This repo provides an example of a Shinylive app. Shinylive enables to create a serverless Shiny applications with Python. Leveraging WebAssembly, it can run the Shiny app on the web browser without a server on the backend.
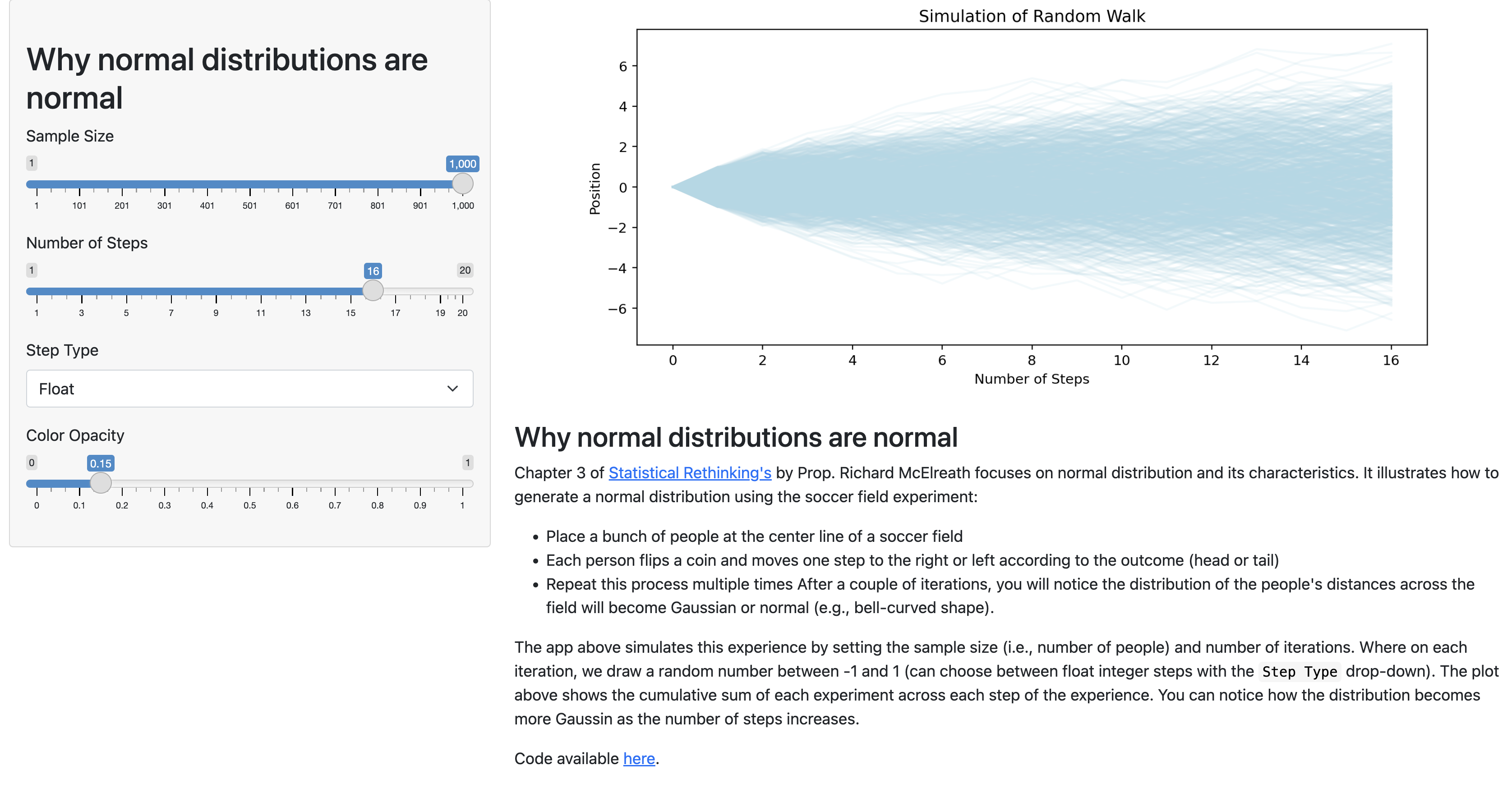
Inspired by Prof. Richard McElreath's explanation about why normal distribution is normal in Statistical Rethinking chapter 3, created the following app:
The app is available here and with code on the shinylive editor
Chapter 3 illustrates how to generate a normal distribution using the soccer field experiment:
- Place a bunch of people at the center line of a soccer field
- Each person flips a coin and moves one step to the right or left according to the outcome (head or tail)
- Repeat this process multiple times
After a couple of iterations, you will notice the distribution of the people's distances across the field will become Gaussian or normal (e.g., bell-curved shape).
The app above simulates this experience by setting the sample size (i.e., number of people) and number of iterations. Where on each iteration, we draw a random number between -1 and 1 (can choose between float integer steps with the Step Type drop-down). The plot above shows the cumulative sum of each experiment across each step of the experience. You can notice how the distribution becomes more Gaussian as the number of steps increases.
As shinylive apps are serverless, you can deploy your app into Github Pages. First, create your app with the following step:
shiny create myappThis will create the app file - app.py with the default shinylive example under the myapp folder:
.
└── myapp
└── app.pyNext, update your app and build the site with the shiny static command:
shiny static myapp docs
We mapped the app folder - myapp to the website folder docs (Github Pages required the website name to set as docs). This will add the following folders:
.
├── docs
│ ├── edit
│ └── shinylive
│ ├── jquery.terminal
│ │ ├── bin
│ │ ├── css
│ │ └── js
│ ├── pyodide
│ │ └── fonts
│ ├── pyright
│ └── shiny_static
│ └── edit
└── myappYou can test locally your app with the following command:
python3 -m http.server --directory docs 8008and open on your browser using http://localhost:8008/.
Note: Any time you change your app, you will have to run shiny static myapp docs to update the docs folder.
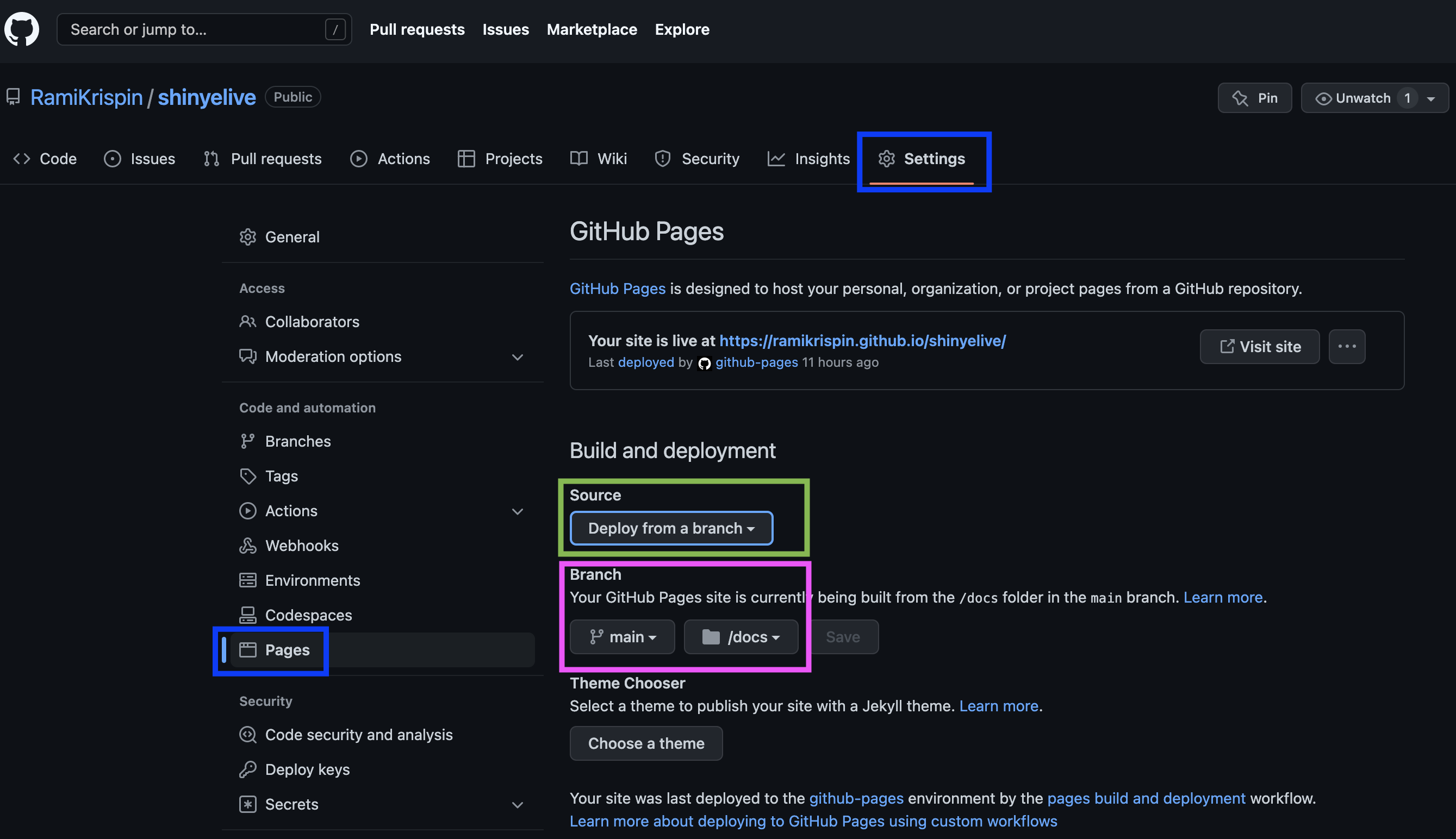
Once you finilize your app, commit and push your changes and open your repo on Github and go to the Settings tab and select the Pages option (blue boxes):
Next, select under Build and deployment select the Deploy from branch option (green box) and under the branch option your branch you want to deploy from and the docs folder (purple box).
The site should be ready few minutes after with the following URL:
YOUR_GITHUB_USER_PROFILE.github.io/YOUR_REPO_NAME
The URL for the example above available here: https://ramikrispin.github.io/shinyelive/