Disclaimer: I'm not saying this is the best way. I'm even sure there are better ways, if you have improvements let me know!
This guide is mainly for me and people that ask me about my setup when pair programming
In all shortcut example Alt = Option on Mac
In most examples Ctrl = Command on Mac
I use terminal and cd command to navigate to repository and code . to launch everything in VSCode.
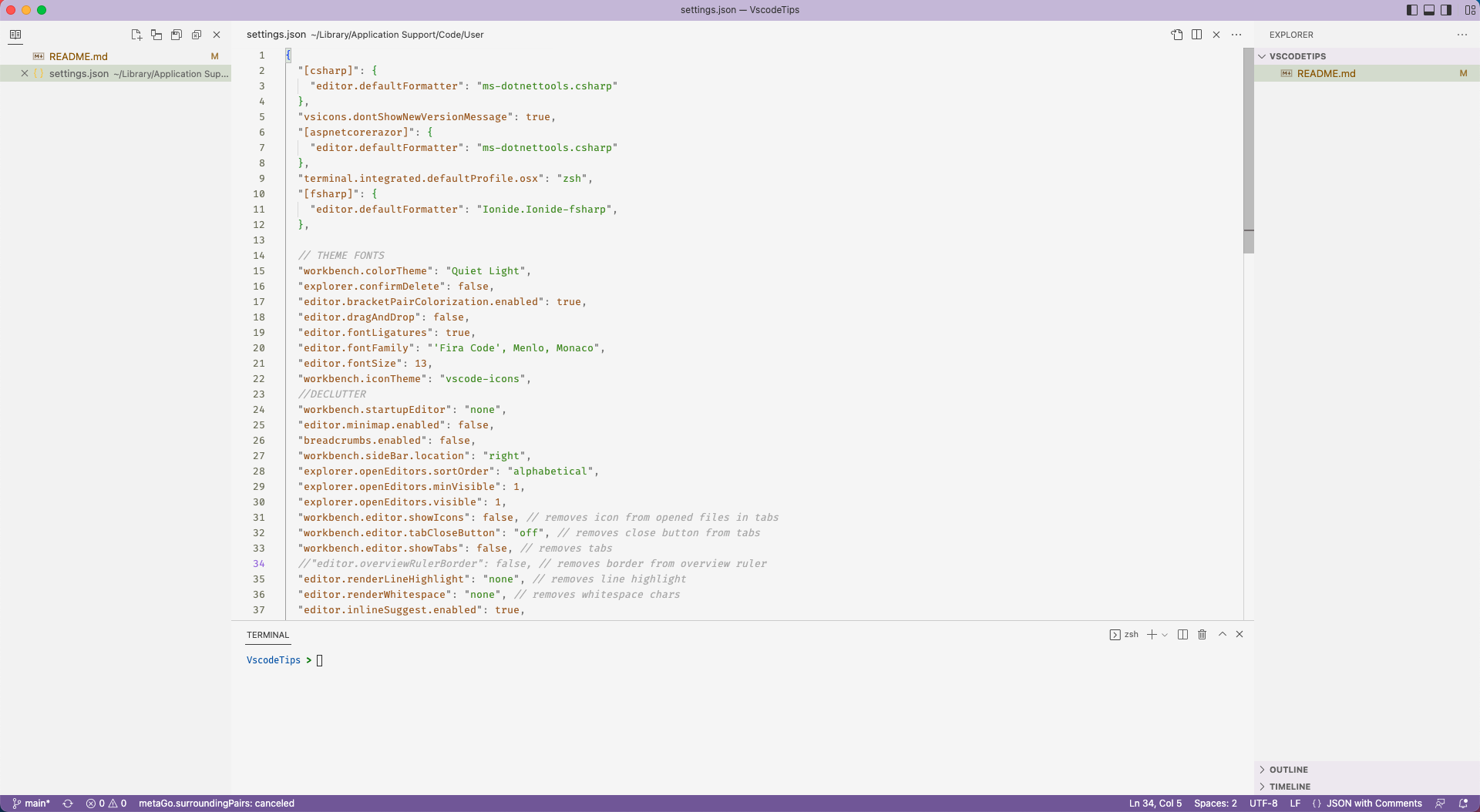
I prefer Vertical Tabs over horizontal ones (I use Open Editors for that focus on it with Ctrl + K, E), I like having the bar on the left side so the code starts a little bit more in the center of the screen. I have the main bar on the right, usually in File explorer and I hide it (Ctrl + B) when I need more space. I have a terminal open (Ctrl + ` ) almost all the time and I use it mainly for launching project from the command line and git CLI.
I try to use keyboard as much as possible. Mouse is for the problems I don't know/remember how to solve quickly with keyboard.
Two shorcuts that I recommend are:
Ctrl Shift P- Command Pallette, you can do most stuff with itCtrl P- Search files by name
Alt ⬆️/Alt ⬇️- move the line/selection up/downCtrl K Ctrl C- comment line/selectionCtrl K Ctrl U- uncomment line/selectionAlt Shift ⬇️- copy line belowShift Del- delete lineCtrl L- highlight line (can be chained)Ctrl Shift [/Ctrl Shift ]- navigate to next / previous open editor
Ctrl .- definition window (still trying to find something better)
- Error Lens - Never hover over an error/warning again
- Peacock - If you are working with a couple of instances of VSCode at the same time this is a life saver, color code them for easier context switching
- Quick and Simple Text Selection - I use it for selecting stuff inside brackets
CTRL K; <bracketType> - Select Paragraph - one keyboard shortcut for paragraph selection, extremely simple, extremely useful
- Align by RegEx - another simple but powerful one
I don't rely on them very much but they make life a bit nicer
- Fira Code for text editor
I generally use light theme because I work in quite bright environment and it feels better for my eyes. I know I am in the minority my default theme is Quiet Light (it comes preinstalled), but these are the ones I considered:
- Solarized Autumn
- Ysgrifennwr
- Brackets Light Pro
- Aofuji Light Theme
- Primer Light
- Nüshu
- Night Owl
"editor.minimap.enabled": false,
"breadcrumbs.enabled": false,
"workbench.sideBar.location": "right",
"explorer.openEditors.sortOrder": "alphabetical",
"explorer.openEditors.minVisible": 1,
"explorer.openEditors.visible": 1,
"workbench.editor.showIcons": false,
"workbench.editor.tabCloseButton": "off",
"workbench.editor.showTabs": false,
"editor.renderLineHighlight": "none",
"editor.renderWhitespace": "none",
"editor.inlineSuggest.enabled": true,
"workbench.activityBar.visible": false,
"workbench.editor.enablePreview": false,
- Ionide for F# my favorite language
Simply because VS Code gets extensions / language support the fastest and I'm not good enough at Vim and I find hjkl to be too tricky (why it isn't modernized to ijkl or something?)