lang="es": Hola, persona que está viendo mi proyecto :) Este proyecto lo desarrollé con TypeScript y me gustó mucho porque pude mejorar mi entendimiento y mi habilidad con este superset de JS. Específicamente, pude mejorar mi habilidad con las interfaces. Respecto a la lógica empleada para cumplir con el desarrollo, lo único que se me complicó fue la actualización del localStorage con las tareas al momento de eliminar todas voluntariamente, pero finalmente lo logré hacer :D
lang="en": Hello, person who is watching my project :) I developed this project with TypeScript and I really liked it because I was able to improve my understanding and skill with this JS superset. Specifically, I was able to improve my skill with interfaces. Regarding the logic used to accomplish the development, the only thing that was complicated for me was the update of the localStorage with the tasks at the time of deleting all of them voluntarily, but finally I managed to do it :D
lang="es": Esta aplicación/sitio fue creada como una presentación a un desafío de DevChallenges. El reto consistía en construir una aplicación para completar las historias de usuario dadas:
lang="en": This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories:
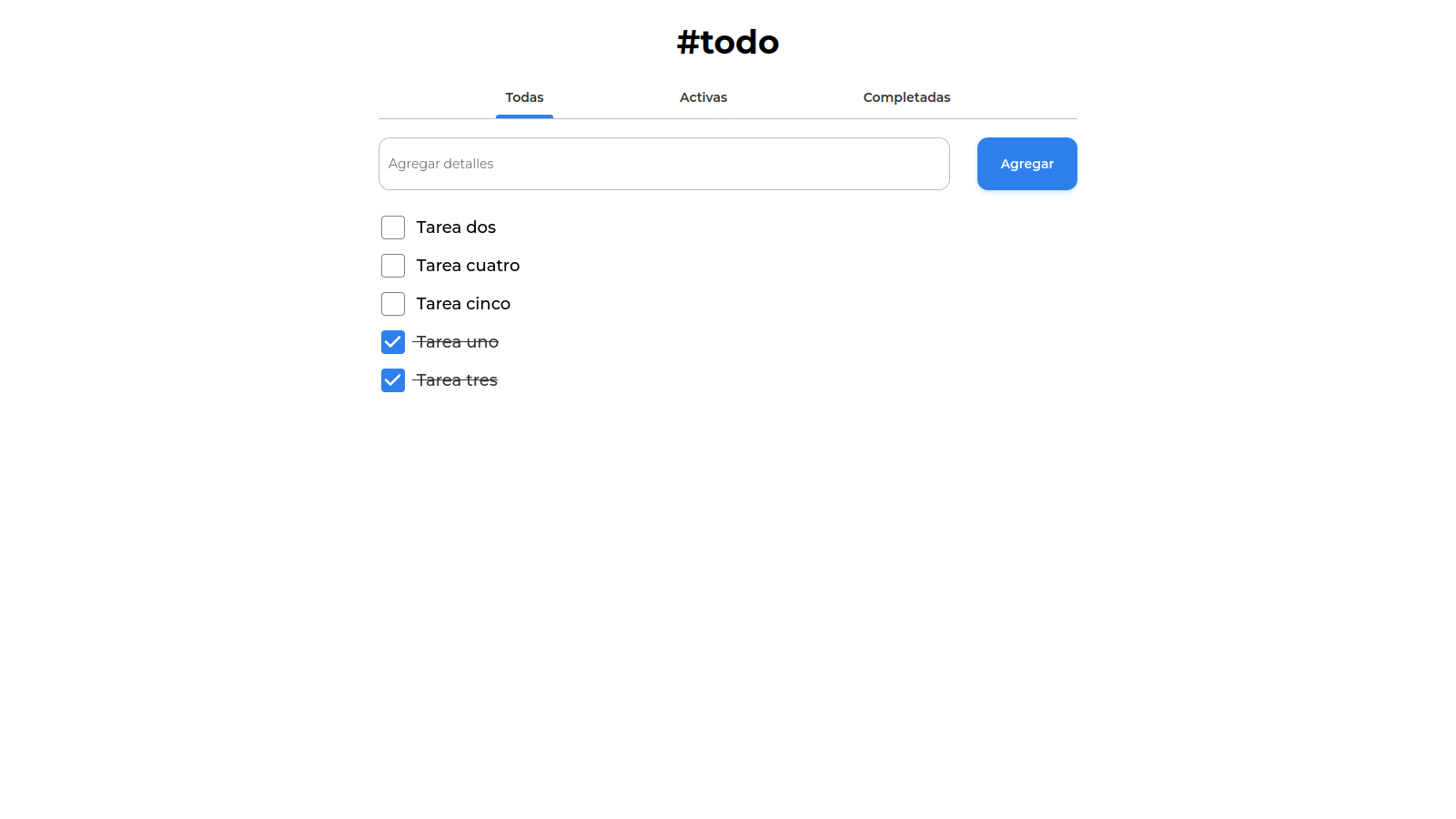
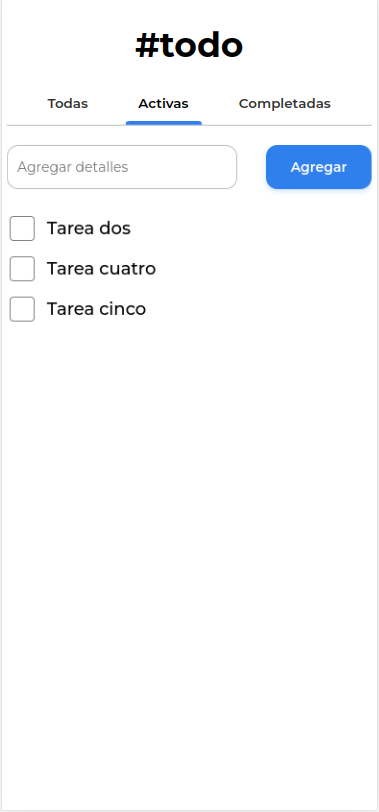
- User story: Puedo agregar una nueva tarea | I can add a new task
- User story: Puedo completar una tarea | I can complete a task
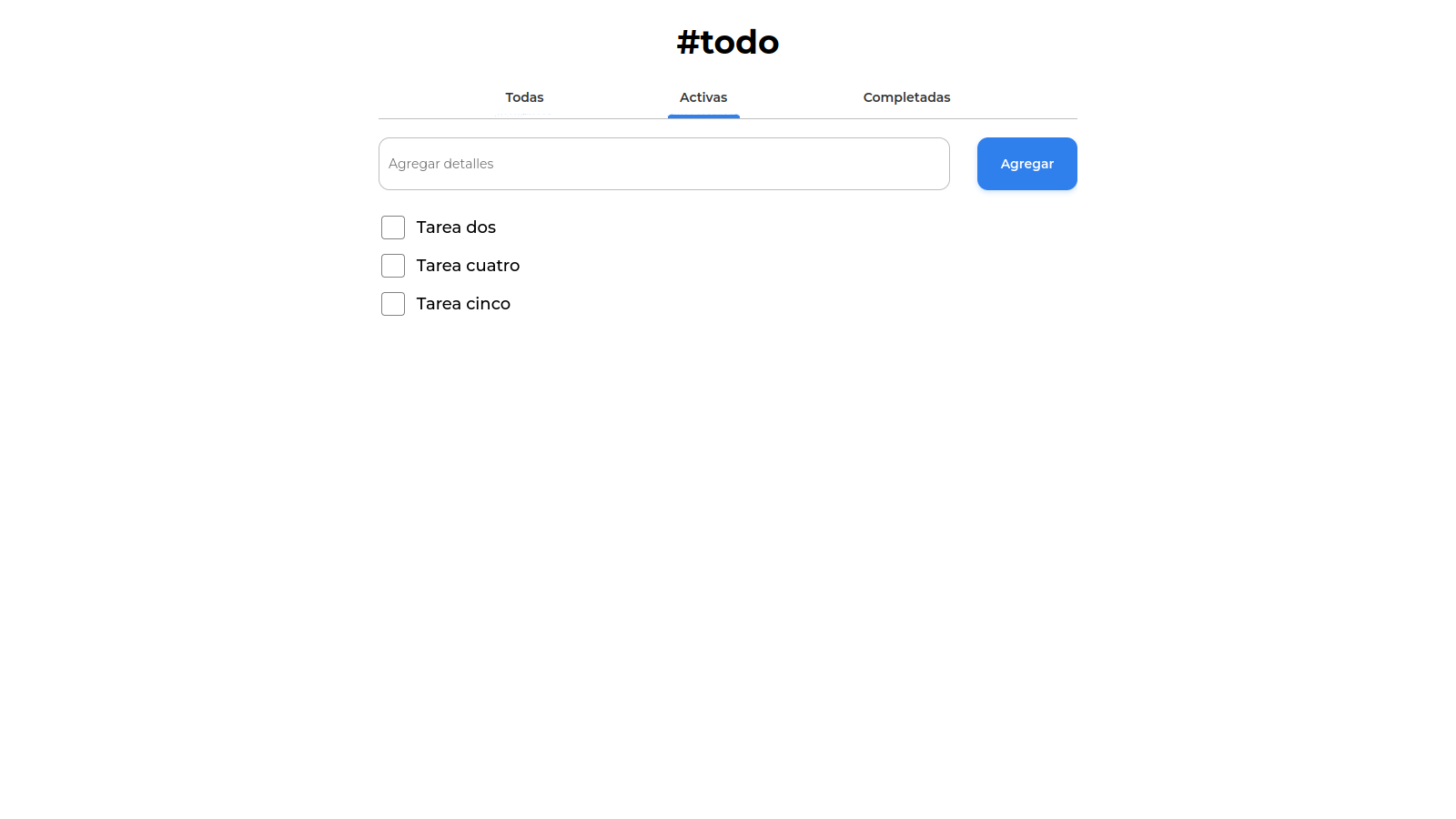
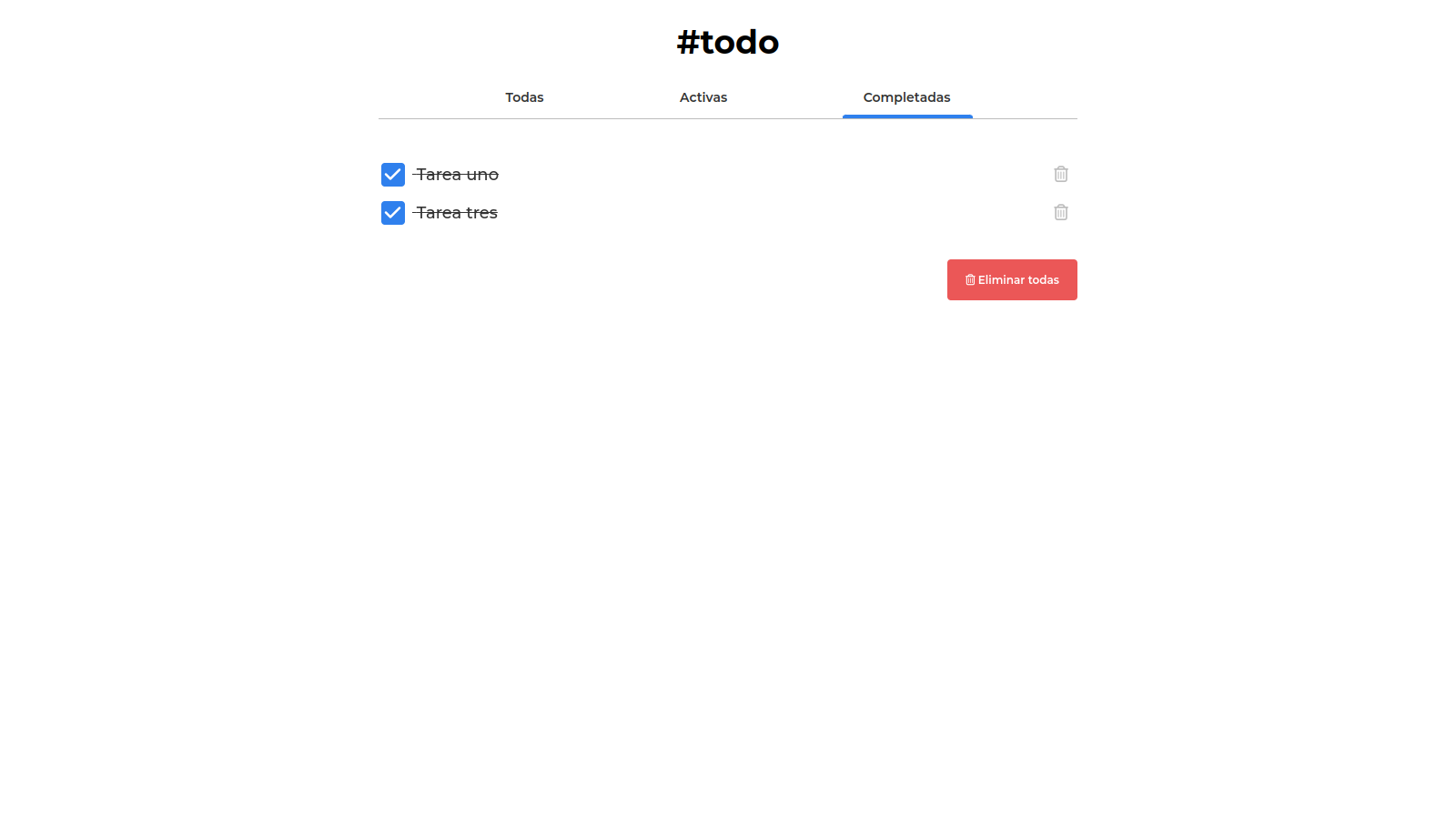
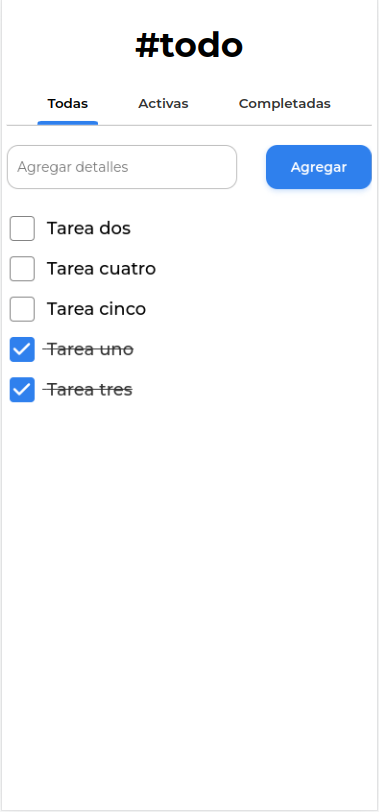
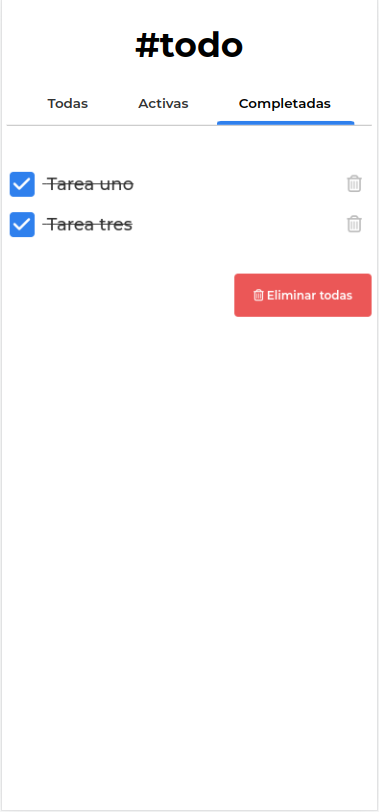
- User story: Puedo alternar entre Todas, Activas y Completadas | I can toggle between All, Active and Completed
- User story: Puedo eliminar una o todas las tareas en la pestaña de Completadas | I can remove one or all tasks under the Completed tab
- User story (optional): Almacena los datos en el Almacenamiento Local para que cuando actualice la página pueda seguir viendo mi progreso | Store the data in local storage that when I refresh the page I can still see my progress.
Para clonar y ejecutar esta aplicación, necesitarás Git, Node.js (que viene con npm) y TypeScript instalados en tu ordenador. Desde tu línea de comandos:
# Clona este repositorio
$ git clone https://github.com/javiervaleriano/devchallenge-todo-app
# Instala las dependencias
$ npm install
# Ejecuta la aplicación
$ npm startTo clone and run this application, you'll need Git and Node.js (which comes with npm), and TypeScript installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/javiervaleriano/devchallenge-todo-app
# Install dependencies
$ npm install
# Run the app
$ npm start- Sitio web | Website
- Codepen: @javiervaleriano
- Devchallenges.io
- GitHub: @javiervaleriano
- Twitter: @javaleriano2