This a module for MagicMirror
https://magicmirror.builders/
https://github.com/MichMich/MagicMirror
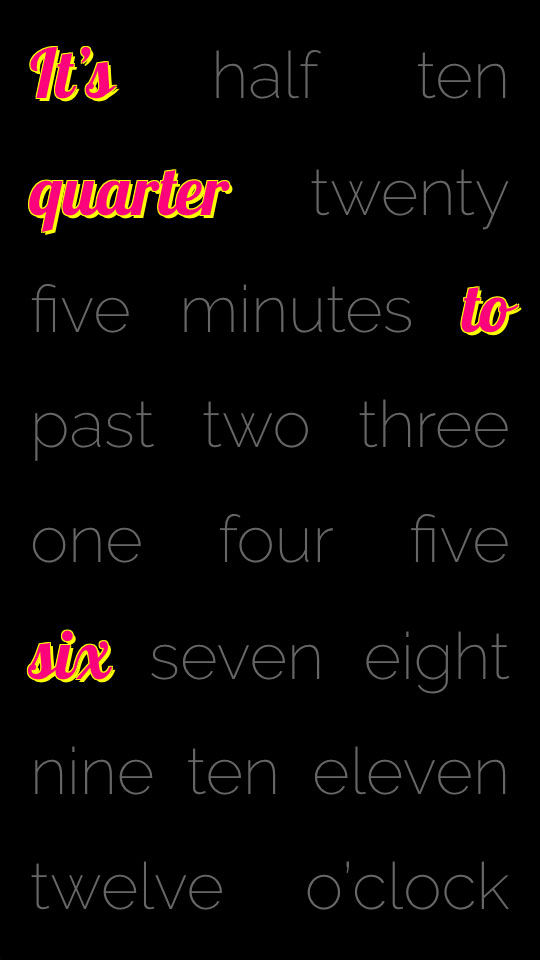
Inspired by the QLockTwo (http://qlocktwo.com/), this displays the current time using words when MagicMirror is idle. It works similar to a screensaver. After a timeout you configure, all of your modules are hidden, and the clock is displayed full screen. Then, when motion is detected, it hides and once again shows all your regular modules.
This requires the use of another module to provide a message to cancel the screensaver. It defaults to the message "USER_PRESENSE" as provided by paviro's MMM-PIR-Sensor module to detect motion. https://github.com/paviro/MMM-PIR-Sensor
This is baased on the great work done by brobergp on MMM-TextClock. https://github.com/brobergp/MMM-TextClock.
While not a fork -- this module's code is quite different -- functionally it behaves very similarly. My reasons for writing a new module that does more or less the same thing are as follows:
- I wanted my word clock to be full screen
- I wanted my word clock to act like a screensaver, where after a certian amount of time, the clock appears, and is cancelled upon notification from the PIR Sensor module.
- My English layout is slightly different, in that the clock reads: "It's half past one" instead of "It's half two"
- Adding other layouts is fairly trivial, and adding multiple layouts for any given langauge is possible (e.g.: An English langauge version for tall HDTV resolution, another for HDTV wide, a third for German tall, etc).
- Layouts are not restricted to the same amount of lines or even the same amount of words per line as the english version. This means that translations or even other layouts in the same language do not need to follow the same pattern.
- Each layout name is added to the DOM wrapper as a class name so styling each layout specifically is possible while maitaining style inheritance from the defaults where applicable.
- It's fun to learn new things!
Navigate into your MagicMirror modules folder and execute
git clone https://github.com/jclarke0000/MMM-MyWordClock.git.
NOTE Configuration for this module has changed with the most recent update. If you are updating, besure to read below.
For this module to work correctly, you need to place it in
position: "fullscreen_above" in your config.js. Also, don't give
it a header. See below for an example config entry.
| Option | Description |
|---|---|
showClockTimeOut |
How long, in milliseconds, before the clock is displayed after no detection of motion. Type NumberDefaults to 300000 (i.e.: 5 minutes) |
animationSpeed |
How fast, in milliseconds, the hide/show fade animation executes. Type NumberDefaults to 1000 (i.e.: 1 second) |
language |
The display language. Specify `*` to have the clock pick a langauge at random each time it updates. Type StringDefaults to EN (English).See below for the list of supported languages. |
orientation |
Your screen orientation, e.g.: tall or wide.Type StringDefaults to tall (English). |
wakeMessage |
The message that triggers the screensaver to hide. It default's to USER_PRESENCE as provided by the MMM-PIR-Sensor module, but if you're using EXT-Pir for moption detection, set this to EXT_SCREEN-WAKEUP.Type StringDefaults to USER_PRESENCE. |
{
module: "MMM-MyWordClock",
position: "fullscreen_above", //this is important!
config: {
showClockTimeOut: 5 * 60 * 1000, //5 minutes
language: "EN",
orientation: "tall"
}
}
The following languages are currently supported:
ENEnglish (default)DADanishDEGermanDE_CHSwiss GermanFRFrenchJAJapaneseKOKoreanNLDutchZHSimplified Chinese
Coming soon:
TLTagalog (Philipino)
Many thanks to pjkoeleman, clubbi, willfri, strawberry 3.141, Sean, kruemel, Lange and Atteraxol for help with translations.