Learn the faces of your fellow Recursers with the Recurse Faces app!
This app helps users associate names and faces of members of the Recurse Center community, including batch mates and staff from both current and past stints.
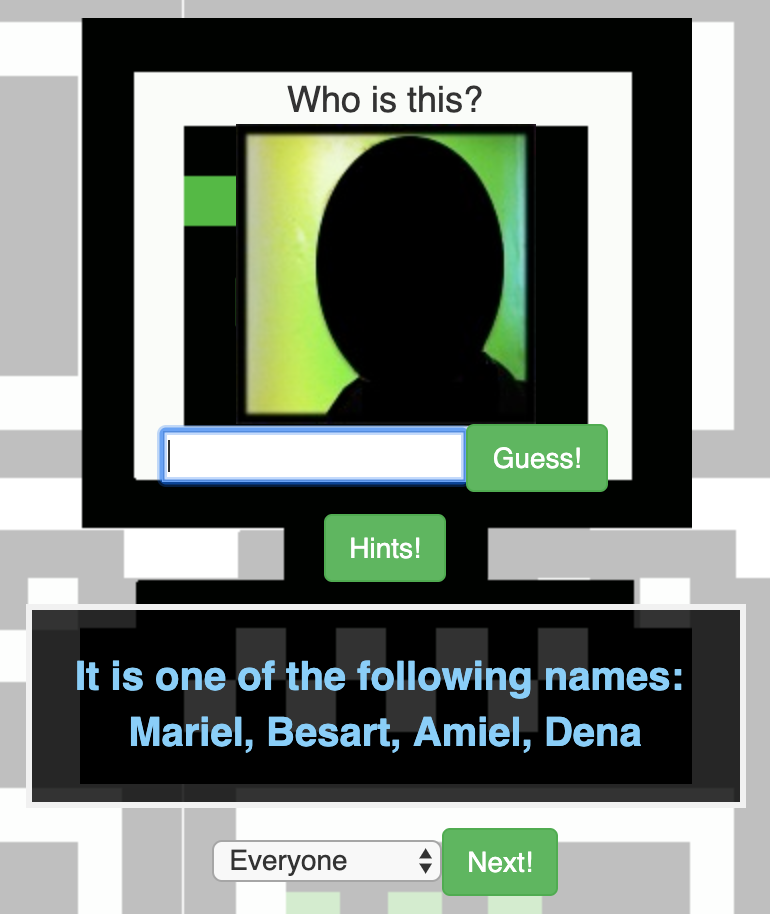
It uses the Recurse Center API to cycle through a set of profile photos, prompting users to guess the first name of the person shown in the photo. Users can choose to see a set of hints if they are stuck, and they can filter to see profiles as broadly as all past and present members of the RC community or as narrowly as only the profiles from a specific batch they attended.
The app is comprised of a Flask back-end and a React front-end. The instructions below detail how to set up the front end with test data, which is the quickest way to get started and does not require setting up the backend database and server. To pull live data from the Recurse Center API, see the instructions for setting up the backend.
First, install dependencies by running the npm command:
$ npm installIf you want to run the front end with test data,
you may set the REACT_APP_USE_TEST_DATA variable:
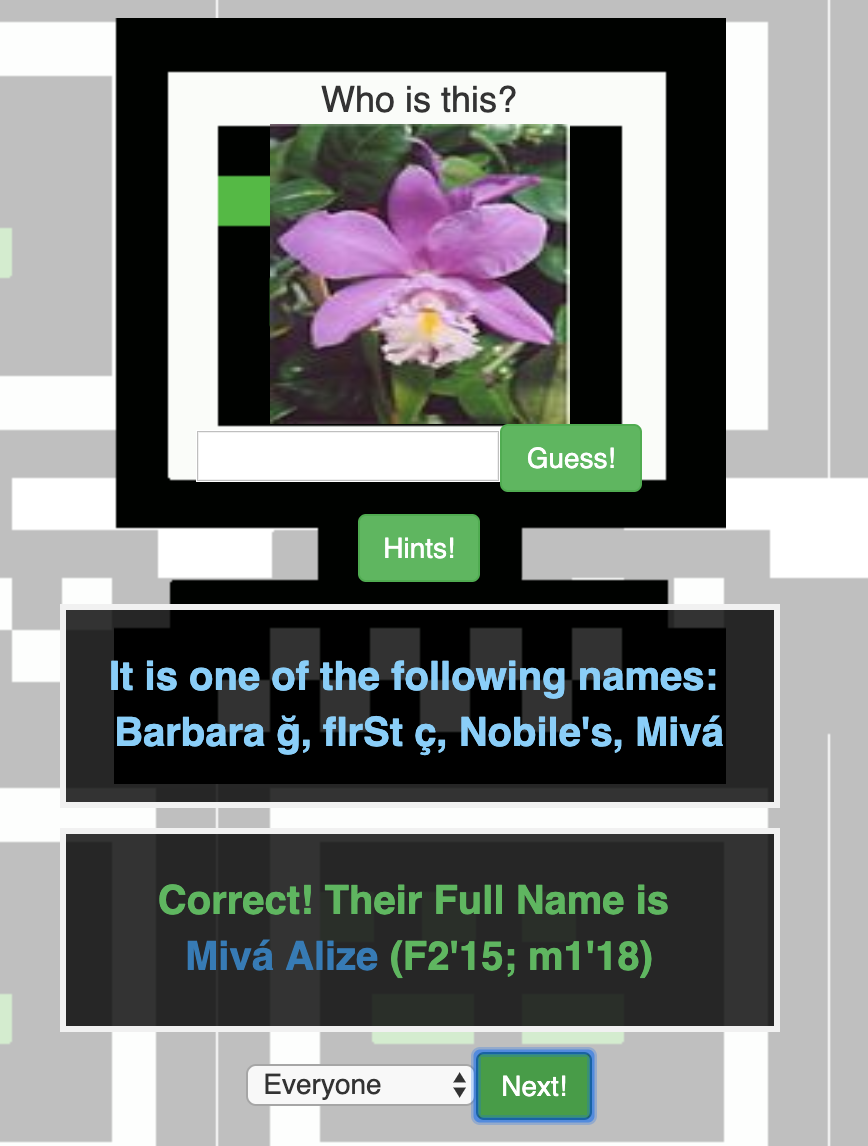
$ REACT_APP_USE_TEST_DATA=true npm run startThis option is the quickest way to get started, and it is helpful when doing front end development or testing that does not require updates to the database or calls to the RC API. Instead of displaying photos of Recursers, it will show photos and names of flowers:
Alternatively, the REACT_APP_USE_TEST_DATA variable
can be added to a .env file
to avoid re-typing it each time the React app is started.
Create a .env file,
enable the variable REACT_APP_USE_TEST_DATA=true,
and then starting the React app is as simple as:
$ npm run startThe Python server is a Flask app that serves the index page and the JavaScript, handles the OAuth login process, and looks up names and images in the database.
Running the API locally requires populating the database and setting up the Python environment.
You'll first need to install the Python dependencies. First, set up a virtual environment:
$ python3 -m venv venvor
$ python3 -m virtualenv --python=python3 venvThen, activate the virtual environment and install the app's dependencies into it:
$ . venv/bin/activate
(venv)$ pip install -r requirements.txtTo populate the database or start the Flask app, the scripts must be run in this virtual environment (venv). The virtual environment can be reactivated at any time with the command:
$ . venv/bin/activateThe Flask app needs some configuration,
which it takes through environment variables.
For convenience, this project uses a .env file
to store these variables.
First, copy the env.template file to a new file named .env:
$ cp env.template .envThe next few sections will describe how to set and add to this initial set of variables.
Note: The .env file should not be placed under version control
and is included in the .gitignore file.
We use PostgreSQL as our database. Follow the installation instructions for your platform to set up the database server.
First, choose or create a database:
$ createdb --owner=$(whoami) facesDepending on your platform, you may need to run that command as the operating system user which owns the database server:
$ sudo -u postgres createdb --owner=$(whoami) facesThen, create the schema:
$ psql faces < schema.sqlAdd your database connection URL to the .env file:
DATABASE_URL=postgres:///faces/
Note: the DATABASE_URL can be any
libpq connection string.
An alternate database URL you might try is
postgres://localhost/faces
to connect over TCP/IP to the database named faces.
There is a script
to get the data the application needs
from the Recurse Center API
and store it in the database.
To connect to the RC API,
the script needs a personal access token,
which you can create in the
Apps page in your RC Settings.
The personal access token will only be shown once,
so copy it to a safe place
and add it to the .env file:
RC_API_ACCESS_TOKEN=<personal_access_token>
Run the script to populate the database in your Python Virtual Environment:
(venv)$ ./update-data.pyIt should print out how many people and batches were added.
When running in development mode,
the app does not require authentication,
but it does need to know your Recurse Center user ID.
You can find your ID by going to the
directory,
looking yourself up,
and examining the number in the URL;
for example, 2092 in
https://www.recurse.com/directory/2092-jason-owen.
Add your RC ID to your .env file:
DEFAULT_USER=<your_recurse_user_id>
If you are working on the RC OAuth integration,
you will need to
create an OAuth app in your RC Settings.
Then, update the .env
to include the generated client ID and the client secret:
CLIENT_ID=<your_client_id> and CLIENT_SECRET=<your_client_secret>.
Otherwise, those variables can remain set to the placeholder values _
(but must still be present and non-empty).
The CLIENT_CALLBACK URL variable must include
the port number the Flask instance will be running on,
which defaults to port 5000. Update this URL in your .env file
if using a different port.
If the REACT_APP_USE_TEST_DATA variable was added to your .env
in the steps above, set its value to false so that the app will
display data from the RC API.
Build the static resources for the Flask app to serve:
$ npm run buildNext, start the Flask API in your Python Virtual Environment:
(venv)$ flask runNow, your local instance of Recurse Faces with live data from the RC API will be available at http://127.0.0.1:5000/:
However, because this instance is running
with statically generated resources from npm build,
local changes to the React front end
will not be reflected at this URL.
The React dev server is configured to proxy the Flask API, so to run your local front end code with live data from the RC API, leave the Flask app running and start the React front end in another terminal window:
$ npm run startNow, the React front end reflecting any local code changes will be running at http://localhost:3000/ with data from the Flask back end API running at http://127.0.0.1:5000/.
This is app is deployed on Heroku:
$ heroku apps:createTo set up your Heroku app, add both the Python and Node buildpacks:
$ heroku buildpacks:add heroku/python
$ heroku buildpacks:add heroku/nodejsYou will also need to set several environment variables.
Three relate to the Recurse Center OAuth API. When you create your OAuth app in
your RC account settings, you will need to set the callback to be
https://<your_url>/auth/recurse/callback. Once you create it, you will get a
CLIENT_ID and CLIENT_SECRET. You will also need to set a randomly chosen
password for Flask to encrypt sessions with.
$ heroku config:set \
CLIENT_CALLBACK=https://<your_url>/auth/recurse/callback \
CLIENT_ID=<your_client_id> \
CLIENT_SECRET=<your_client_secret> \
FLASK_SECRET_KEY=$(makepasswd --chars=64) \
FLASK_ENV=production \
RC_API_ACCESS_TOKEN=<your_personal_access_token>You will also need to create a database:
$ heroku addons:create heroku-postgresql:hobby-devand populate it:
$ heroku pg:psql < schema.sqlAnd you'll probably want logs of some sort. I'm using Papertrail:
$ heroku addons:create papertrail:chokladWe can schedule data updates using the Heroku Scheduler:
$ heroku addons:create scheduler:standard
$ heroku addons:open schedulerCreate a new job that runs daily, and set the command to ./update-data.py.
Then, in theory, it should be a simple git push heroku main!
If you receive either of the following messages:
File "./update-data.py", line 24
headers = {'Authorization': f'Bearer {token}'}
^
SyntaxError: invalid syntaxor
/usr/bin/python: No module named flaskreactivate your Python virtual environment, and then try to run the previous command again.