Pre-requisites:
- Node.js
- NPM
To get started, replace the contents of .env file with valid Google Maps and Dark Sky api key values:
REACT_APP_GOOGLE_MAPS_KEY=changeme
REACT_APP_DARK_SKY_KEY=changeme
Then, perform the following commands:
npm install
npm run start
This will runs the app in development mode. Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
Change the following line in the ./src/App.js file:
const incidentData = require('./data/F01705150050.json');
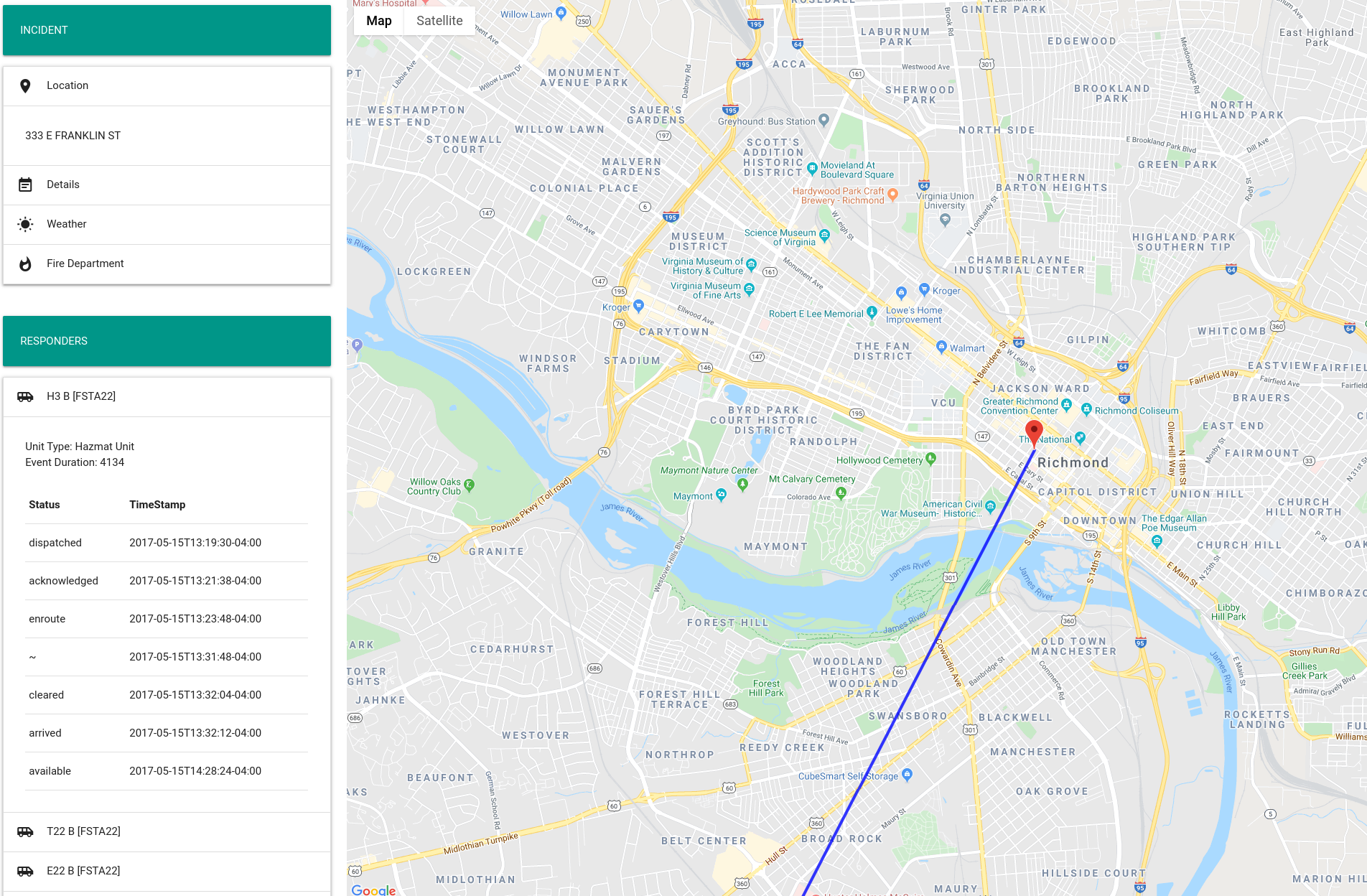
To use the application, select each of the collapsible items under "Incident" to get more information. To view the route of each responder and their status reported along the way, choose an item under "Responders".