Stonks go up 🚀🚀🚀
DD »
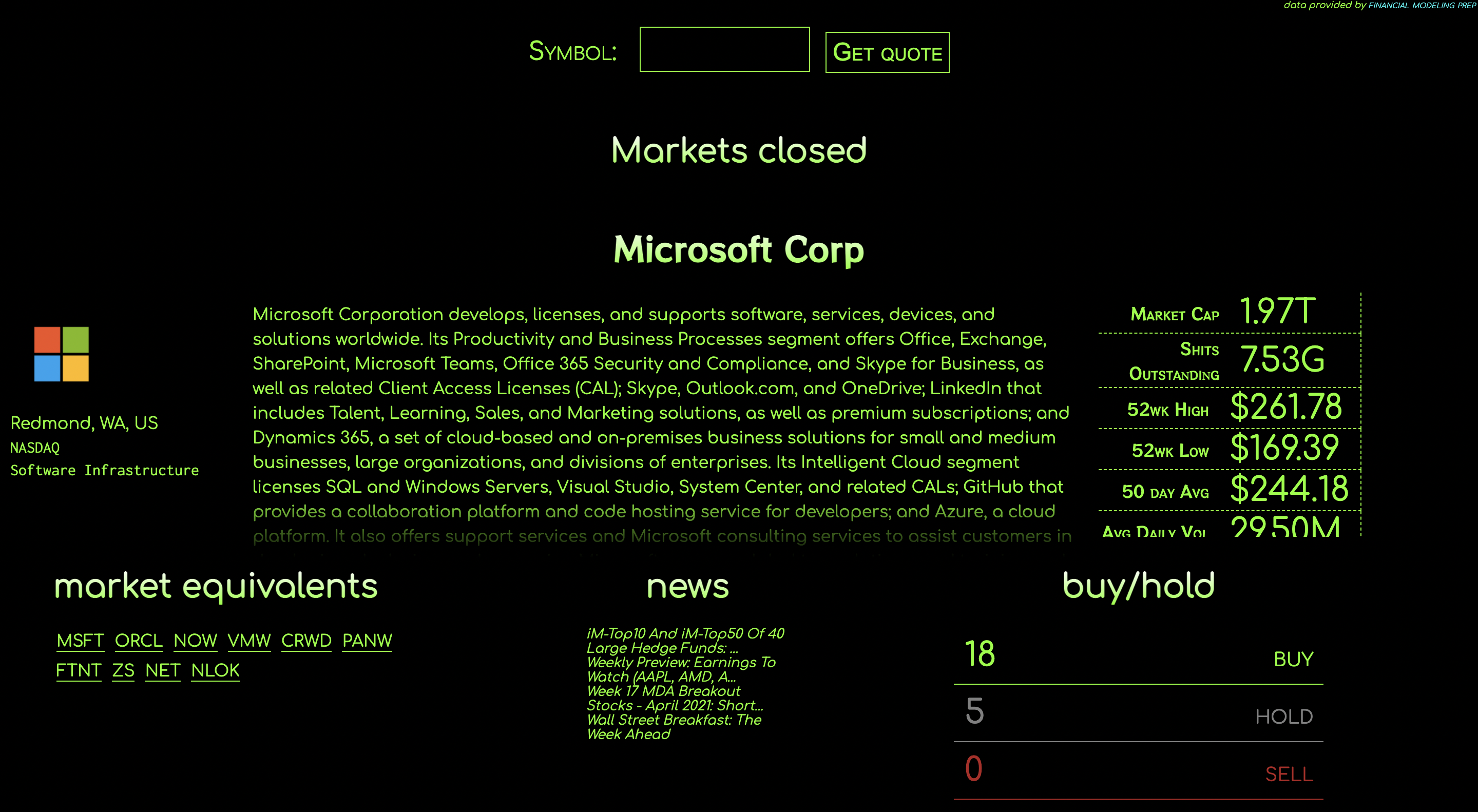
View Demo
·
Report Bug
·
Request Feature
To get a local copy up and running follow these simple steps.
- npm
npm i npm@latest -g
- Clone the repo
git clone https://github.com/jazznerd206/React_Graph.git
- Navigate to react app directory
cd graph - Install NPM packages
npm i
As of the latest update, Stocker is a real time stock tracking application. Using the symbol search field, users can search valid stock symbols to return data about the company including basic biographical information, current news, financial health markers, current price and volume and analyst ratings.
- Using a custom made m-ary prefix tree (Trie), the search field will return results in a dropdown for all symbols starting with the prefix value. IE typing 'M' into the symbol field will populate a dropdown with all symbols available starting with 'M'. Currently a naive implementation using a pre-made array of symbols, will update to CSV when available.
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the Unlicense. See LICENSE for more information.
-> add persons of contact here Project Link: https://github.com/jazznerd206/React_Graph