Weex Analyzer是一款运行在手机客户端上辅助开发者进行weex开发的小工具。
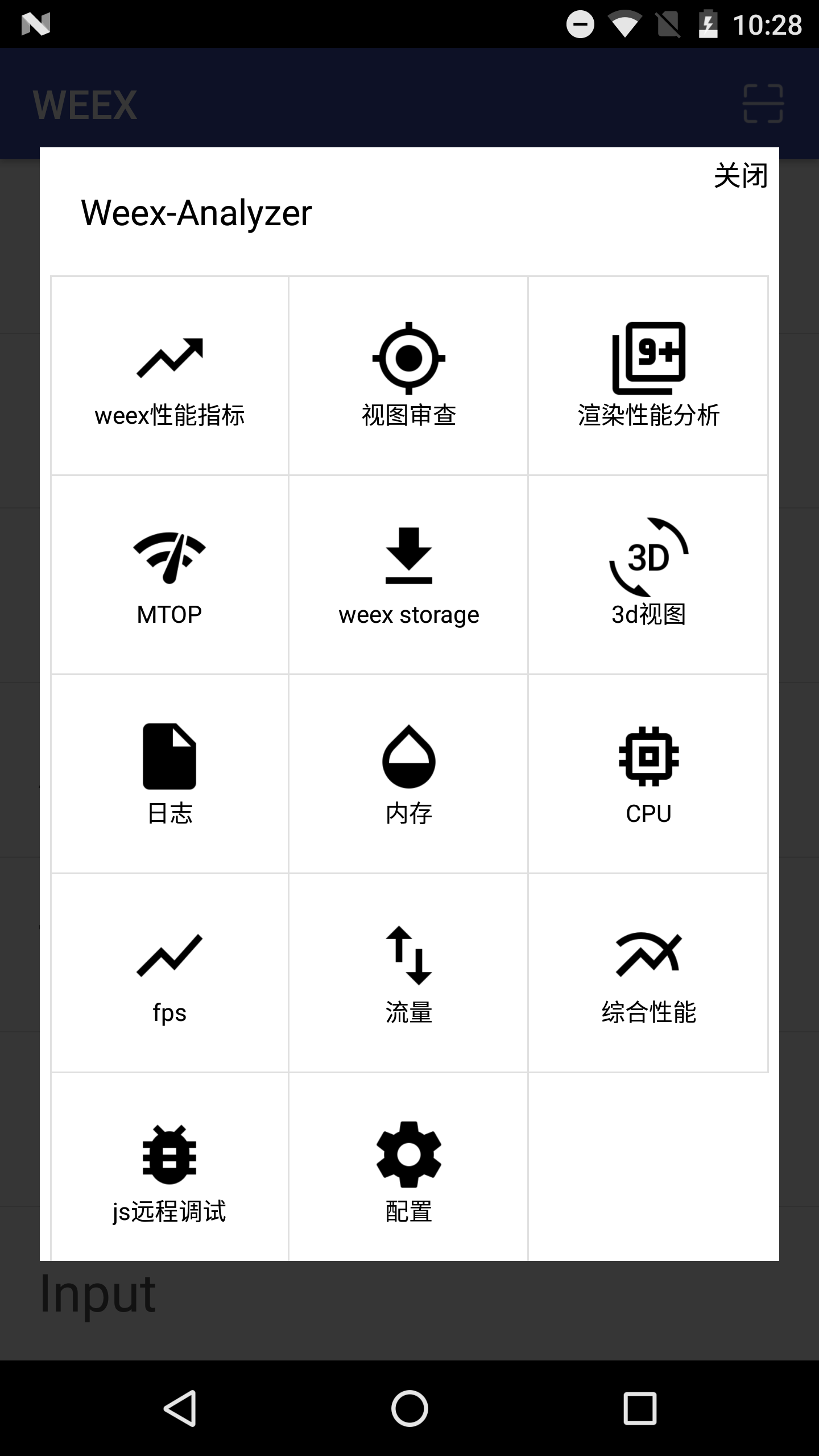
接入此工具后,开发者可以在debug包中通过摇一摇打开功能选项。目前实现的功能有:
- log日志查看,支持日志分级、搜索
- weex性能分析(查看当前weex页面性能指标/以图表方式展示历史性能指标变化趋势)
- weex storage查看、删除
- 实时帧率、丢帧数、内存占用悬浮框
- 流量监控
- cpu/内存/fps 实时折线图
- 页面3d视图
- js报错实时通知
- 远程调试js。(依赖weex dev tool)
- 渲染性能分析(如自动分析页面嵌套层级,深层嵌套高亮透出);
- 视图审查(点击查看任意元素样式)
debugCompile 'com.taobao.android:weex_analyzer:${latest version}'
具体请参考commonsmodule下WXAnalyzerDelegate、AbstractWeexActivity.
- 前置条件: a. 已集成weex_analyzer,并初始化. b. 设备已开启传感器相关权限(模拟器不用)
- 真机: 进入weex页面,"摇一摇".
- 模拟器: 进入weex页面,使用快捷键"cmd+M"(即menu键). 如果使用genomotion模拟器,需要查看首页是否能看到menu标识,如果没有,需要手动打开。仍然不行的话可以尝试adb命令
adb shell input keyevent KEYCODE_MENU
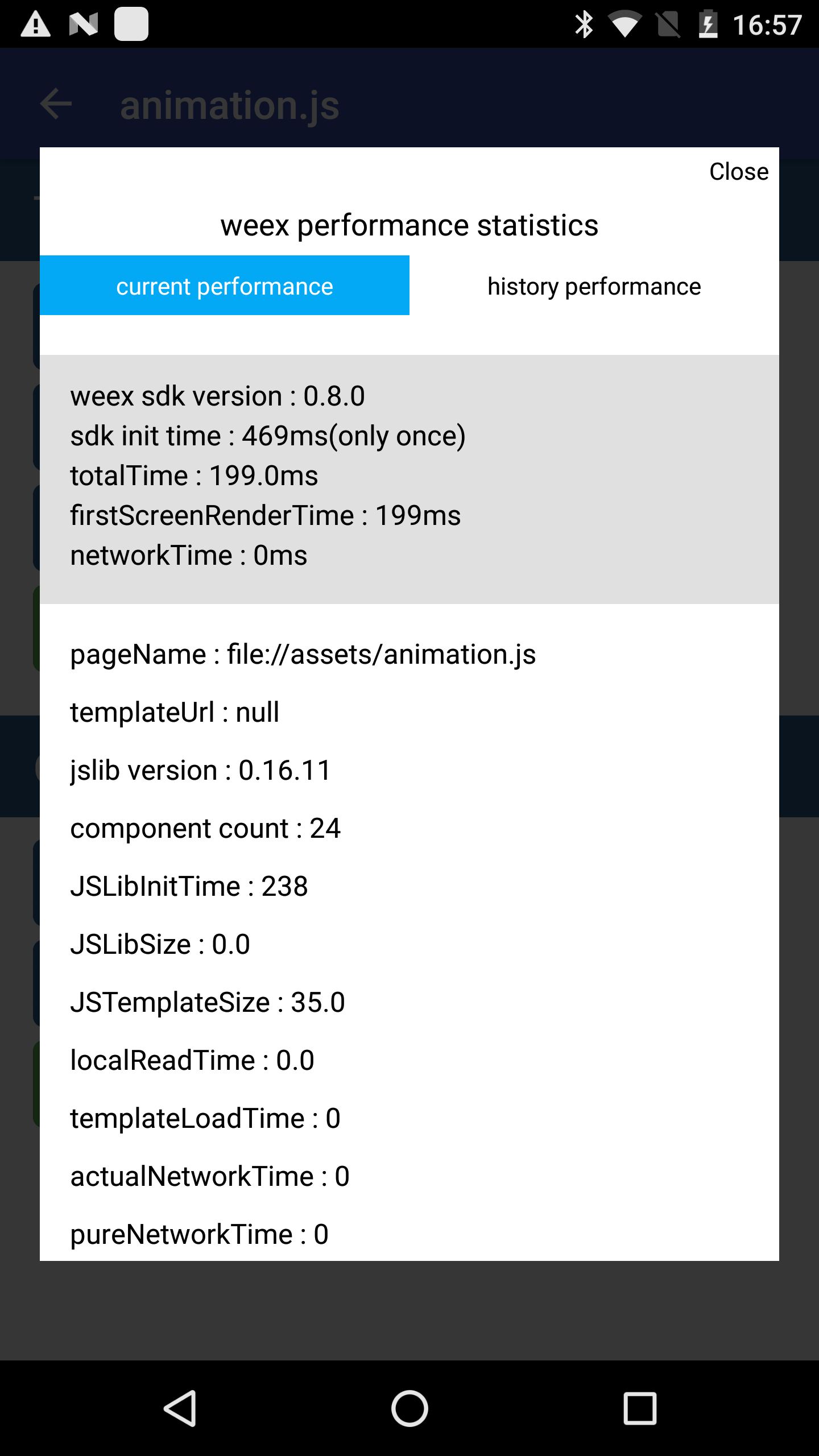
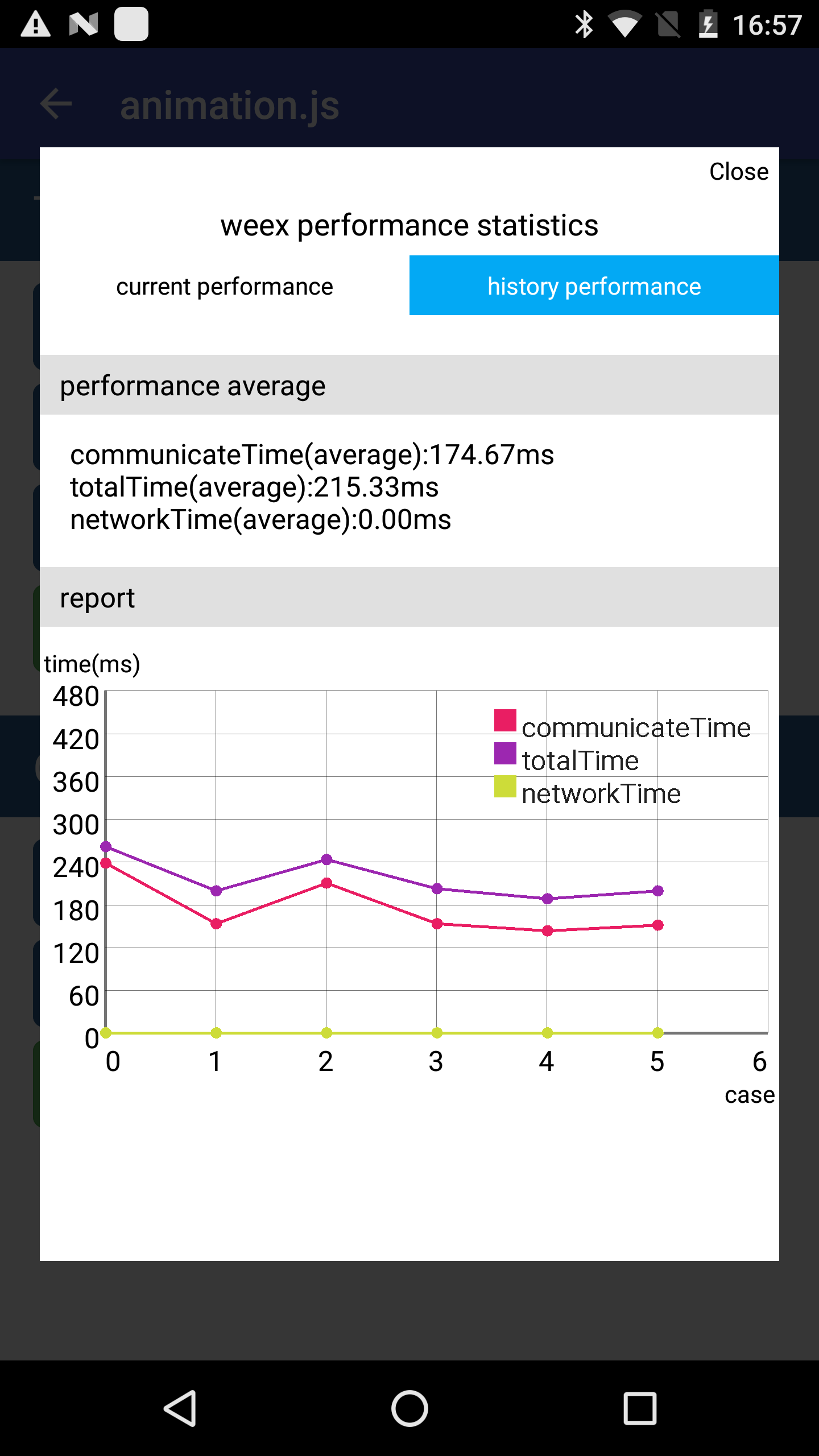
每一个weex页面都有若干性能相关的指标,比如首屏渲染时间、js下载时间、sdk初始化时间等,这些指标对用户体验有着直接的影响,因而我们很有必要去关注它们。weex-analyzer提供了图形化的方式观测这些指标。
打开【weex性能指标】选项,【current performance】用于观察这一次页面打开过程中的性能指标,【history performance】记录最近若干次(max=6)打开此页面的指标变化趋势。
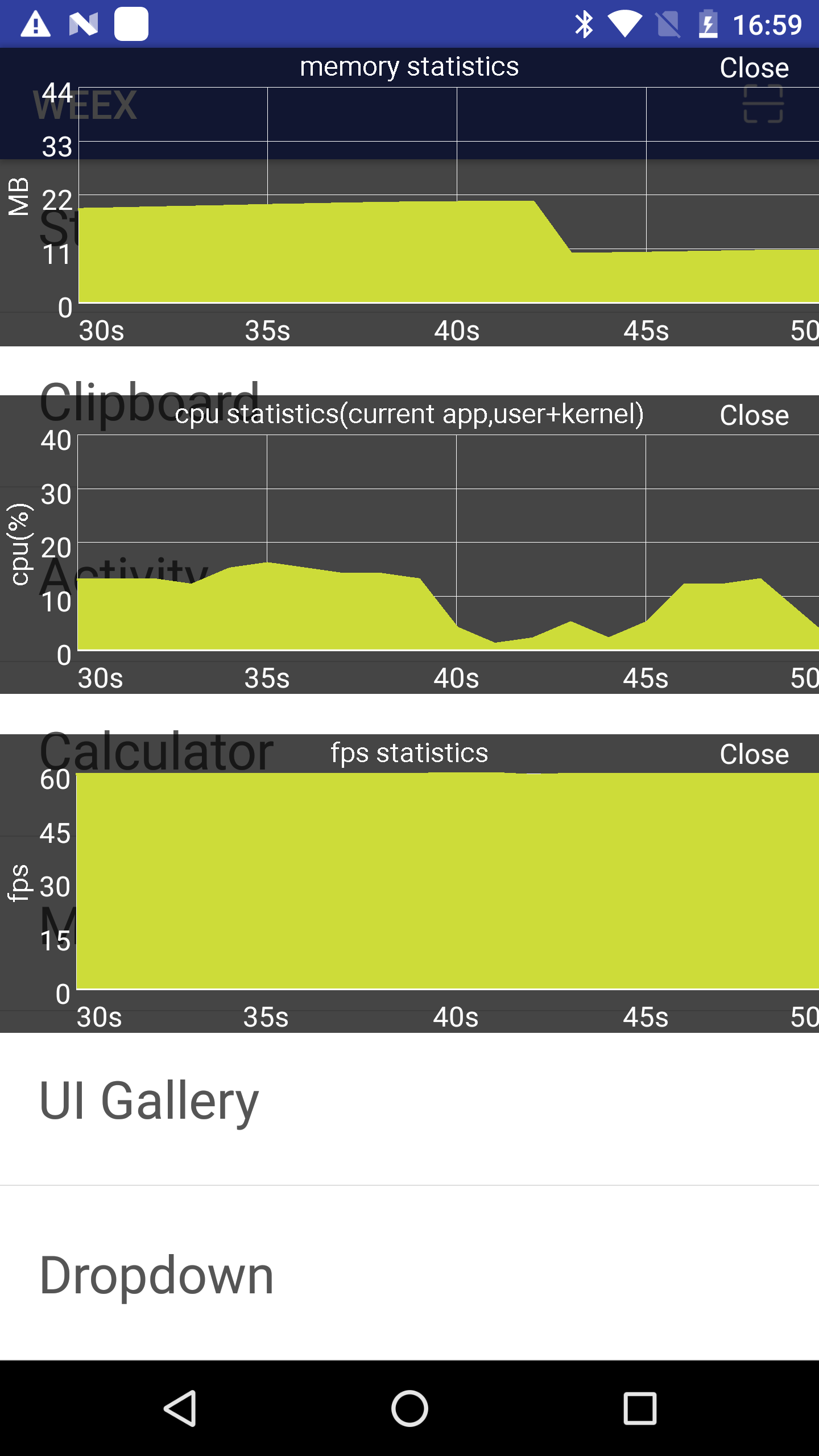
每一个weex页面最终都会被渲染成native view,与传统android应用一样,weex页面也会出现内存泄露、内存抖动、oom等问题。因而我们也需要关注内存变化趋势。打开【内存】选项,即可看到当前app实时内存变化趋势(与android studio memory monitor类似)。默认每秒采样一次。
与【内存】选项类似,【cpu】选项中可以实时显示cpu使用率。这里的cpu取值为当前app CPU 在user mode与kernel mode下的使用率之和。
与【内存】选项类似,【fps】选项中可以实时显示fps值。
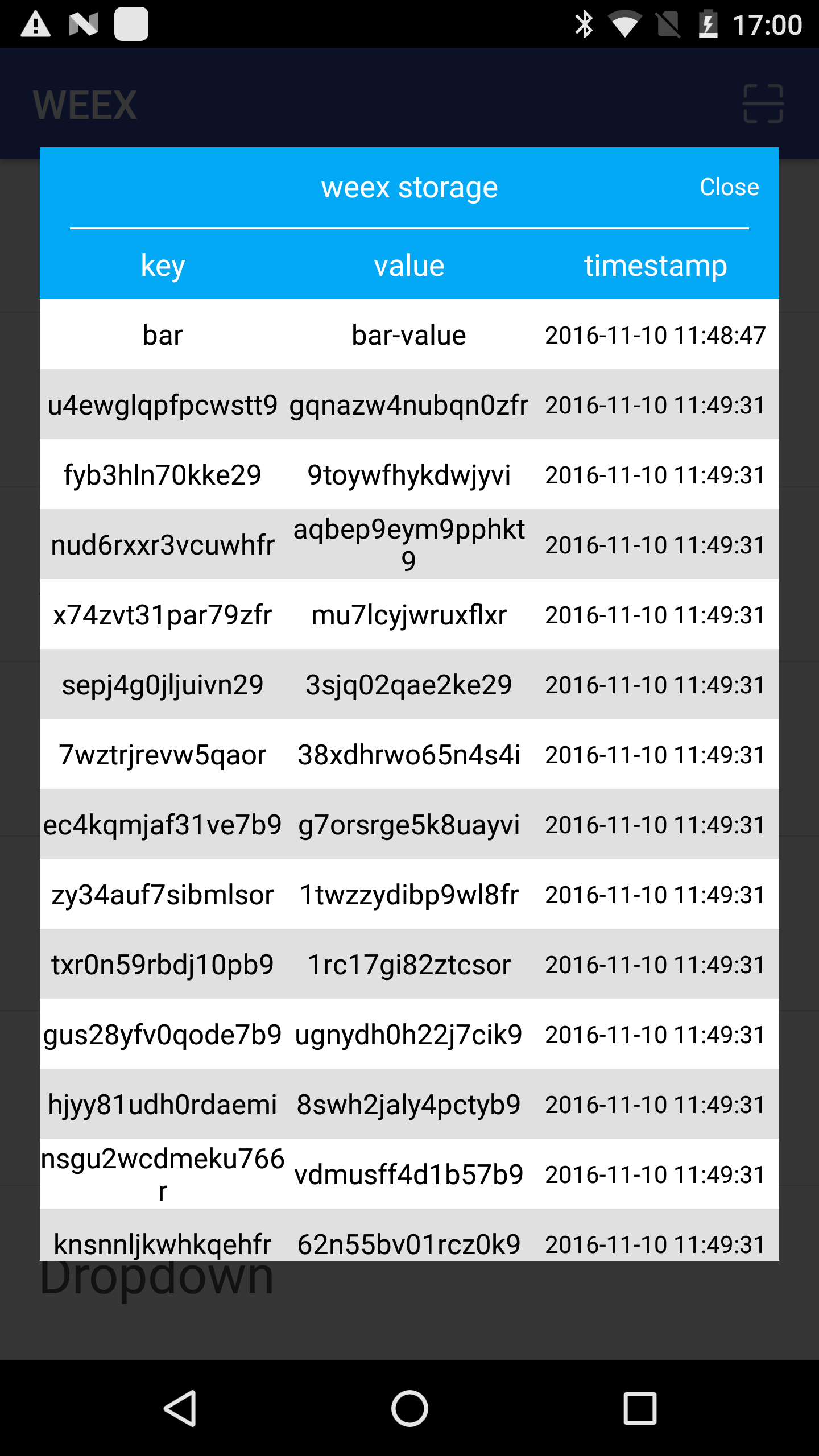
可以实时查看weex storage存储状态。单击可以查看value详情,长按可以删除k-v。
以3d形式展示当前weex视图状态,可拖拽、缩放。
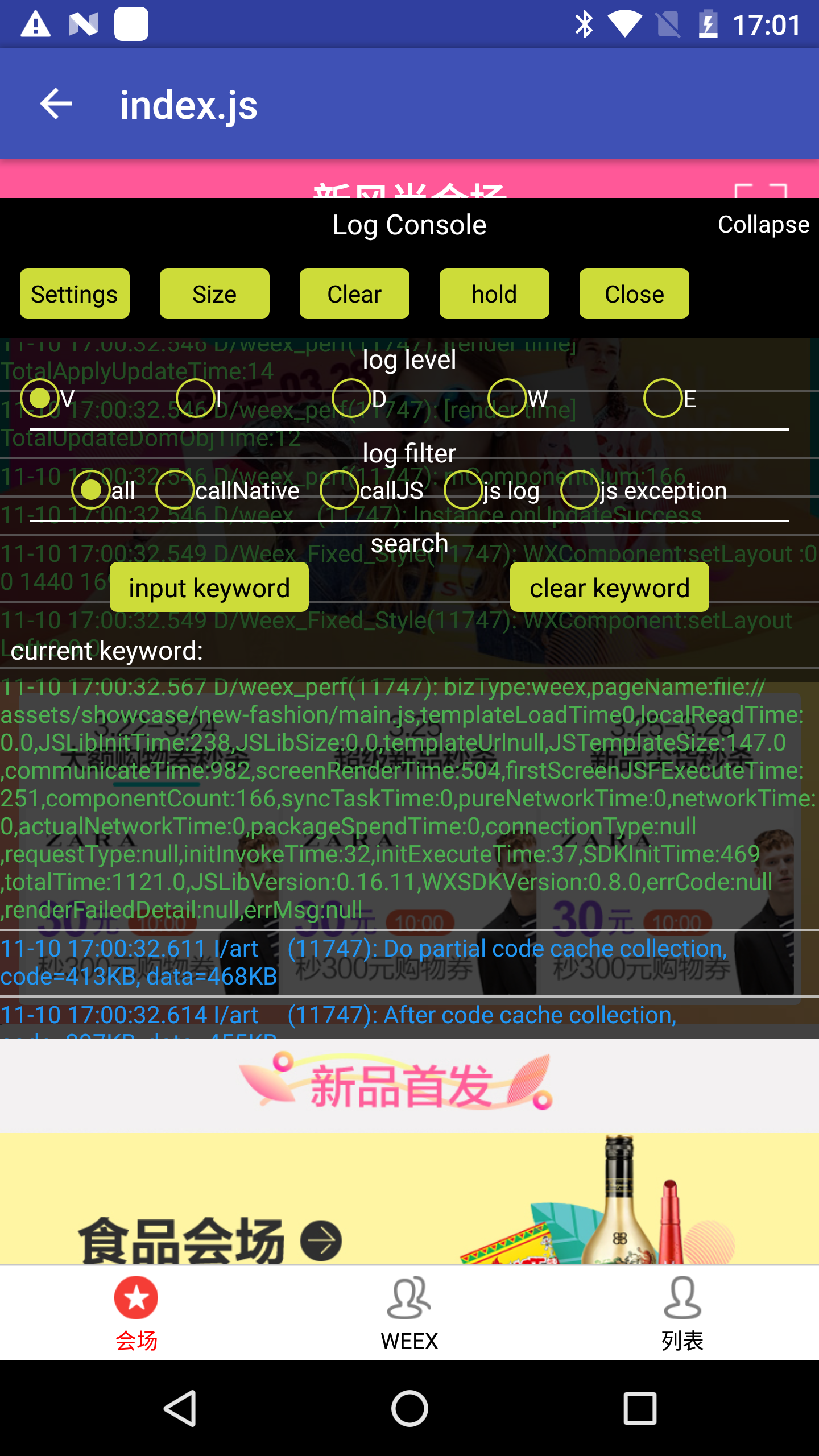
类似android logcat. 实时展示开发日志。支持日志分级、搜索。另外提供了默认的过滤关键字,比如js log、callNative等。
日志以悬浮窗形式展示,可拖拽,可调整大小。
首先需要集成weex dev tool。
操作步骤:
- 命令行下输入
weex debug,打开调试服务器(会在浏览器上打开一个页面)。 - 打开【js远程调试】选项(首次打开需要输入server端ip),即可自动连接到调试服务器。
- 若服务端ip发生变化,可进入【配置】页面输入新的ip地址。
此功能方便没有集成【扫一扫】功能的app,或者是无法使用【扫一扫】的场景(如模拟器)。
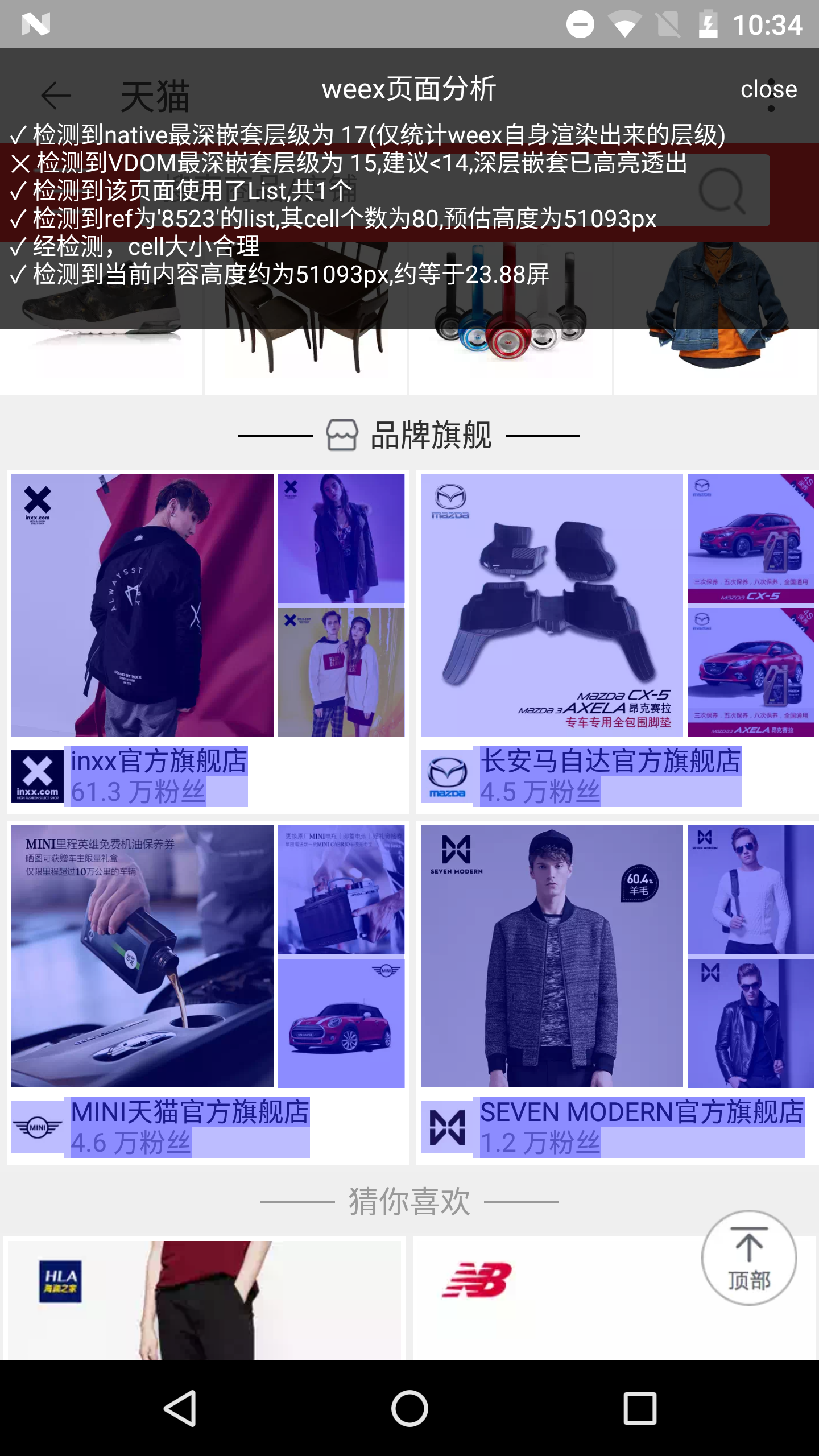
点击【渲染性能分析】按钮,即可开启。
注:
- 支持同时展示native层级与vdom层级,对于vdom层级超过14层的,会自动高亮透出;
- 支持检查页面是否存在list/scroller,预估屏数等;
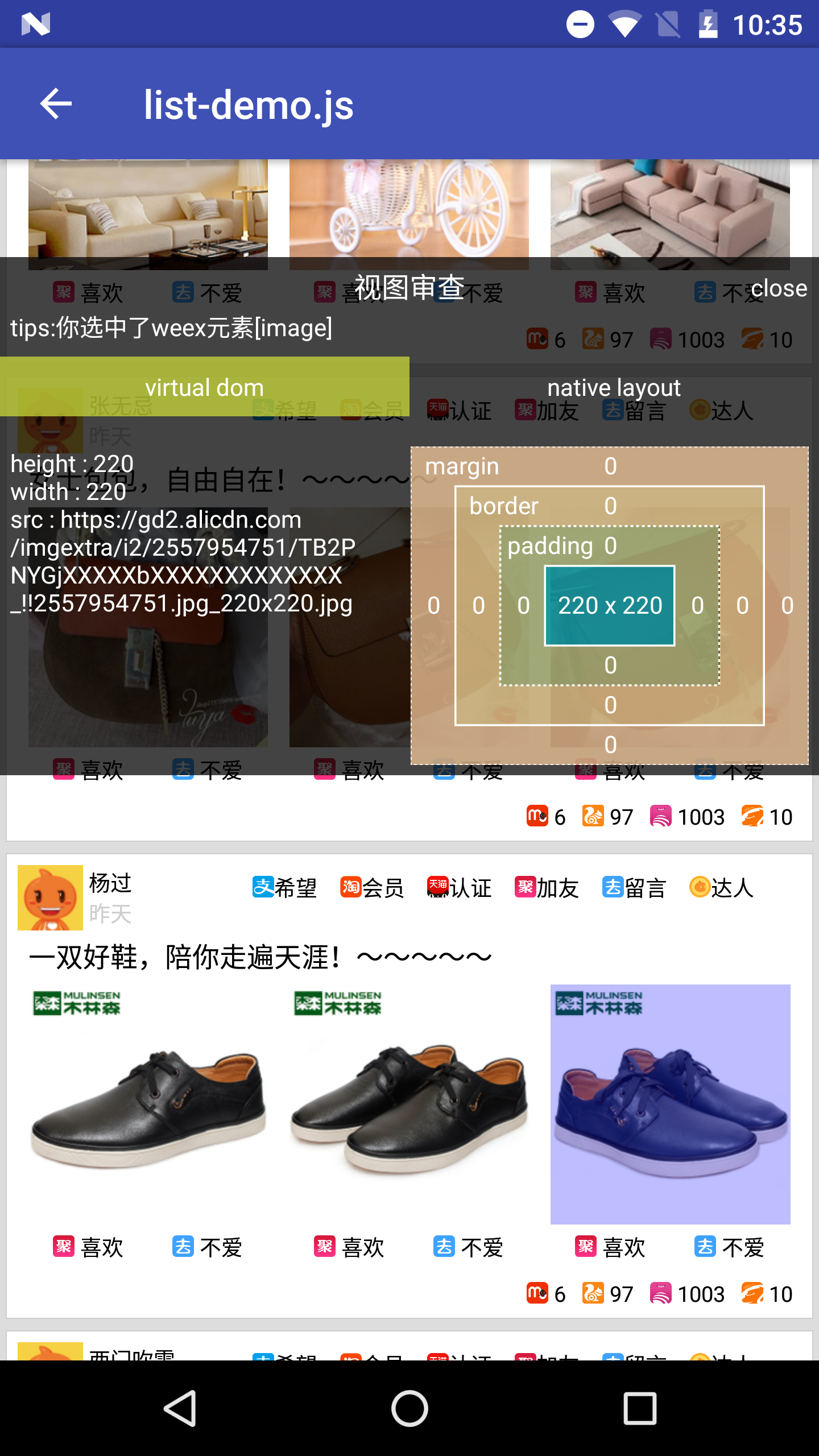
点击任意元素,查看其视觉样式。