A theme for the webtrees online geneology application based on the Argon Dashboard. Since webtrees is templated with Bootstrap, this theme applies Argon styles in the majority of places but adapts where necessary.
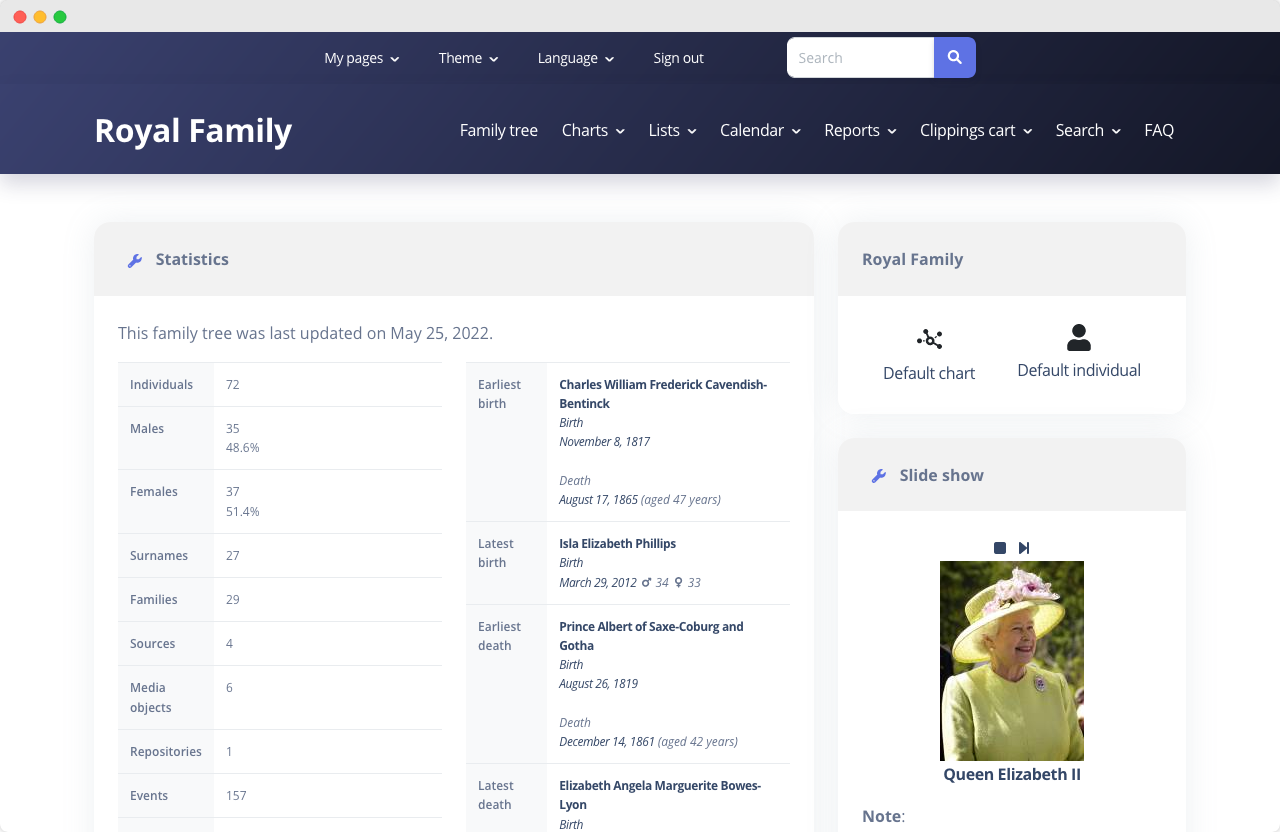
Tree Home
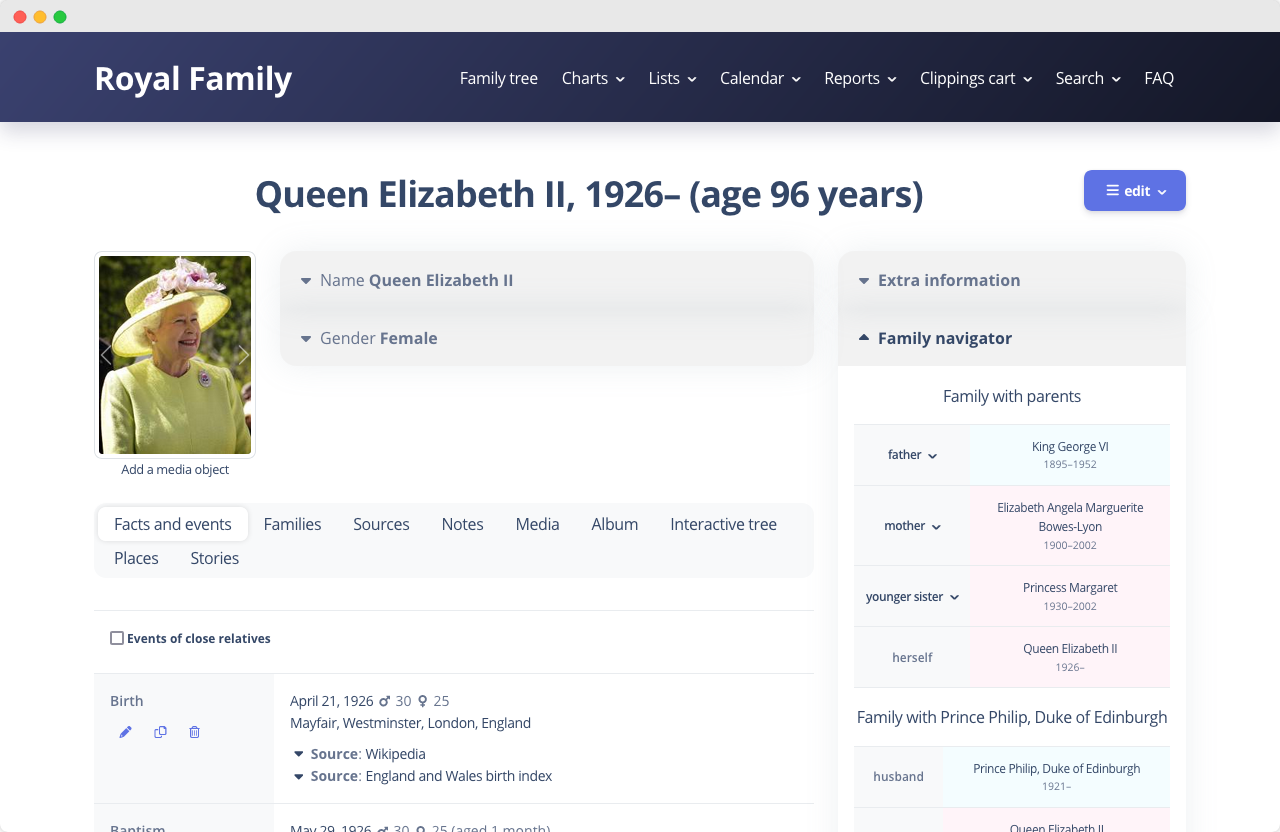
Individual Page
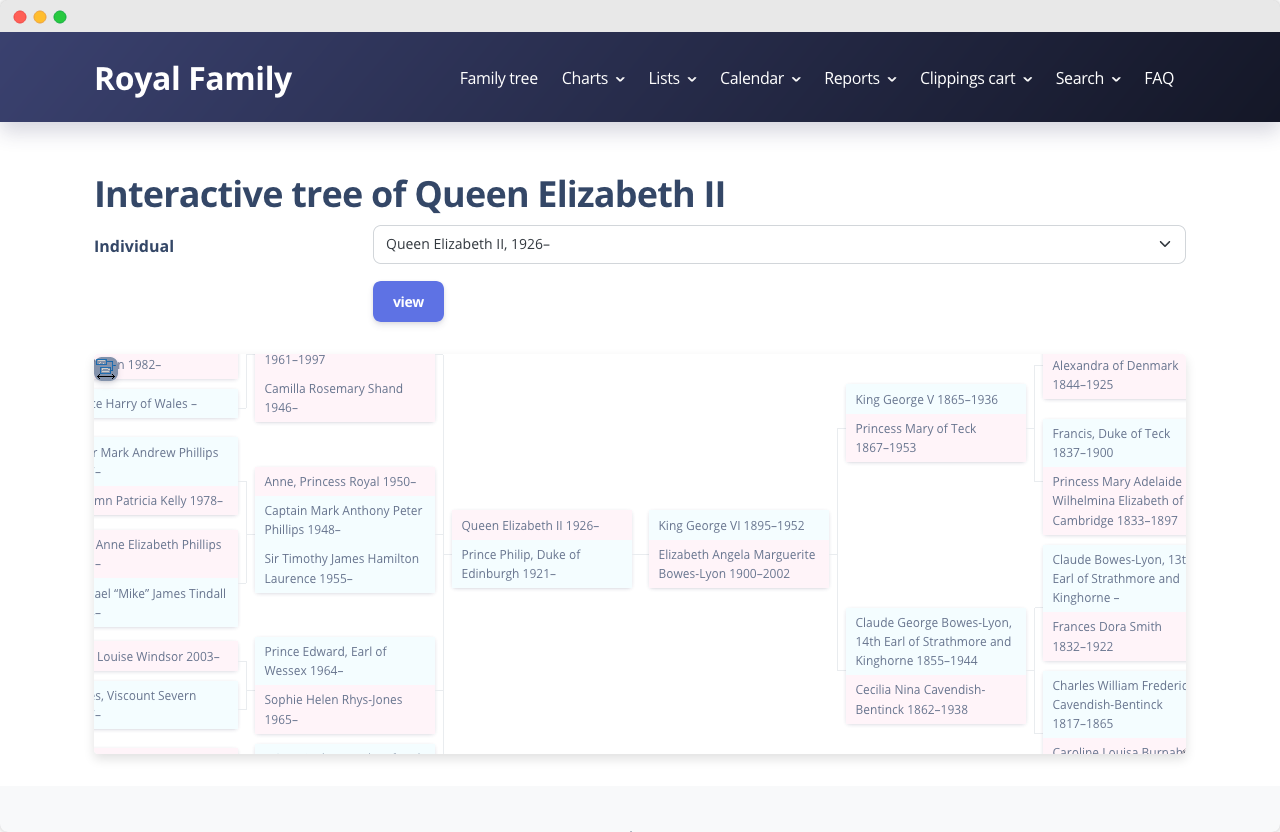
Interactive Tree Chart
webtrees 2.1.x (see prior releases for older versions)
- Download the .zip file of the latest release.
- Unzip the package.
- Ensure the folder is named
argon. - Upload the folder into the
modules_v4directory of the webtrees installation on your web server. - Ensure the theme is enabled in your Control panel.
Because webtrees 2 is built with Bootstrap by default, the majority of this theme is just a matter of applying the Argon stylesheet.
Additionally, there are a handful of opinionated changes, mostly regarding sizing and spacing, requiring some views to be overwritten. Most of these are achieved with a simple replacement function to add/remove/modify classes and elements. Therefore, when a change is introduced in the webtrees codebase, these views should adopt them accordingly unless there is a drastic change to the template.
There are, however, a few cases that require the entire view to be rebuilt/reorganized, due to either a completely different template or a change in the PHP code. These views are:
::layouts/default::modules/faq/show::modules/lifespans-chart/chart::modules/recent_changes/changes-list::modules/stories/tab
When change is made to these views in the webtrees codebase, it needs to be incorporated in the corresponding Argon view.
Prerequisites:
- Node.js
- webtrees
Clone repository
argon-dashboard must be sourced as a Git submodules.
Therefore, you must pass the --recurse-submodules flag when cloning the repository in order for its contents to be populated (under src/resources/scss/argon-dashboard):
git clone --recurse-submodules git@github.com:jchue/argon-webtrees-theme.git
Install dependencies and run in watch mode
webtrees itself is a required dependency, since its base and vendor styles are utilized in the pipeline. First install it as well as its subdependencies:
composer install
npm run vendorComposer is configured to install webtrees from source, so it should include the required stylesheets.
Then install the theme's Node dependencies and start the webpack watcher:
npm install
npm run devTo support Sass and ECMAScript, the stylesheets and scripts are developed in their respective directories under src/. When a change is detected, they are compiled/transpiled to resources/, from which webtrees serves the theme. The PHP views themselves are housed directly under the resources/ directory already.
Build and package
npm run buildThis will compile/transpile the stylsheets/scripts and package them, along with the PHP views, in a dist/ directory.