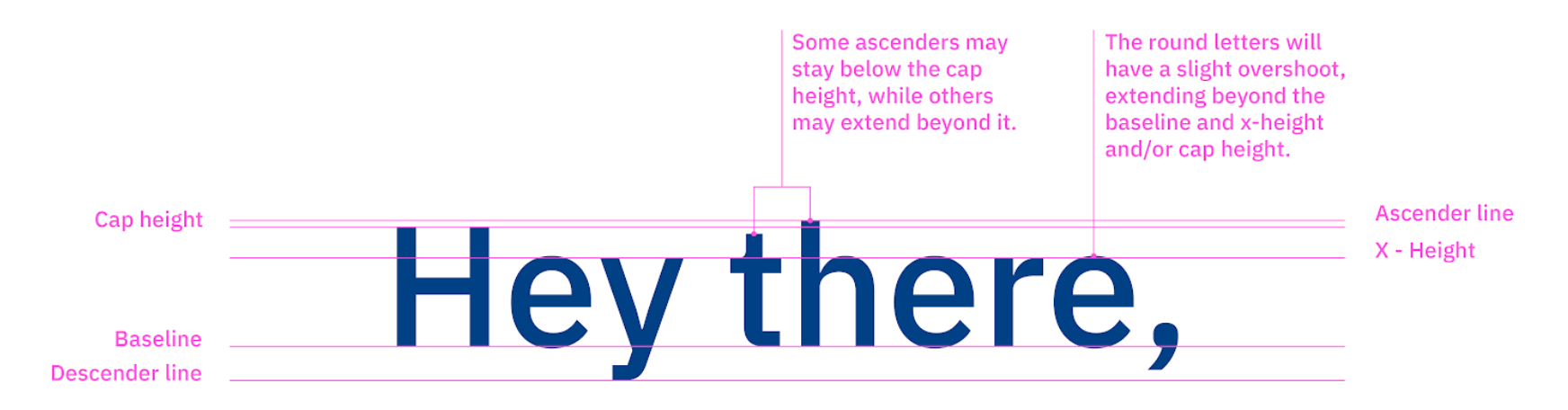
- Typography design 101: a guide to rules and terms
- CapSize
- Deep dive CSS: font metrics, line-height and vertical-align
- Online fonteditor
- Elika J. Etemad (fantasai) (Spec, Images, Talk)
- Ethan Wang (Images, Talk)
- Andrea Stan (Images)
- Vincent De Oliveira (Button Image)
- Kanji Database Project (Image)
- Anton Ball (SubGrid Example)