This frontend is using CRA, React and MUI.
Copy .env.example to .env and modify it.
Install the dependencies using yarn (or npm):
yarn Start the development server:
yarn startBuild the project:
yarn buildIt produces the build folder which contains the static files.
The backend provides a docker build which automatically includes this frontend.
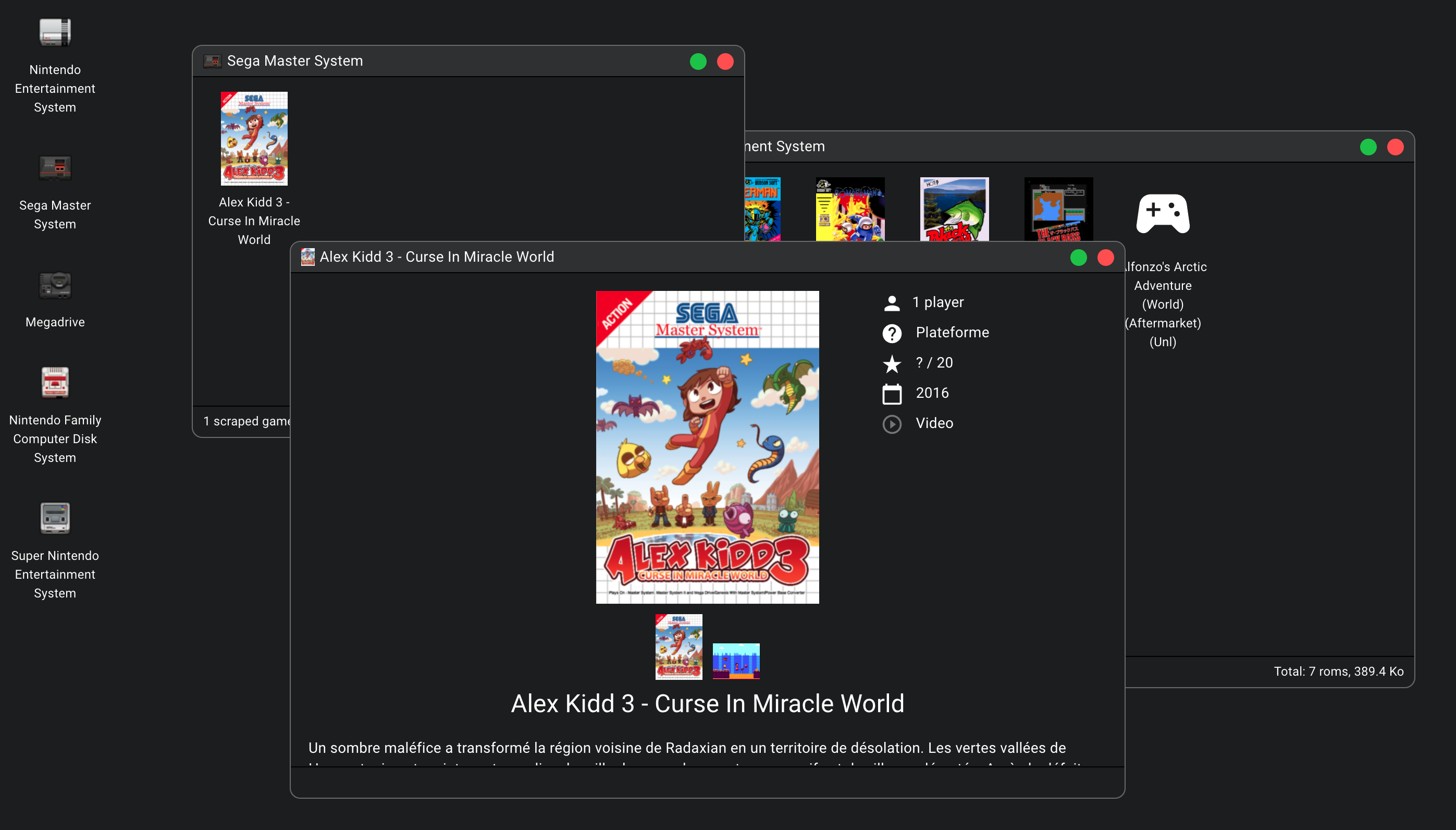
- Consoles Icons from OpenEmu.
- Medias from Screenscraper.
Game Library (frontend) by Jean-Baptiste Demonte is licensed under CC BY-NC-SA 4.0