esse projeto foi desenvolvido utilizando um servidor PHP dentro de um container docker, abaixo segue o README original do script de montagem do ambiente docker utilizado para rodar este projeto, o README e script original foram feitos por @hpbonfim, ao fim terá instruções extras para a instalção de dependências do projeto react
Para realizar os exercícios de banco de dados
Como instalar no Ubuntu / Mac / WindowsComo instalar no Ubuntu
No Windows / Mac a instalação é junto com o docker!
Clone este projeto para o seu computador usando git clone https://github.com/hpbonfim/database-recodepro.git ou fazendo o download via ZIP
Depois de terminar, dentro da pasta database-recodepro existe um arquivo chamado docker-compose.yml
No terminal de comandos do seu PC:
1. execute o comando docker-compose up -d e aguarde o download e quando aparecer DONE significa que está rodando!.
OBS: Existe um log, caso queira ver, escreva no terminal o comando docker-compose logs
Para encerrar, escreva no terminal o comando docker-compose down
Para apagar tudo do seu computador, escreva no terminal os comandos:
docker-compose downdocker rmi -f $(docker images -aq)docker rm - f $(docker ps -aq)docker volume prune -fdocker system prune -f
Existem 3 serviços ao seu dispor:
- MySQL - Banco de Dados Relacional
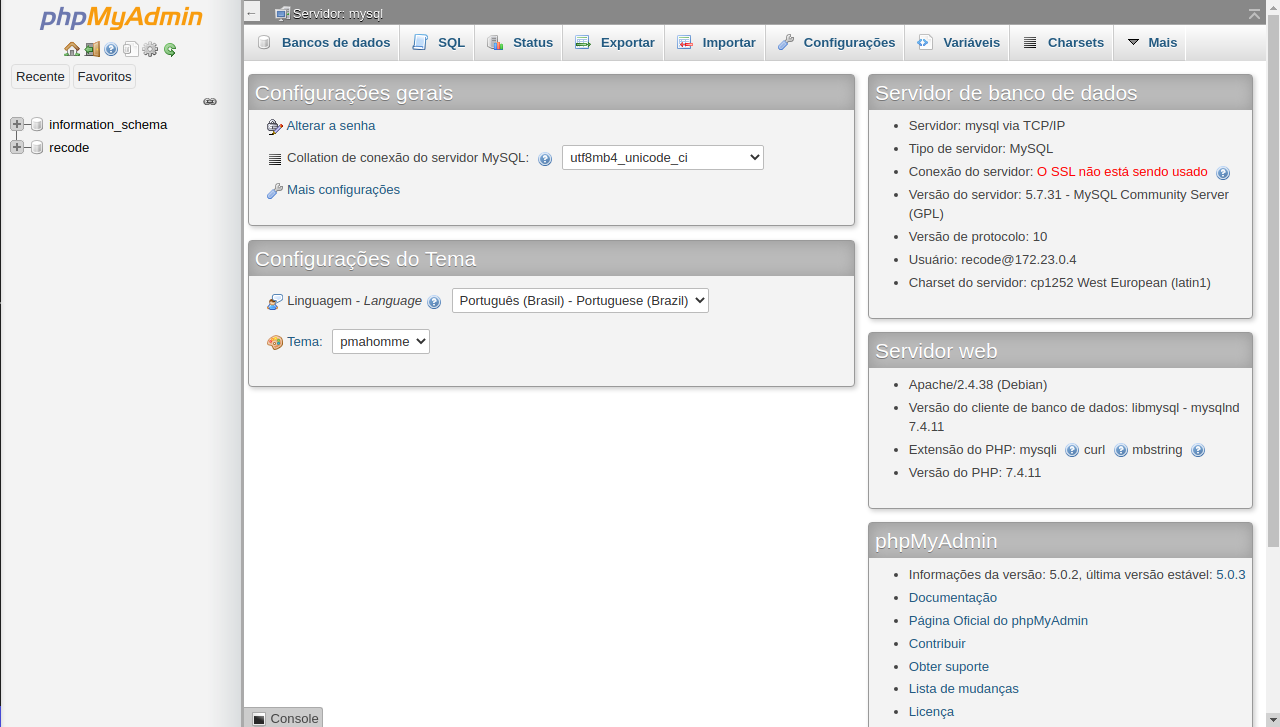
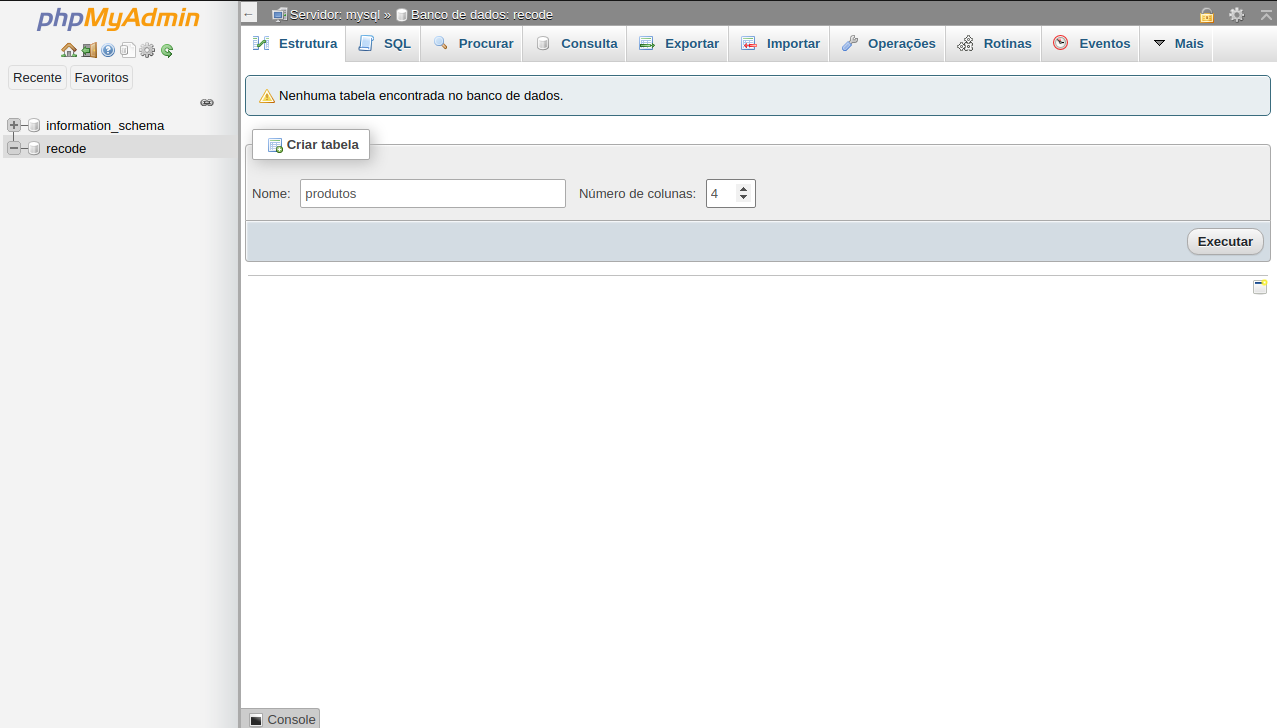
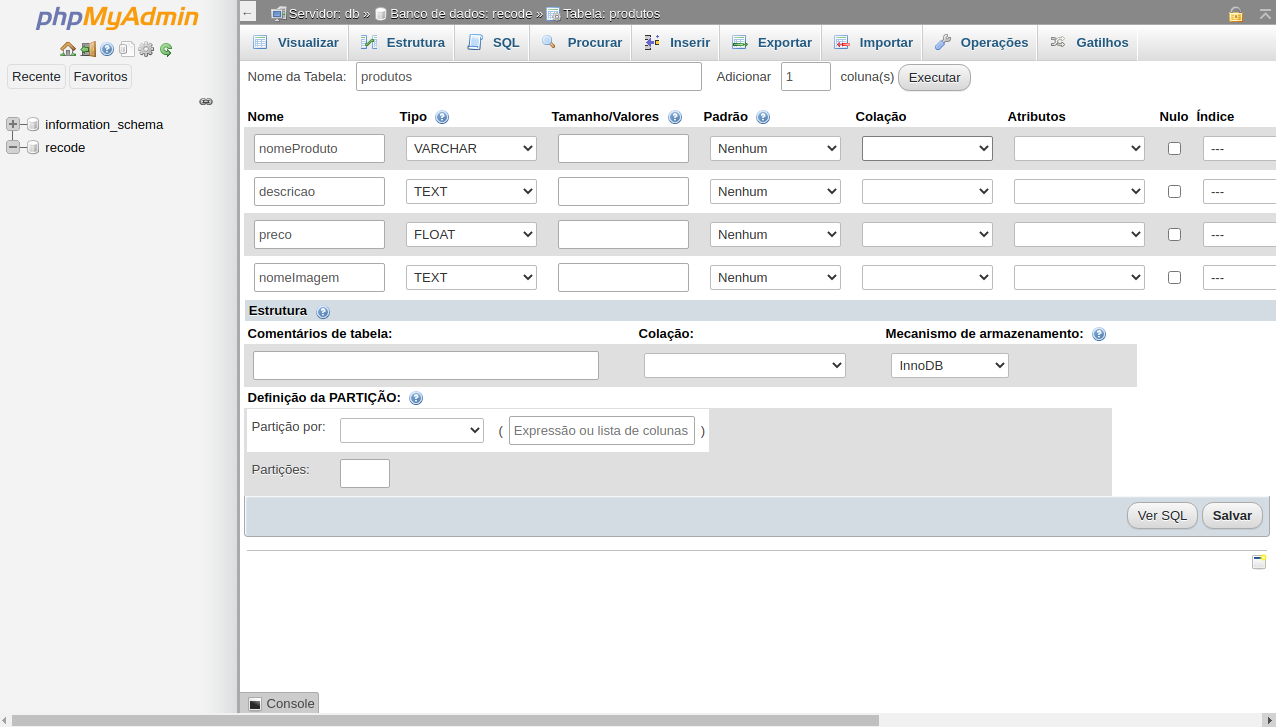
- phpMyAdmin - Gerenciador do Banco
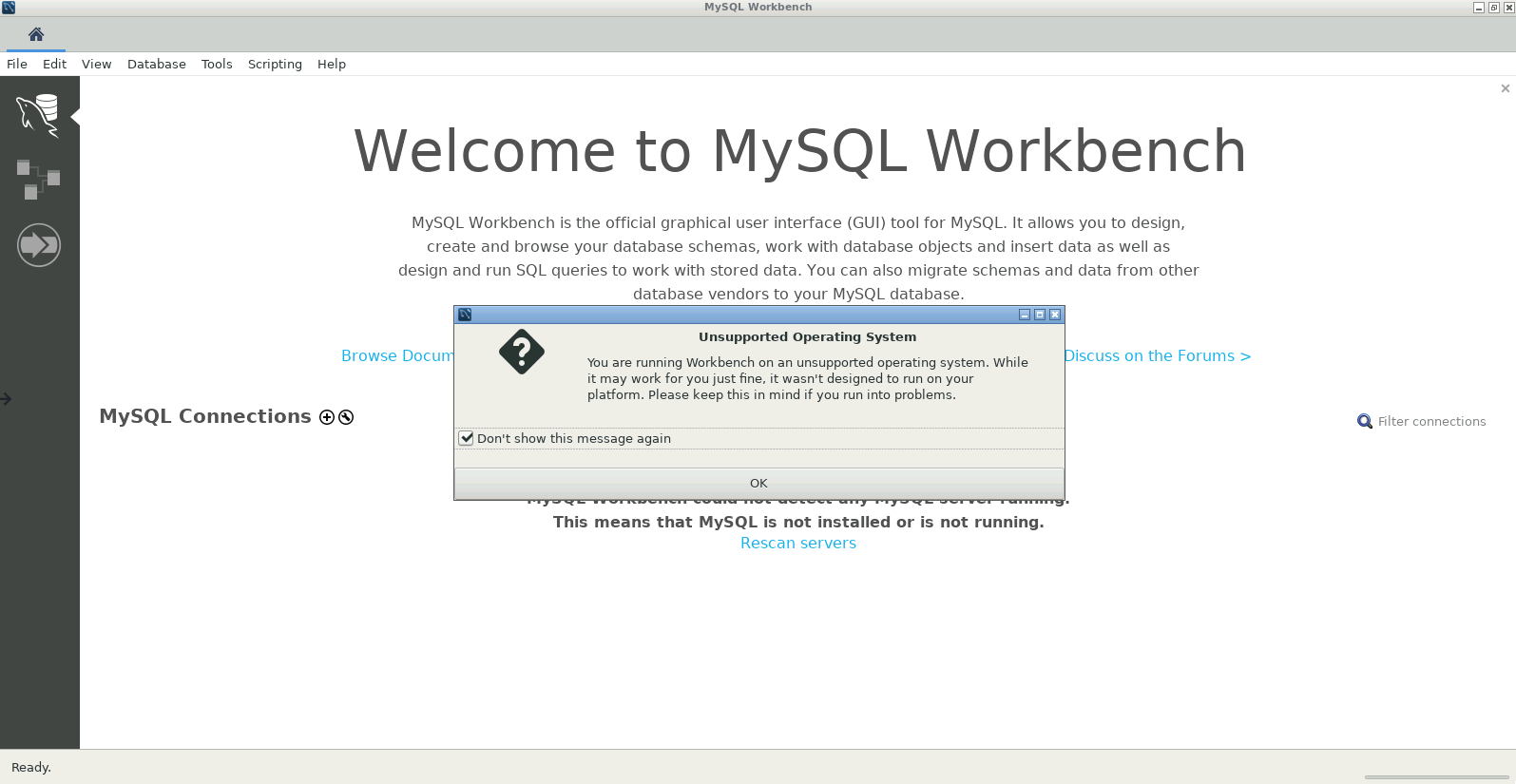
- MySQL Workbench - Outro Gerenciador do Banco
O MySQL é um serviço de segundo plano, ou seja, apenas aplicativos de primeiro plano conseguem utilizar e é ai que entra o phpMyAdmin
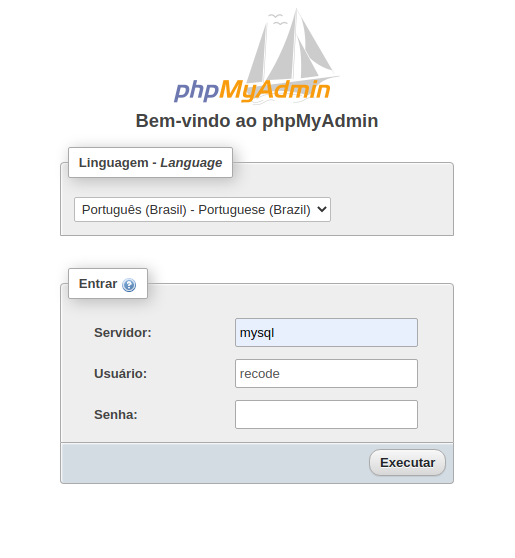
Para utilizar o phpMyAdmin, abra no seu navegador: http://localhost:8080/

- Servidor: mysql
- Usuário: root
- Senha: recode



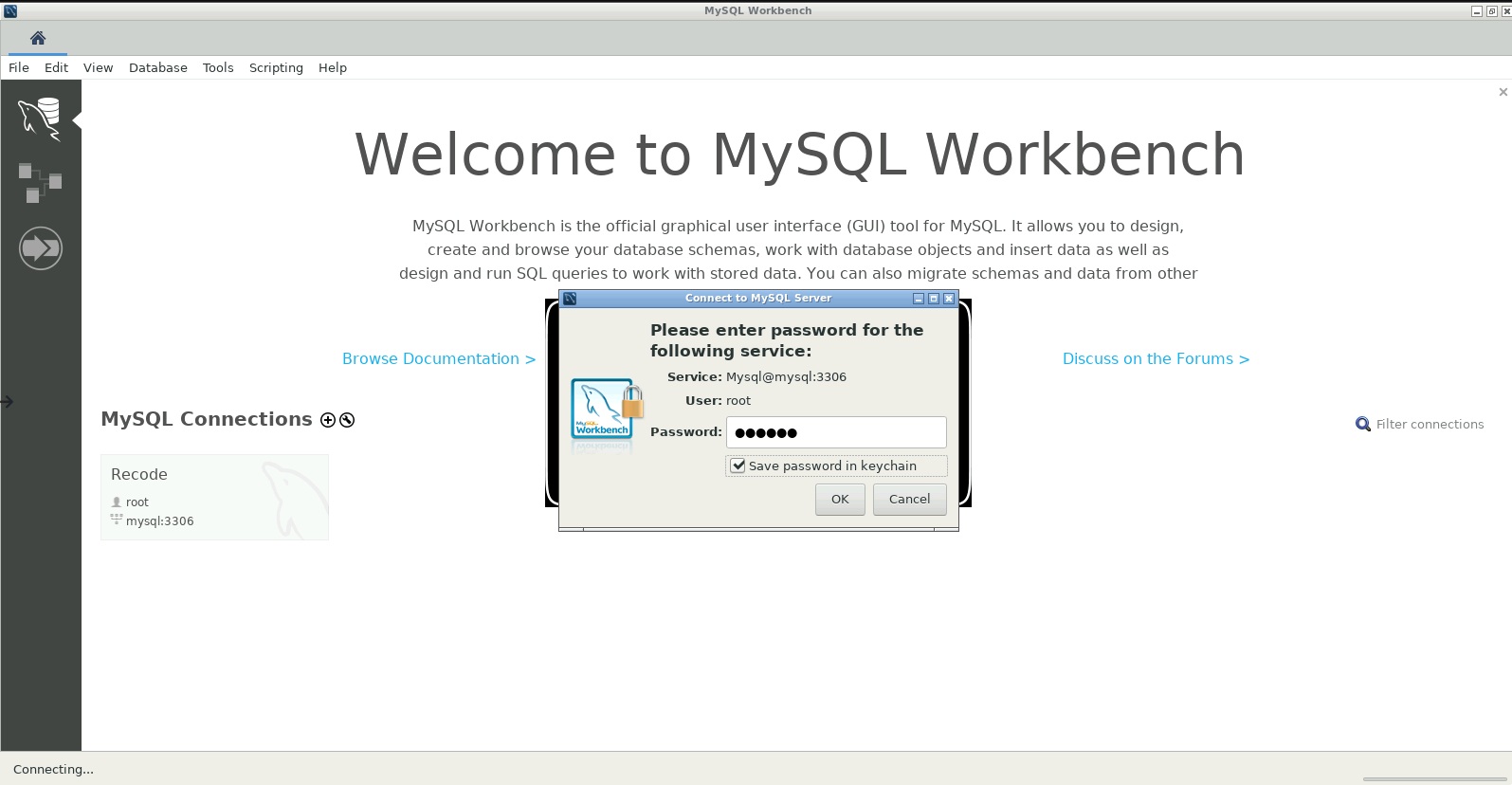
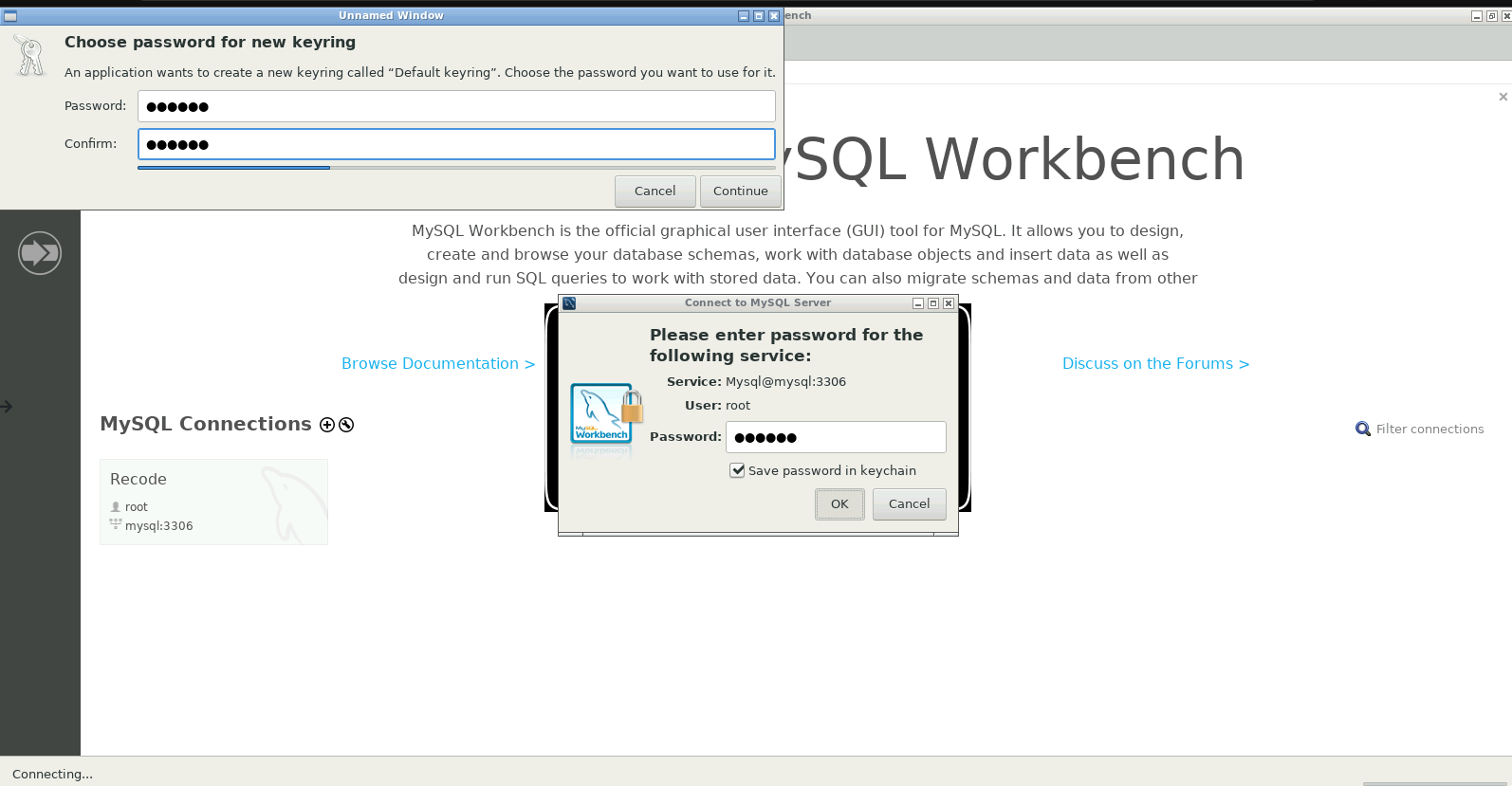
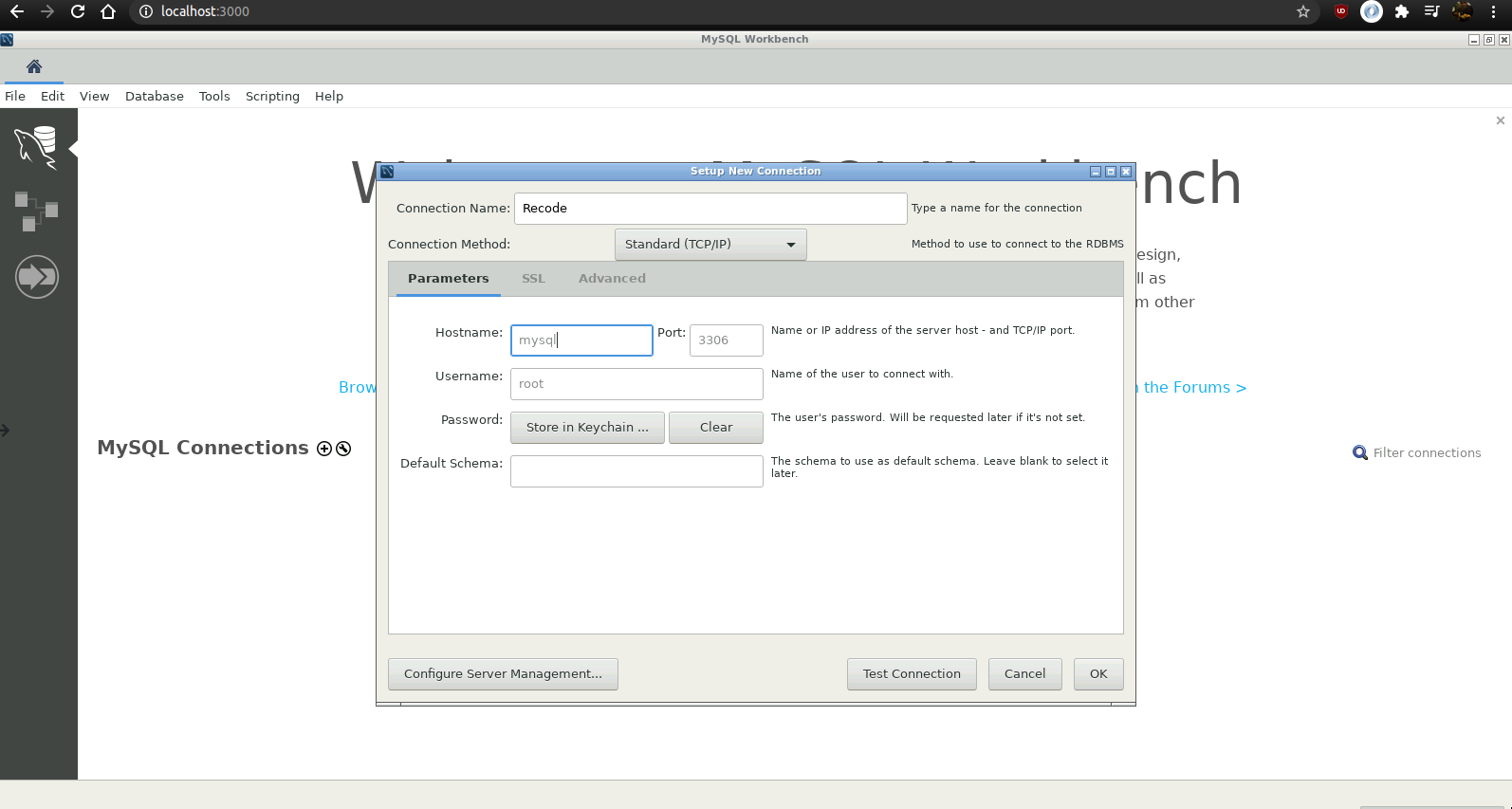
Para utilizar o MySQL Workbench, abra no seu navegador: http://localhost:3000/

Selecione a caixinha e clique em OK
- Connection Name: Recode
- Hostname: mysql
- Username: root
Clique em OK

- Em todas os inputs, digite: recode