A collection of beautiful (and hopefully useful) React hooks to speed-up your components and hooks development
React custom hooks allow to abstract components' business logic into single reusable functions.
So far, I've found that most of the hooks I've created and therefore shared between my projects have quite often a
similar gist that involves callback references, events and components' lifecycle.
For this reason I've tried to sum up that gist into beautiful-react-hooks: a collection of (hopefully) useful
React hooks to possibly help other developers to speed up their development process.
Furthermore, I've tried to create a concise yet concrete API having in mind the code readability, focusing
to keep the learning curve as lower as possible so that the it can be used and shared in bigger teams.
-- Please before using any hook, read its documentation! --
- Concise API
- Small and lightweight
- Easy to learn
- Functional approach
- Fully written in JS (although TS types are supported)
by using npm:
$ npm install beautiful-react-hooksby using yarn:
$ yarn add beautiful-react-hooks- useGlobalEvent
- usePreviousValue
- useValueHistory
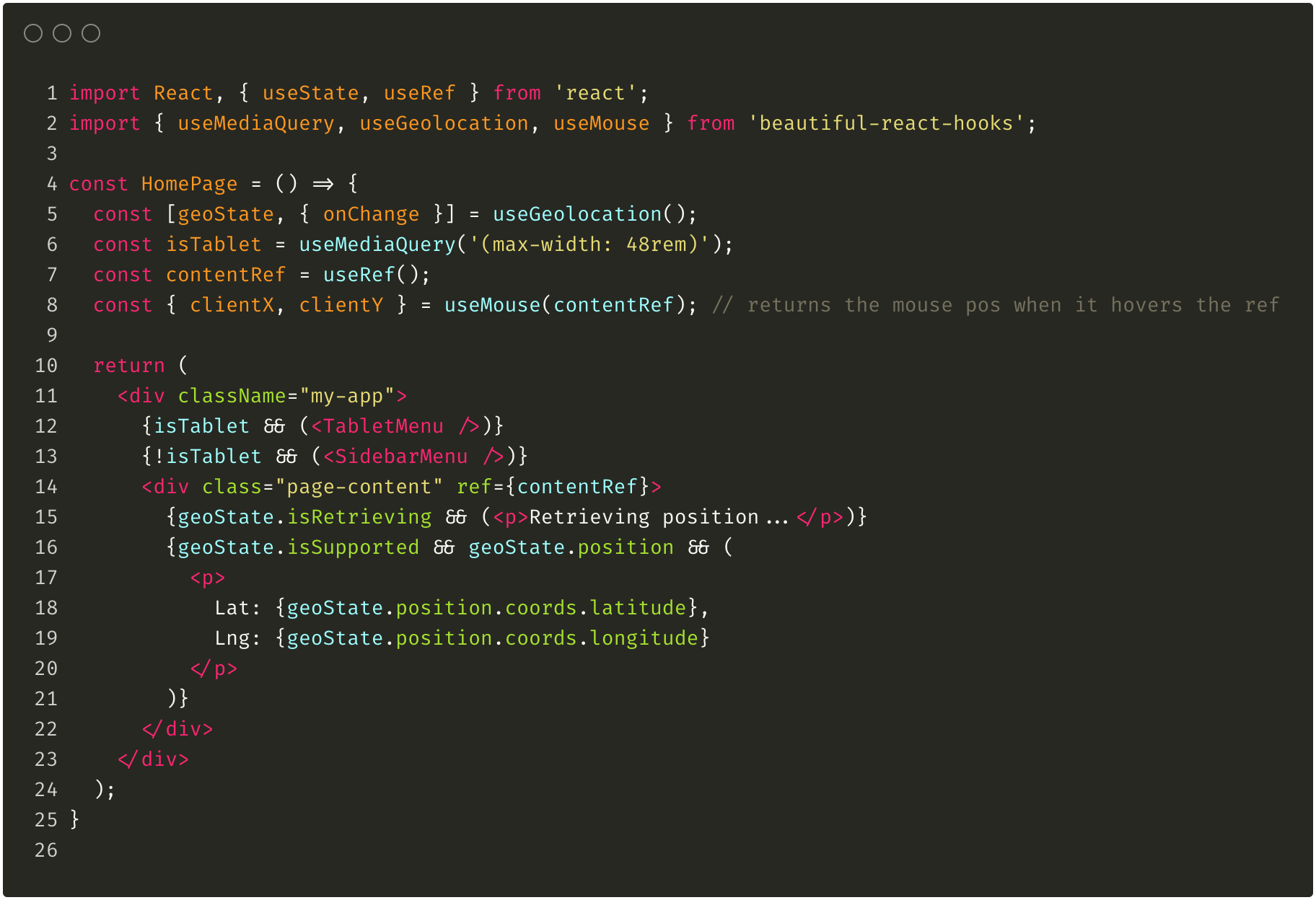
- useMediaQuery
- useOnlineState
- useViewportSpy
- useGeolocation, useGeolocationState and useGeolocationEvents
- useMouse, useMouseState and useMouseEvents
- useLifecycle, useDidMount and useWillUnmount
- useCallbackRef
- useWindowResize
- useWindowScroll
- useTimeout
- useInterval
- useDebouncedFn
- useThrottledFn
Contributions are very welcome and wanted.
To submit your custom hook, please make sure your read our CONTRIBUTING guidelines.
Before submitting a new merge request, please make sure:
- You have updated the package.json version and reported your changes into the CHANGELOG file
- make sure you run
npm testandnpm buildbefore submitting your merge request. - make sure you've added the documentation of your custom hook (you can possibly use the HOOK_DOCUMENTATION_TEMPLATE to document your custom hook).
- make sure you've updated the
index.d.tsfile with your hook types.
This library is provided and sponsored by:
As part of our commitment to support and provide the open source community.
Icon made by Freepik from www.flaticon.com