- MUST READ: Submission requirements
- Entry form template
Team NotImplementedException
Best Enhancement to XM Cloud
Glitter Audit, your goto XM Cloud tool for everything content auditing!
Collects information on item, version and field changes to surface basic audit and historic information for Sitecore users in context of their current editor (ie. Content Editor, Experience Editor or Pages) using a browser extension. All data is stored in Elasticsearch and can be further queried and analyzed in great details.
We also want to show how to do integrations in Sitecore using webhooks, keeping functionality in separate and isolated processes, perfect fit for XM Cloud but also a good approach for classic Sitecore 10.3 deployments.
Users of Sitecore often wants an easy way to see "what happened to an item" and the OOB audit log is not easy accessible to the common user and does not contain much needed information such as field value changes.
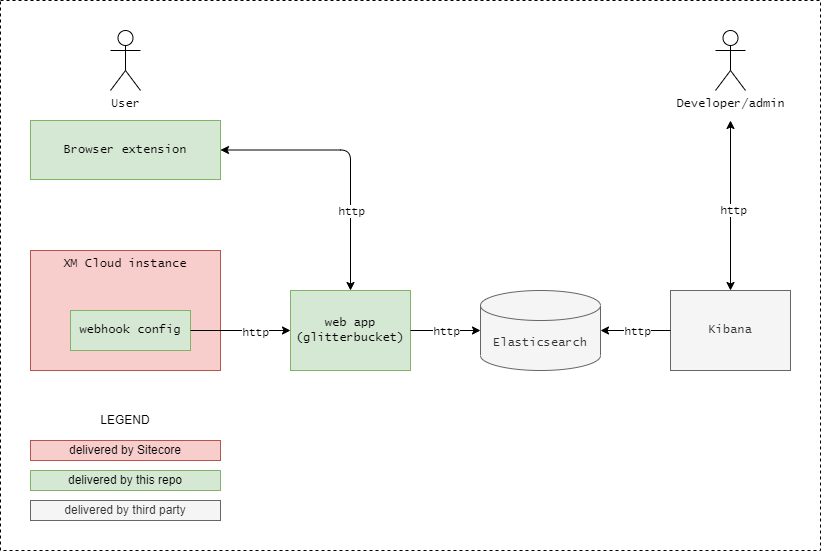
A standard Sitecore 10.3 / XM Cloud webhook event handler is configured to trigger on all events available and posts event data to our web app "glitterbucket" that persists the data in Elasticsearch. The "glitterbucket" web app also exposes data endpoints for the browser extension "glitterchromiumextension" to show the UI. Developers/administrators can also use Kibana to query the data directly.
https://www.youtube.com/watch?v=SLy9DFUh2H4
- Windows 10/11
- Some Docker engine, for example Docker Desktop
- Run
.\glitterxmc\Init.ps1 -LicenseXmlPath "<C:\path\to\license.xml>" - Run
dotnet tool restore - Run
dotnet sitecore cloud login - Run
dotnet sitecore connect --ref xmcloud --cm https://xmcloudcm.localhost --allow-write true -n default
- In the address bar type
edge://extensions/(Microsoft Edge) orchrome://extensions/on Google Chrome - In the extension bar, enable
Developer Mode - Click
Load unpackedand point to the folder./glitterchromiumextension - Ensure the extension is visible by clicking the "Show in toolbar" in the extensions menu.
- Run
docker-compose up -d --build - Run
dotnet sitecore index schema-populate - Run
dotnet sitecore ser push - Run
curl.exe -k https://xmcloudcm.localhost/layouts/InitializeWebhooks.aspx(unfortunately Sitecore webhooks only initializes during startup OR item:save on a handler but NOT when pushing serialized items... *sigh*)
- Open https://kibana.localhost/app/management/kibana/dataViews
- Click "Create data view"
- Name: "test"
- Index pattern: "glitteraudit-*"
- Timestamp field: "timestamp"
- Open https://kibana.localhost/app/discover
Open up https://xmcloudcm.localhost/sitecore/ in Microsoft Edge or Google Chrome, create some new items, edit some, create new versions and click the extension to peek the data generated.
For advanced querying, open Kibana at https://kibana.localhost/