Solution for a challenge from Frontendpractice.com.
- Semantic HTML5 Markup
- CSS custom properties
- Grid
- Flex
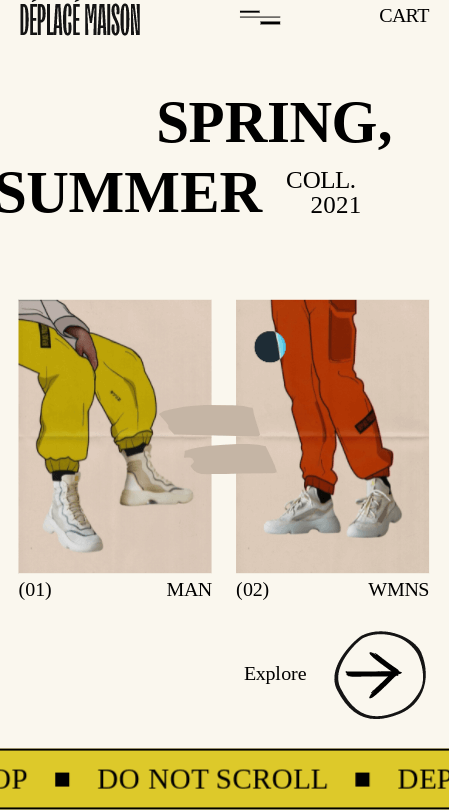
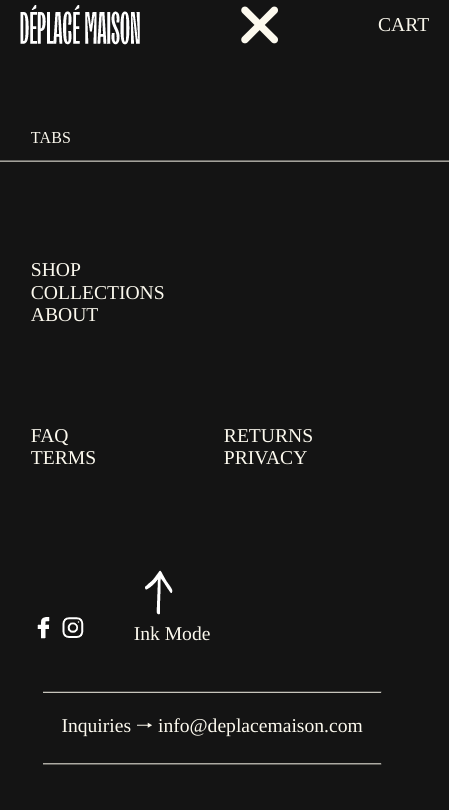
- Mobile-First Design
The challenge was to build an application to complete the following user stories:
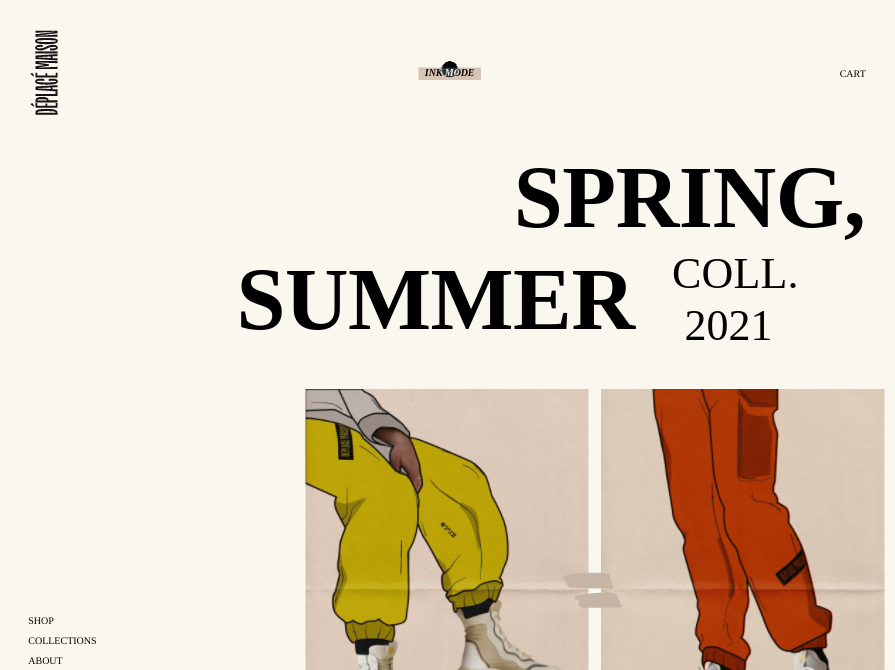
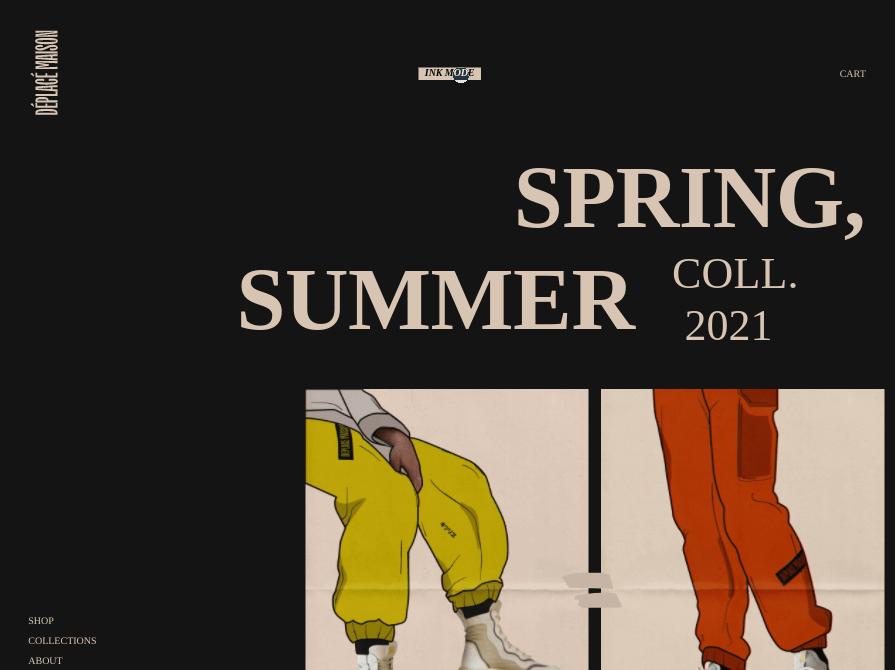
- User story: Recreate the layout
- User story: Create the animated gooey cursor and have it blend with other colors.
- User story: Try build the alternating testimonials at the bottom of the page.
- Need to work on animations
- Using a picture element in a card of the slider creates many problems
- Deplace Maison
- Image Color Picker
- Unicode Table
- YouTube - Draggable Slider Tutorial
- YouTube - Draggable Slider Tutorial
- YouTube - Draggable Slider Tutorial
- YouTube - Slider Tutorial Updated
- Codepen - Gooey Cursor
- Codepen - Js draggable slider
- Github - Slider Tutorial Touch implementation
- CSS Script - Basic Draggable Slider
- W3 Schools - Scroll to top
- UX Planet - Loading animations
- Stack Overflow - Change text on interval
- Stack Overflow - setInterval & classList toggle
- CSS Tricks - Multi-line padded text