- Overview | Visión general
- Features | Características
- Acknowledgements | Agradecimientos
- Contact | Contacto
Hello everyone, I hope you are well. This is my solution to challenge from Devchallenges.io. | Hola a todos, espero que estén bien. Esta es mi solución al desafío de Devchallenges.io
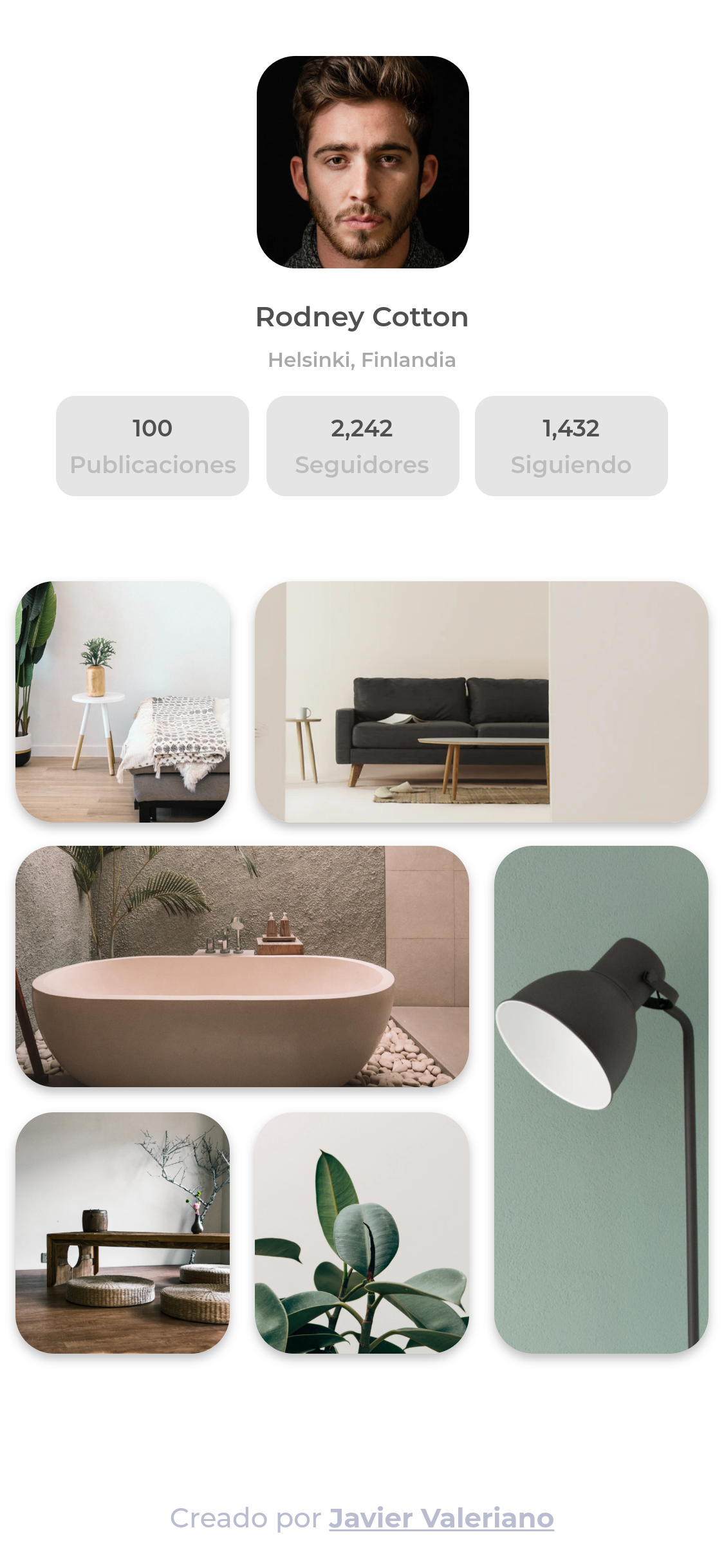
Here you can see my demo. | Aquí pueden ver mi demo.
In this project I randomly add a URL to the footer link and repeat the process constantly every 5 seconds. It also helped me reinforce my CSS Grid knowledge, learn about new Flexbox features and HTML attributes. | En este proyecto agrego una URL de forma aleatoria al enlace del footer y repito el proceso constantemente cada 5 segundos. También me ayudó a reforzar mis conocimientos en CSS Grid, conocer nuevas características de Flexbox y atributos HTML.
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories | Esta aplicación/sitio se creó como una entrega a un desafío de Devchallenges. El desafío fue crear una aplicación para completar las historias de usuario dadas:
- User story: I can see a page following the given design. | Puedo ver una página siguiendo el diseño dado.
-
Utilizar el atributo translate de HTML: W3C article on using the 'translate' attribute in HTML. | Artículo de W3C que trata sobre el uso del atributo 'translate' en HTML.
-
Flexbox CSS: Page that explains the properties of Flexbox CSS. | Página que explica las propiedades de Flexbox CSS.
-
object-position: MDN Web Docs documentation on the CSS object-position property. | Documentación de MDN Web Docs sobre la propiedad object-position de CSS.
- Devchallenges profile | Perfil de Devchallenges
- Codepen: @javiervaleriano
- GitHub: @javiervaleriano
- Instagram: @javiervalerianoz
- Twitter: @javaleriano2
.png)
.png)