To contribute to the website, you'll first need to install the extended version of Hugo.
The Hugo install page has instructions for different platforms and installers; make sure you end up with the extended version.
On Linux it may be easiest to pick up a tarball of the latest extended version from the release page and install it per https://gohugo.io/getting-started/installing/#install-hugo-from-tarball.
Next, clone this repository, and install the theme:
git submodule update --init --recursiveThe development web server is started with:
make hugo
hugo serveror
make hugo
hugo server -Dto run the hugo server with draft enabled.
If you don't have make available (e.g., on Windows), use this instead:
python gen_config.py
hugo
hugo serverafter which the site should be served at http://localhost:1313.
You'll see
error: failed to transform resource: TOCSS: failed to transform "style.sass"if you don't have the Hugo extended version.

RGB 1/50/67 | HEX #013243 | NumPy Warm Black

RGB 77/119/207 | HEX #4D77CF | NumPy Deep Blue

RGB 77/171/207 | HEX #4DABCF | NumPy Ndarray Blue

RGB 108/122/137 | HEX #6C7A89 | NumPy Slate Gray

RGB 238/238/238 | HEX #EEEEEE | NumPy Cloud Gray

RGB 255/197/83 | HEX #FFC553 | NumPy Yellow

RGB 255/255/255 | HEX #FFFFFF | White
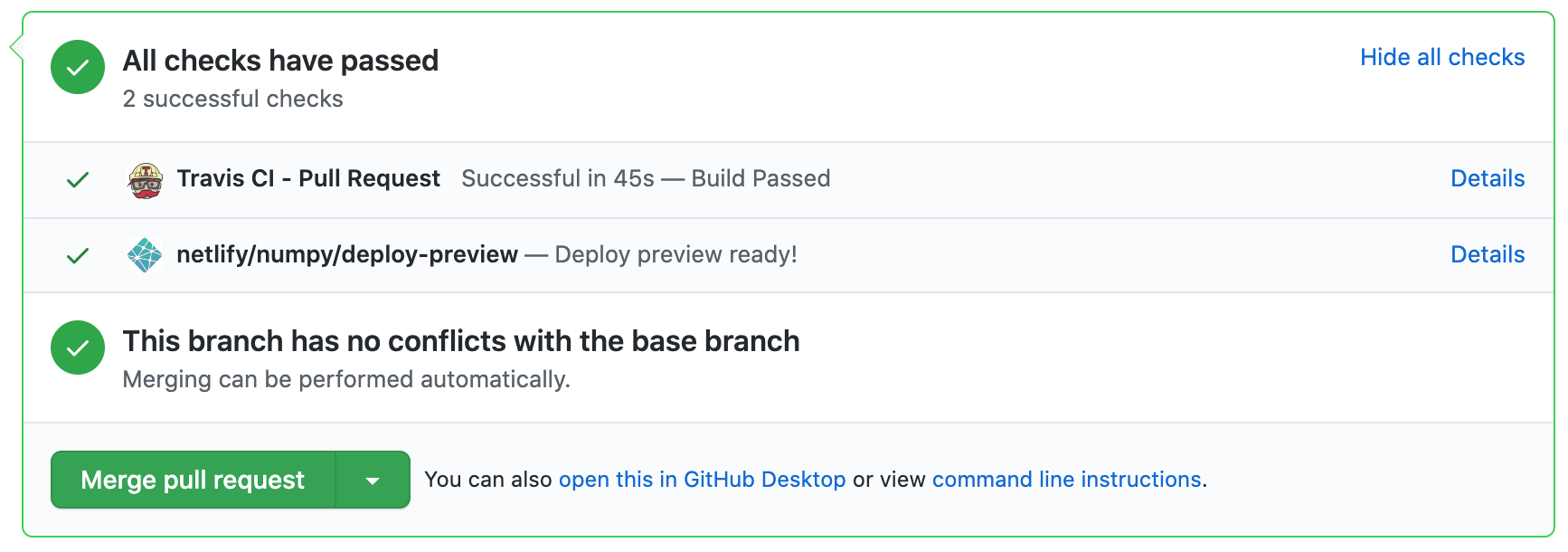
Submit pull requests first, those get run on Netlify and you can see a build preview by clicking on the details link at the bottom.