A maintenance list and log for a family owned car wash business.
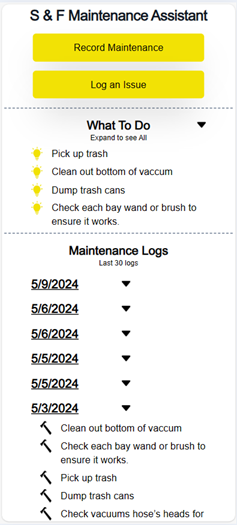
Click to view: S & F Maintenance Assistant
- Provide a menu of potential maintenance tasks that are selected via checkboxes.
- Logs completed actions.
- Provides a platform for documenting any issues discovered at the car wash.
- Next.js is a frontend JavaScript framework, based on React but with server components/actions, used for displaying the user interface.
- TailwindCSS is a CSS library utilized to quickly style the application.
- Jest serves as a component testing framework.
- Netlify is the hosting platform employed for hosting the application.
- Sanity.io is a backend as a service platform used for data retrieval and storage.
- Clone the repo
- In the terminal for the carwash directory, type "npm install" to install the libraries.
- Because the repo dosen't come with the needed environment variables, you will need to enable the API to make an fake call to get dummy data and NOT call the production database.
On the file Dashboard.tsx in the components folder
- un-comment line 5 (dummy API call)
- comment out lines 27-37 (production API).
- comment out lines 46-49
- In the terminal, type "npm run dev"
- In a terminal, type "npm run test" to run the Jest test runner.
it('should display the Pick Up trash checkbox and be able to check it on the maintenance page', async () => {
render(<Maintenance />);
const user = userEvent.setup();
const checkbox = screen.getByRole('checkbox', { name: 'Pick up trash' });
expect(checkbox).toBeInTheDocument();
await user.click(checkbox);
expect(checkbox).toBeChecked();
})
- Website - JC Smiley
- Twitter - @JCSmiley4
- LinkedIn - jcsmileyjr