A simple text-based journal extension for Visual Studio Code.
- Access your Daily Notes conveniently with a shortcut:
Alt+N - Date header is generated automatically, format is configurable
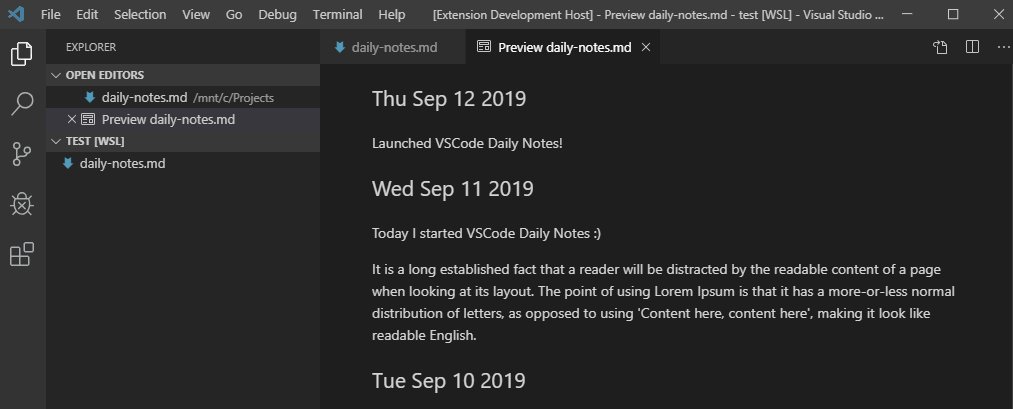
- Made in Markdown format so VSCode preview is possible with:
Ctrl+Shift+V - Syntax highlighting for selected tags
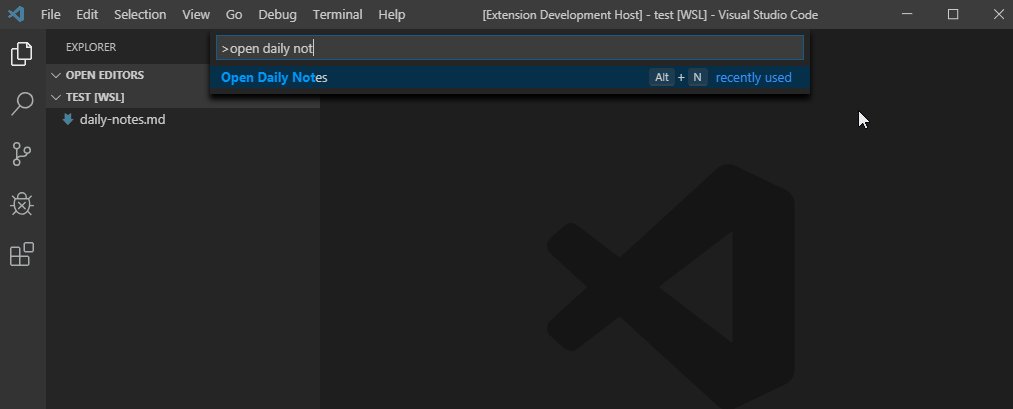
There are 2 ways to open Daily Notes file:
- VSCode Command:
Ctrl+Shift+PorF1, then type Open Daily Notes - Shortcut Key-bind: Press
Alt+N
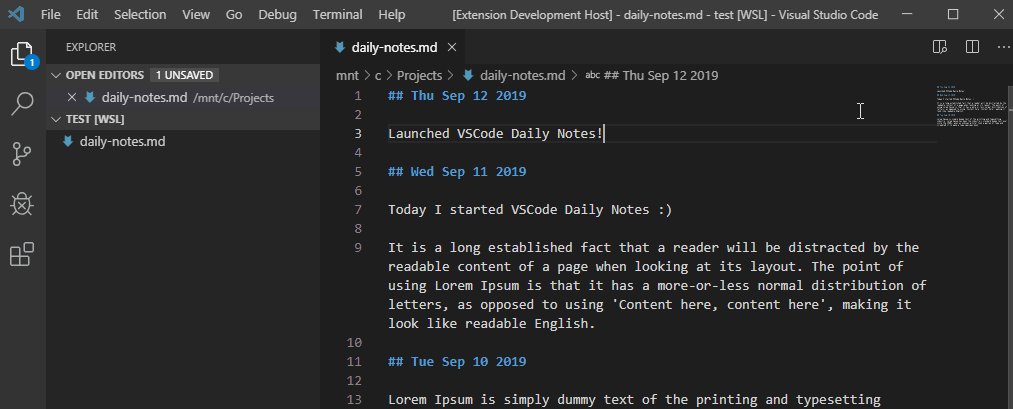
If the Daily Notes file is already open:
- Press
Alt+Nto generate new line of current date - Press
Ctrl+Wto close the file - Press
Ctrl+Sto save the file
You may save your note file anywhere:
- Create a new file
daily-notes.md, copy the path and set thedailyNotes.filePathin config.
This extension contributes the following settings:
-
dailyNotes.dateFormat: Allows custom formatting of date header. Leave it empty to use default format. You can see formatting options here. -
dailyNotes.filePath: The complete location of the file to be used. When empty the file will be created in user's home directory.- Sample path for Windows:
c:/Users/John/daily-notes.md - Sample path for Mac or Linux:
Users/john/daily-notes.md
- Sample path for Windows:
-
editor.tokenColorCustomizations.textMateRules: You can customize tag colors here.
- If you are using remote Windows Subsystem for Linux a.k.a WSL for VSCode, the file path format from Windows may not work.
This can be solved easily by using the file path from WSL e.g.
/mnt/c/projects.
View in VSCode Marketplace for more info.
- In VSCode, go to Extensions
Ctrl+Shift+X - Type VSCode Daily Notes in search box
- Click Install
- Pull requests are welcome for features and bug fixes
- Feel free to create issues when you encounter problems
The extension is available as open source under the terms of the MIT License.