I built this web app teach myself about front-end development with React and Redux. For a long while I've yearned for an enjoyable, fast and understandable way to create UIs for APIs that I build. I've experimented with various other frameworks/tools but none resonated with me like the React/Redux combo. The community around these technologies is outstanding.
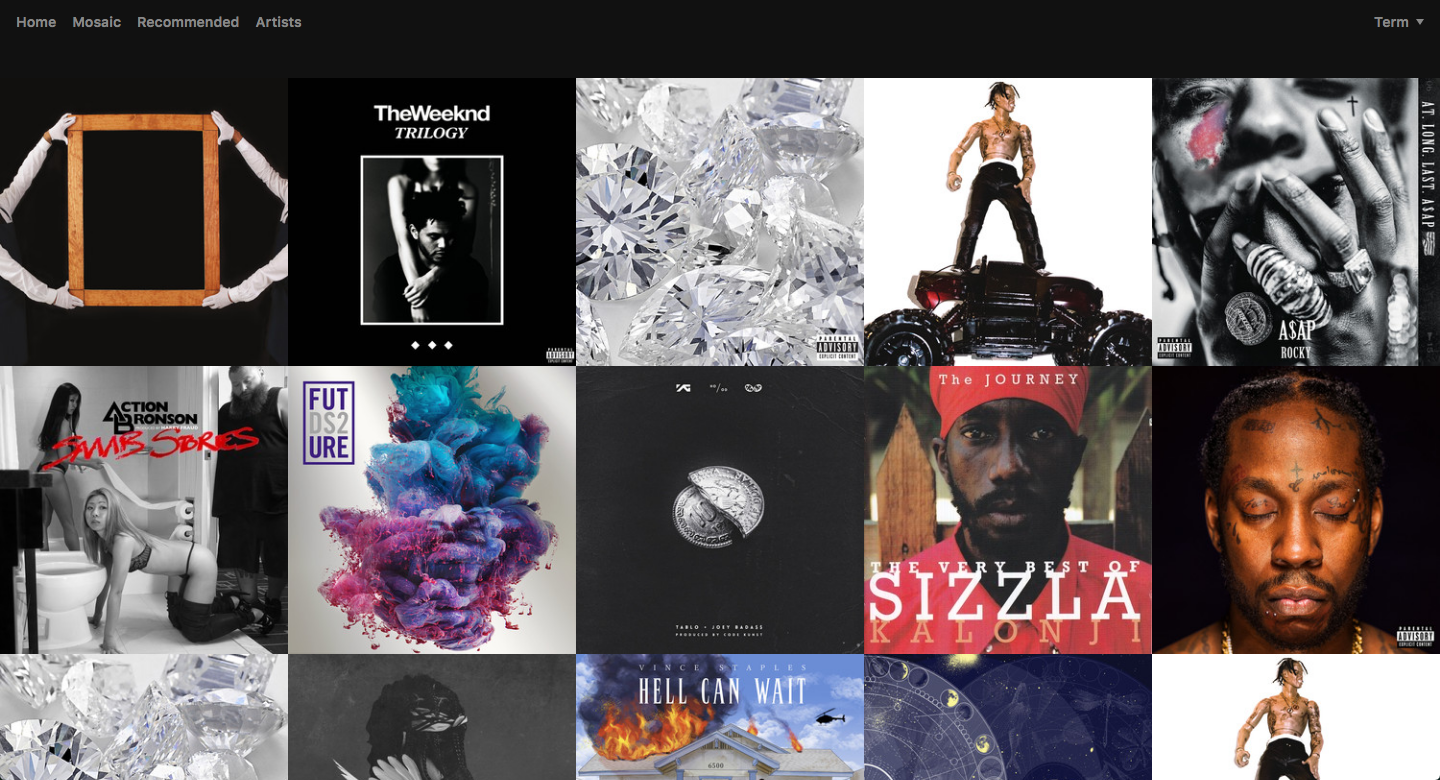
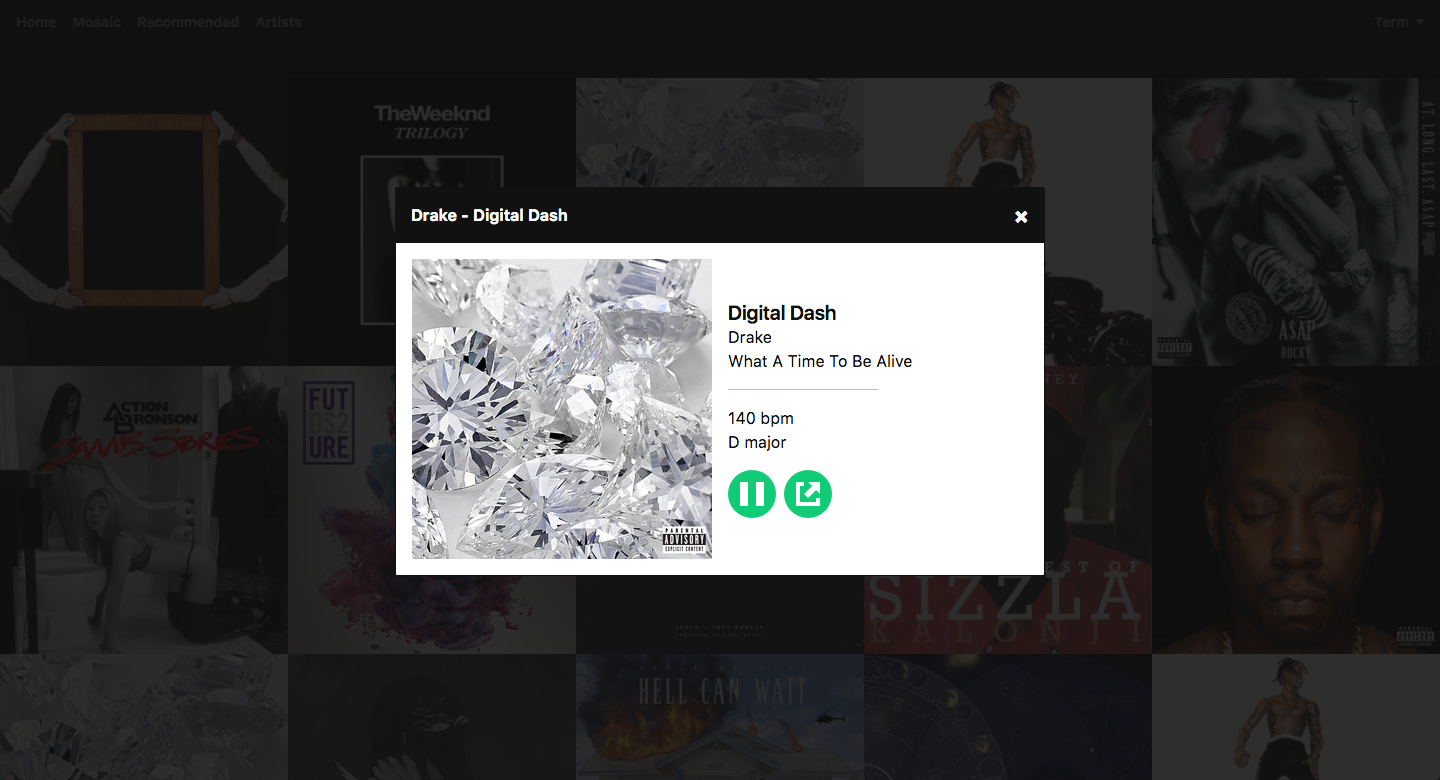
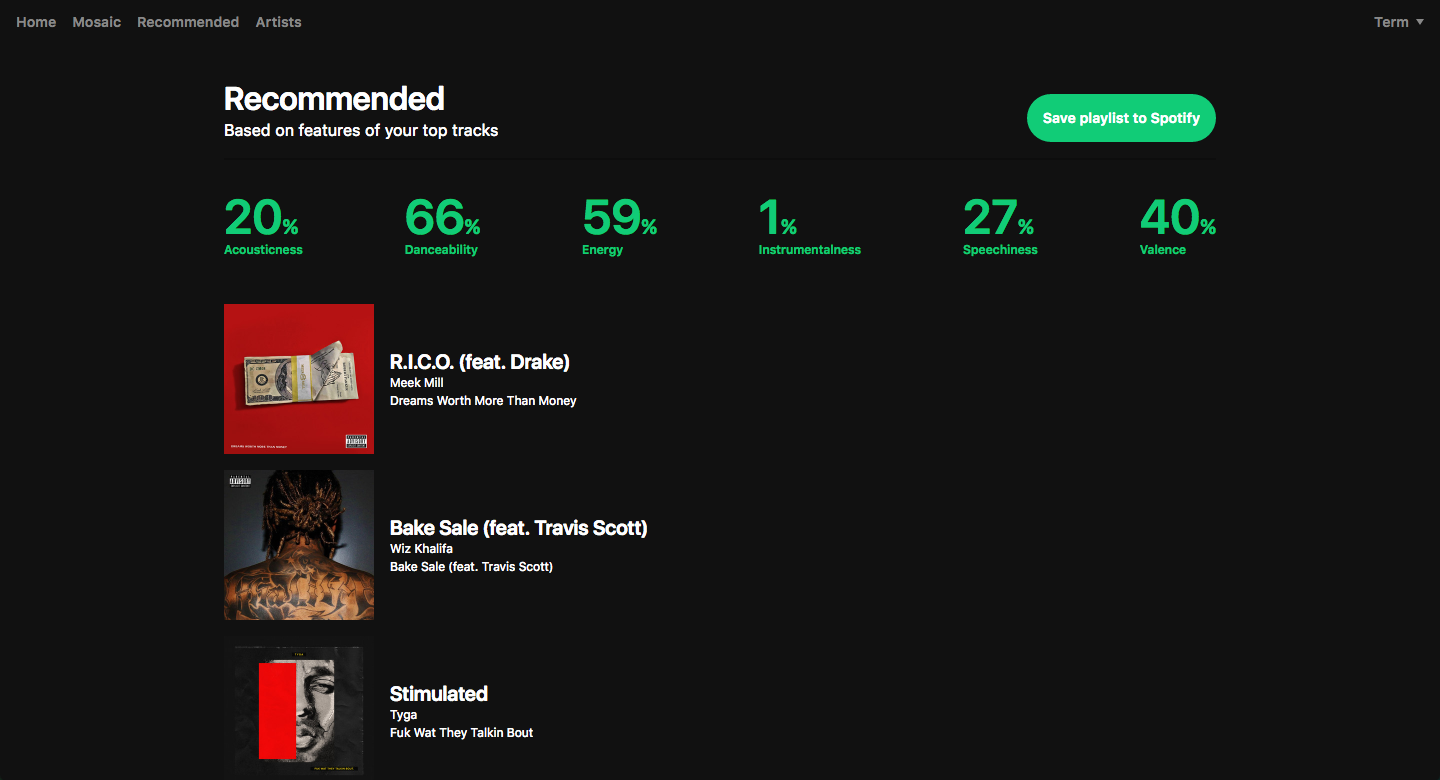
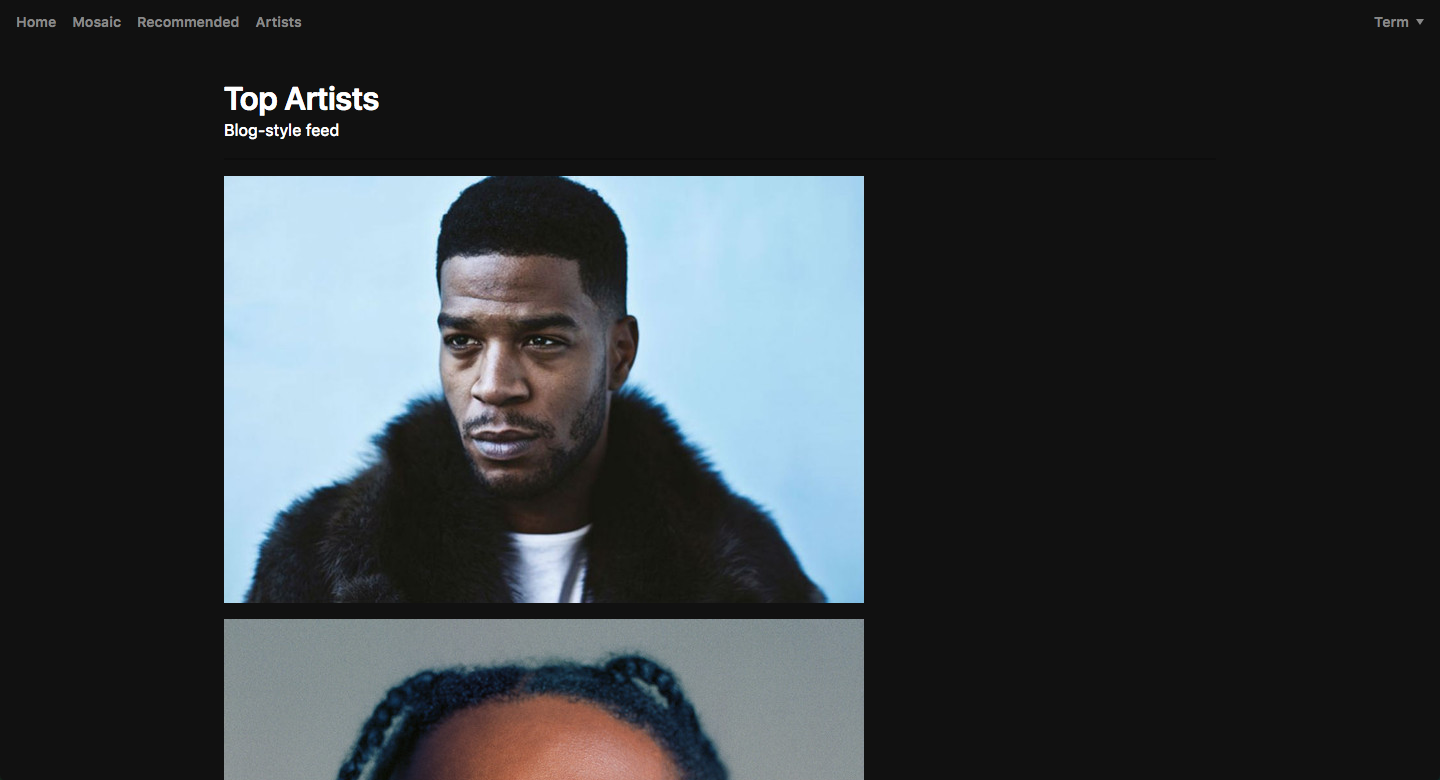
This app connects to the Spotify API using the Implicit Grant Flow to authenticate. I'm a hobby musician with a deep interest in music and music production. I thought it'd be an interesting project to present the data available from the Spotify API in various ways.
I aimed to keep things simple, avoid reinventing the wheel and embrace essentialism (use as little as possible). Using a component library (Rebass) proved invaluable. I was able to concentrate on 'business logic' yet still create something presentable. I also focused on using React and Redux best practices and making the app as responsive as possible. This project was written with a functional mindset with help from Immutable.js and Reselect for efficient client-side data manipulation.
- React (ft. various packages)
- Redux (ft. various middleware)
- Redux Saga
- Immutable
- Rebass
- Webpack
- Node.js
SPOTIFY_CLIENT_ID, SPOTIFY_SCOPES and SPOTIFY_CALLBACK_URI environment variable must be set before yarn run commands below.
E.g. SPOTIFY_CLIENT_ID=YOUR_CLIENT_ID SPOTIFY_SCOPES="user-top-read playlist-modify-private" SPOTIFY_CALLBACK_URI="http://localhost:3001/spotifylogincallback" yarn run dev
- Create a new Spotify API app
- Add http://localhost:3001/spotifylogincallback as a Redirect URI for your newly created app (don't forget to press save)
- Run the following commands in the app's root directory then open http://localhost:3001
yarn install
yarn run dev
- Run the following commands in the app's root directory then check the /dist folder
yarn install
yarn run build
Refer to the /infrastructure directory.