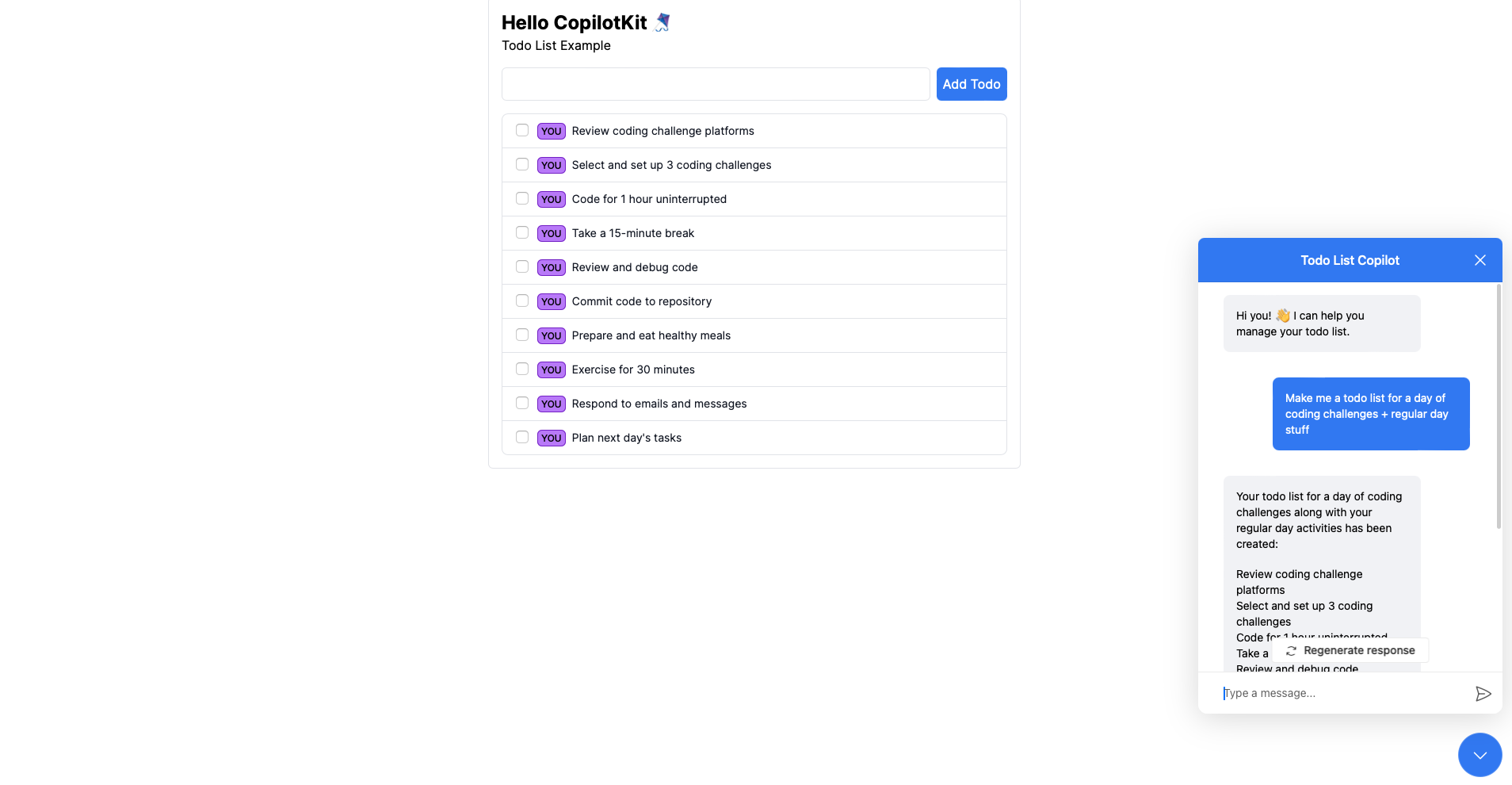
This is a demo that showcases using CopilotKit to build a simple Todo app.
Want to see CopilotKit in action? Click the button below to try the live demo.


To deploy with Vercel, click the button below:
Learn how to create a To-Do list app with an embedded AI copilot. This tutorial will guide you through the process step-by-step.
Tutorial: How to Build: a To-Do list app with an embedded AI copilot
Add your environment variables to .env.local in the root of the project.
OPENAI_API_KEY=your-api-key
npm installnpm run devOpen http://localhost:3000 with your browser to see the result.
-
Notice
<CopilotKit />and<CopilotPopup />inpage.tsx -
Notice
useCopilotReadableinpage.tsx -
Notice the 2
useCopilotActioninpage.tsx