Simple Javascript library to display rotated text on Google Maps.
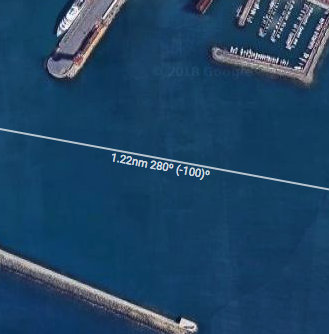
Example usage along a polyline:
To install the stable version:
npm install --save map-label-rotated
This assumes you are using npm as your package manager.
Import it:
import { RotatedLabel } from "map-label-rotated";
Hello world with default styles:
new RotatedLabel(new google.maps.LatLng(0, 0), "Hellow world", 45, map);
Hello world with custom styles:
new RotatedLabel(new google.maps.LatLng(0, 0), "Hellow world", 45, map, {
color: "red",
fontSize: "22px",
});
It simply extends the google.maps.OverlayView class with custom constructor:
| Param | Type | Description |
|---|---|---|
position |
LatLng |
Label position. Required. |
text |
string |
Label text. Required. |
rotation |
number |
Label rotation in degrees. Required. |
map |
Map |
Map on which to display label. Required. |
customStyles |
Style object |
Set of CSS properties. Optional. |
MIT