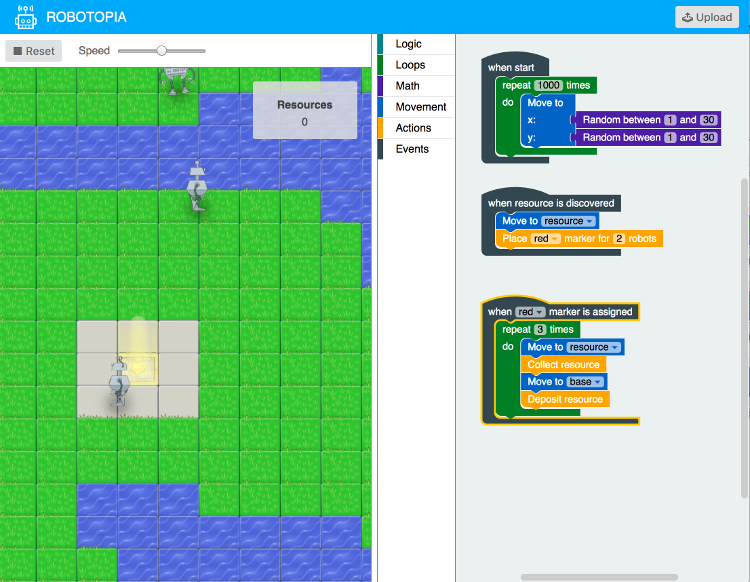
Robotopia is a browser based programming environment for kids and young adults. The goal is to introduce kids to basic programming concepts with cute little robots.
- Graphical programming environment
- Blockly code editor
- Game preview
- Tutorials to introduce programming basics
- Commands
- Conditions
- Loops
- Events
- Basic arithmetic logic
- Competitive mode
- Client editor to create bots
- Presenter to present robot competition on a central monitor
- p2p connection between clients and presenter
- 1v1 mode
- Programmable robots
- Movement
- Pathfinding
- Collecting Resources
- Place markers
- React to events
- Robot script runtime
- Scriptable with JavaScript
- Roundbased execution of robot scripts
- Events
Here is a short guide to get you started if you're interested in using our tool to organize your own coding events.
- Around 1,5h of time
- A Computer with a current browser for each kid
- A projector or big screen to display the competition
- Tutors who can help the kids if they have questions,
Note: We had the impression, that 1 supervisor can handle ~5 kids.
Open https://robotopia-x.github.io on each computer. The kids should start with the tutorials to learn the basics of programming. Meanwhile, the tutors can help them if they struggle with a level or have general questions. After most kids have completed the tutorials you can begin with the competition.
Open http://robotopia-x.github.io/#presenter on the computer connected to the projector and pick a room name (the kids have to enter the same room name when opening the editor)
At this point, the supervisors will, together with their assigned kids, build a competitive program.
They'll show them the basic idea behind the program and make them ready to program their own robot swarm.
Upload the current code by pressing the "Upload" button on the top right corner.
Note: You'll run the first competitive game with 2 of the build programs
You now have to get back to the presenter on the projector. Press the "Run" button and select two players that already committed their program.
You can now press the "Start" button to start the competition.
Note: The idea on this point is, that all people in the room now look at the game running on the projector.
When the first few competitions are finished, the kids get time to improve their programs with things they noticed while battling.
Also, the kids who couldn't build their own program by now get the time and opportunity to commit their own program and compete with the others.
Note: This part of the event can be extended as long as the kids are interested.
If you want to install Robotopia on your local environment follow these instructions.
First install budo globally first:
npm install -g budoThen clone the project from github and install:
git clone https://github.com/robotopia-x/robotopia.git
cd robotopia
npm install
In the directory of robotopia call
npm startA local web server will be started at http://localhost:9966/.
In the file index.js there is configured the SignalingHub server for communication in presenter mode:
- 'hubUrl: [serverURL]': Add there your prefered server url