Turns out Dark Reader already themes FOL with very few issues. This repo is staying active for historical reasons.
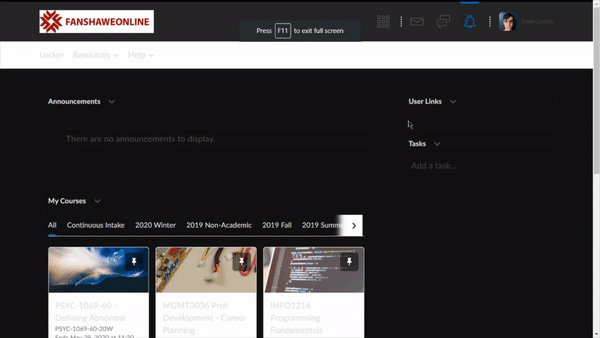
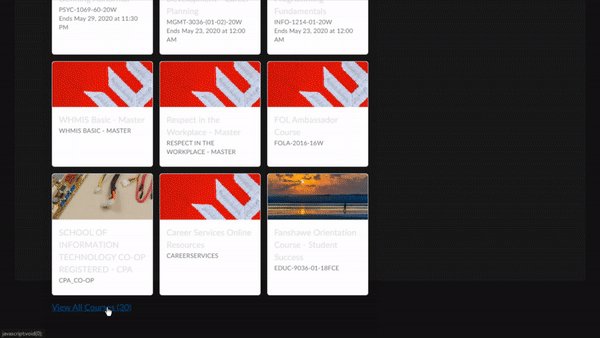
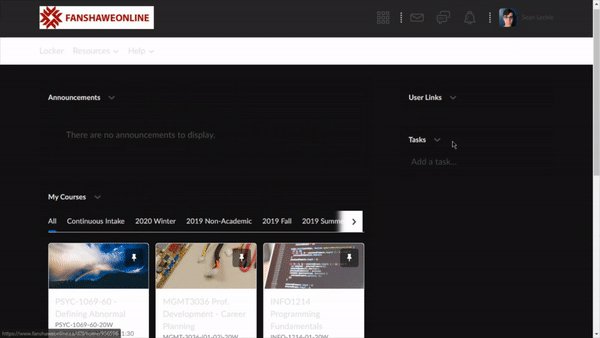
Brightspace didn't want to give us a dark mode, so we made our own.
The best way to work with this is using Brackets, Just Color Picker and a web browser of your choice (but I only support Chromium-based browsers for now). To import what's already been done into the browser (in Chromium), open up Developer Tools, switch to Sources, open fanshaweonline.ca/d2l/common/css and drop the code into the file it belongs in. The changes should show immediately. This should also be possible in Dark Reader using Static mode, but I haven't tested this yet!
This will be done either using [Dark Reader(https://github.com/darkreader/darkreader) or Stylish. Probably both. We'll know when I feel comfortable with how complete the theme is.
- Check and modify all items listed as
*/edit*/in the respective files - Check all items listed as
*/tweak/*in the respective files for readability - Work on not making Chrome crash when working with Sources (idk)
- Use this method to replace the shitty banner with a png-ified version.
- See if there's any way to override the stupid inline js style code
- remind me to hunt down whoever coded this system because it's broken and sloppy
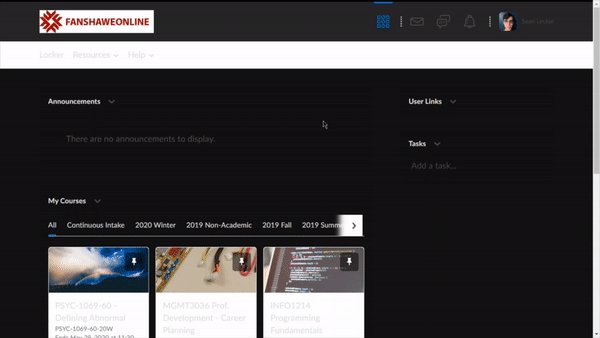
Mainpage! It's about 30% done.