A Chrome browser extension to display embedded microdata to the user.
This extension will parse the currently loaded page, and indicate by the colour of the icon whether the page contains HTML microdata (green) or whether it contains no microdata (grey).
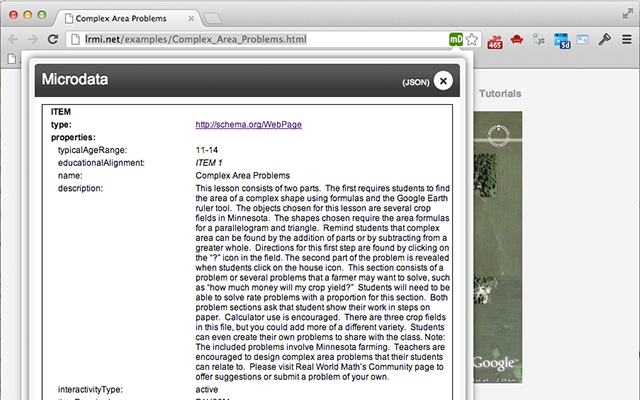
By clicking on the icon, a popup is displayed showing a tabular view of the microdata, similar to Google's Rich Snippets tool.
The user can also choose to see a JSON representation of the microdata.
The code for this extension is available at https://github.com/cwa-lml/microdata.reveal
This code can be run in non-chrome browsers by including the following in the <head>:
<script src="microdata.reveal/lib/jquery-1.6.4.min.js"></script>
<script src="microdata.reveal/lib/json2.js"></script>
<script src="microdata.reveal/lib/microdatajs/jquery.microdata.js"></script>
<script src="microdata.reveal/lib/microdatajs/jquery.microdata.json.js"></script>
<script src="microdata.reveal/lib/json-template.js"></script>
<script src="microdata.reveal/lib/messi/messi.min.js"></script>
<link rel="stylesheet" href="microdata.reveal/microdata.reveal.css" />
<script src="microdata.reveal/tmpl.microdata.js"></script>
<script src="microdata.reveal/microdata.reveal.js"></script>
This code is built on the following efforts: