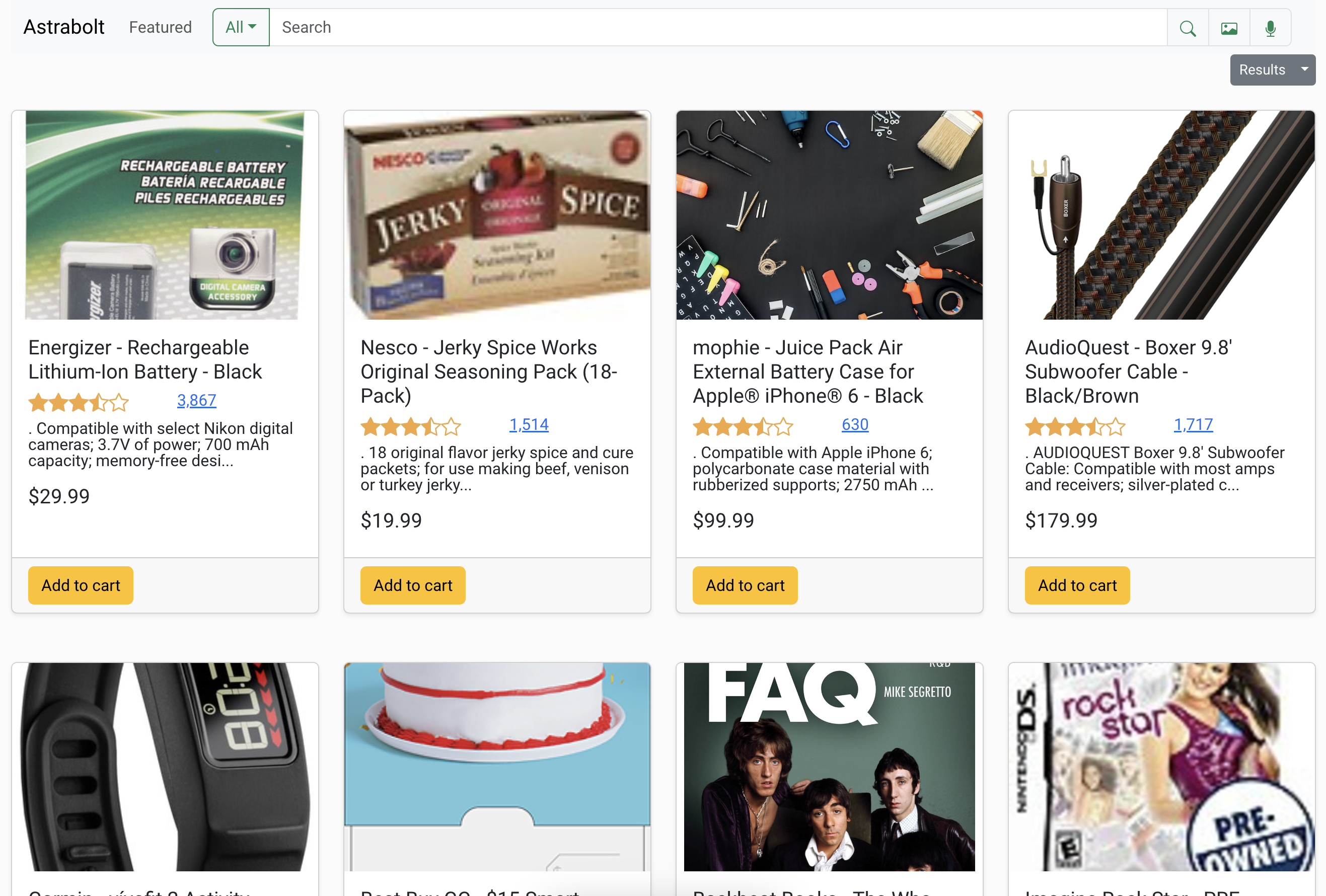
This is a demo of fictitious e-commerce site based on BestBuy's Open Data Set product catalog. It showcases how Astra DB's vector search capabilities can be utilized to power Generative AI experiences for an e-commerce use case.
It uses the latest@datastax/astra-db-ts SDK, and it integrates transparently with langchain and Google's multimodalmultimodalembedding@001 (Gemini) to power semantic search via voice, text, or images.
- Product Catalog: The entire product catalog is stored on Astra DB, and its used not only for semantic search but also for retrieving the product catalog. It suppors filtering based on any product attribute, as well as modifying the number of results.
- Featured Products: This uses historical user queries to do semantic search of similar products in the product catalog. Those are presented to the user under the Featured page. Currently this uses a list of strings that can be customized by modifying the file
astrabolt-frontend-js/src/data/previousSearches.json. In the future this can be changed to actual user queries stored in the DB, or additional data points from user's behavior. - Search: The search input allows the user to use text, an image, or voice as the input for the query. This query is then vectorized using Google's Gemini, and used for Semantic Search via langchain and AstraDBVectorStore.
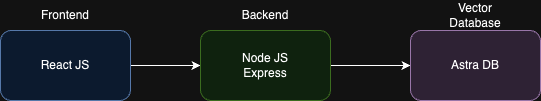
The application uses Astra DB as the Vector Store, and it has a frontend built in React JS, and a backend built in express. Here's a simplified architecture diagram for your reference.
Follow these steps to get started with this demo.
- Run through the Astrabolt - Load Products Notebook. It will use ragstack-ai to create the collections needed for the demo, and load the dataset from BestBuy's Open Data Set.
- Follow instructions in the backend readme to start the backend.
- Follow instructions in the frontend readme to start the frontend.