- Maintained by:
James Dinh - jdinh8124
- Full stack mobile-responsive Content Management System that communicates via Fetch allowing users to Create, Read, Update, and Delete (CRUD) student information through PostgreSQL, Node, and React. The project is deployed using AWS, ubuntu and nginx
Link: https://student-grade-table.jamestdinh.com/
- React.js
- JavaScript (ES5 & ES6)
- NodeJS
- PostgreSQL
- Bootstrap
- HTML5
- CSS3
- AWS EC2
- Ubuntu
- Nginx
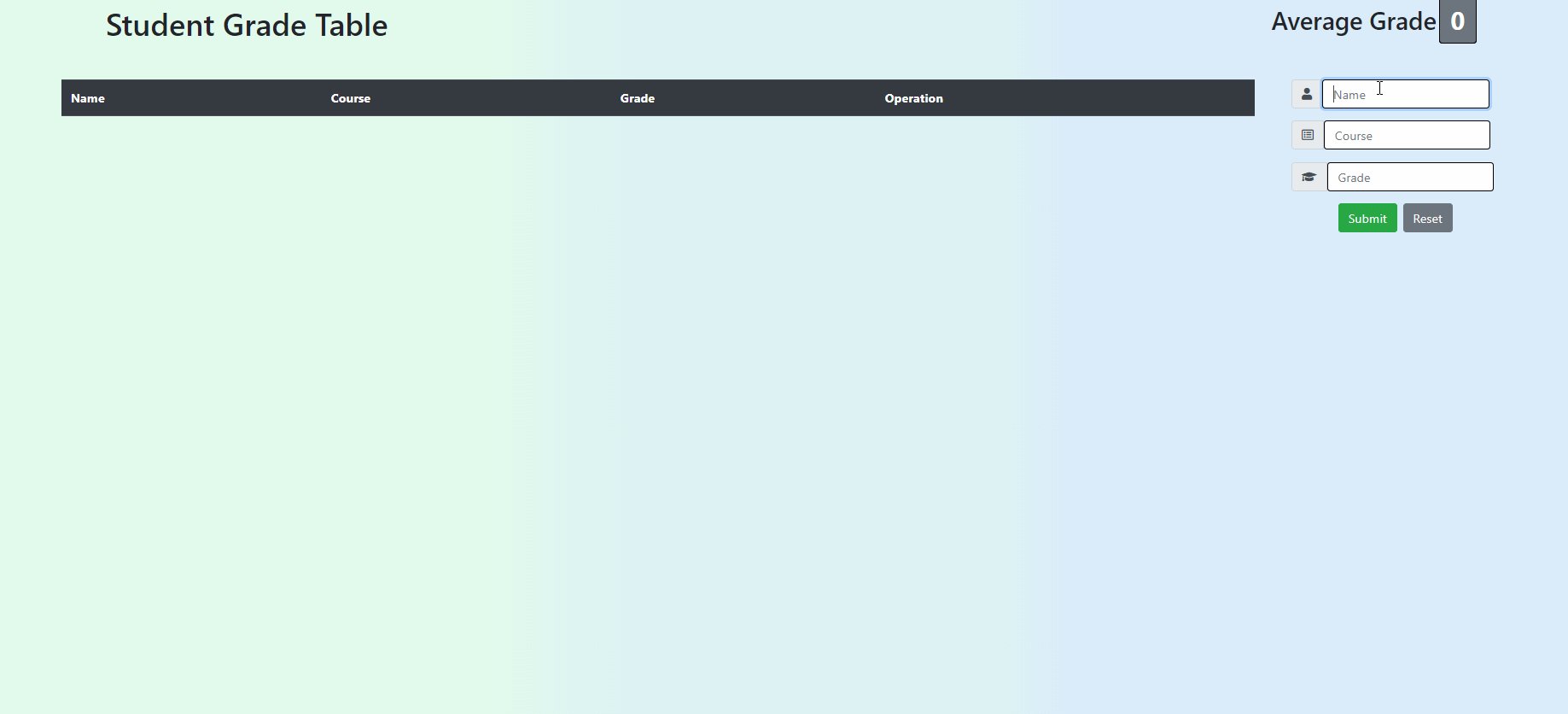
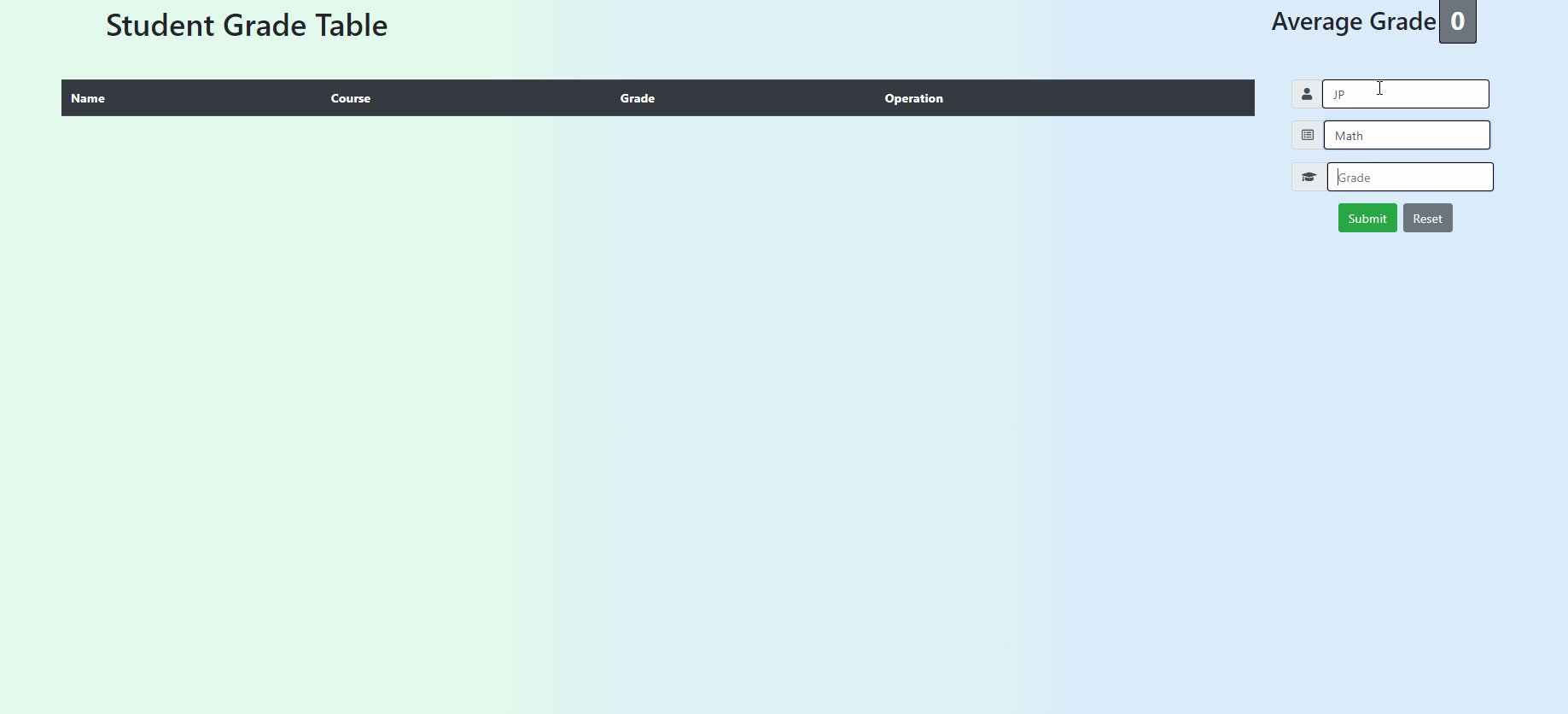
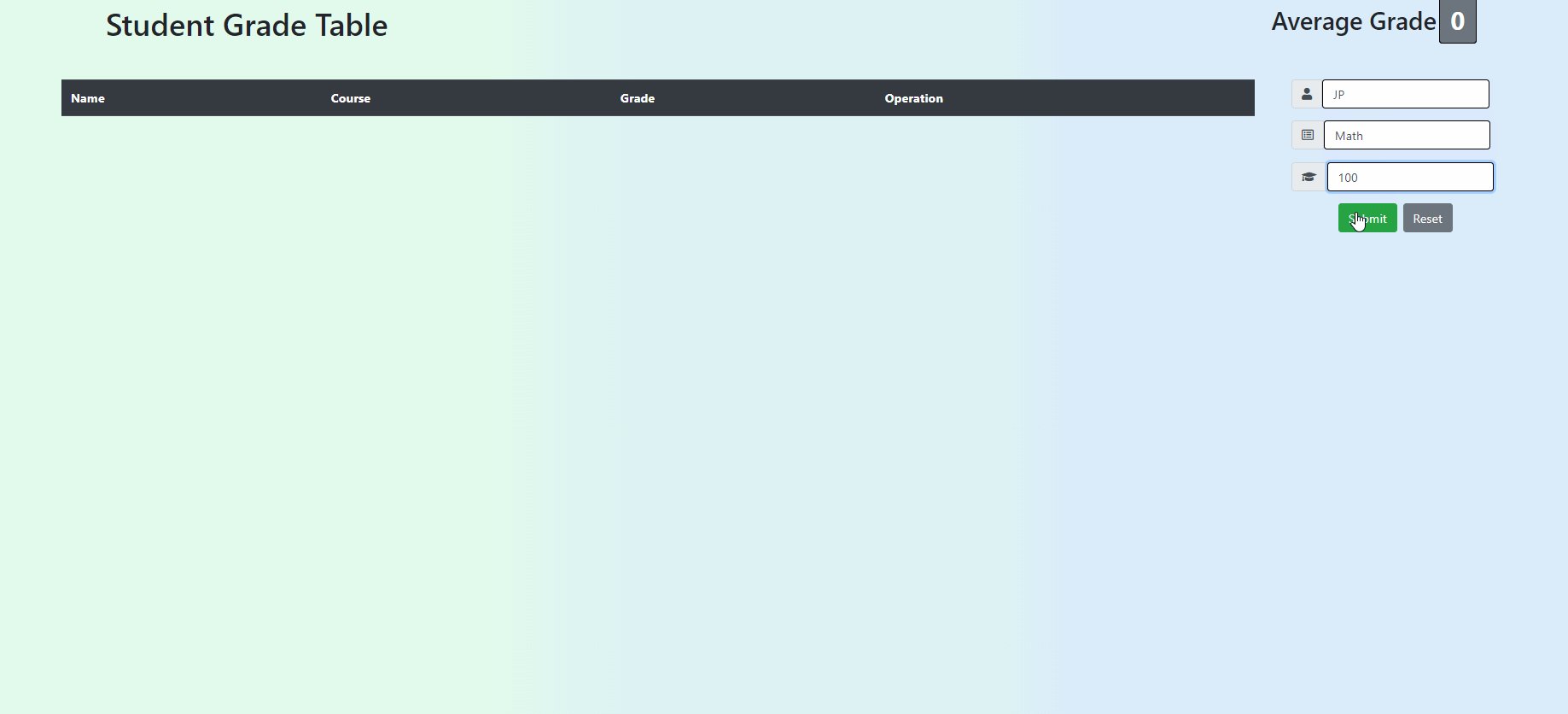
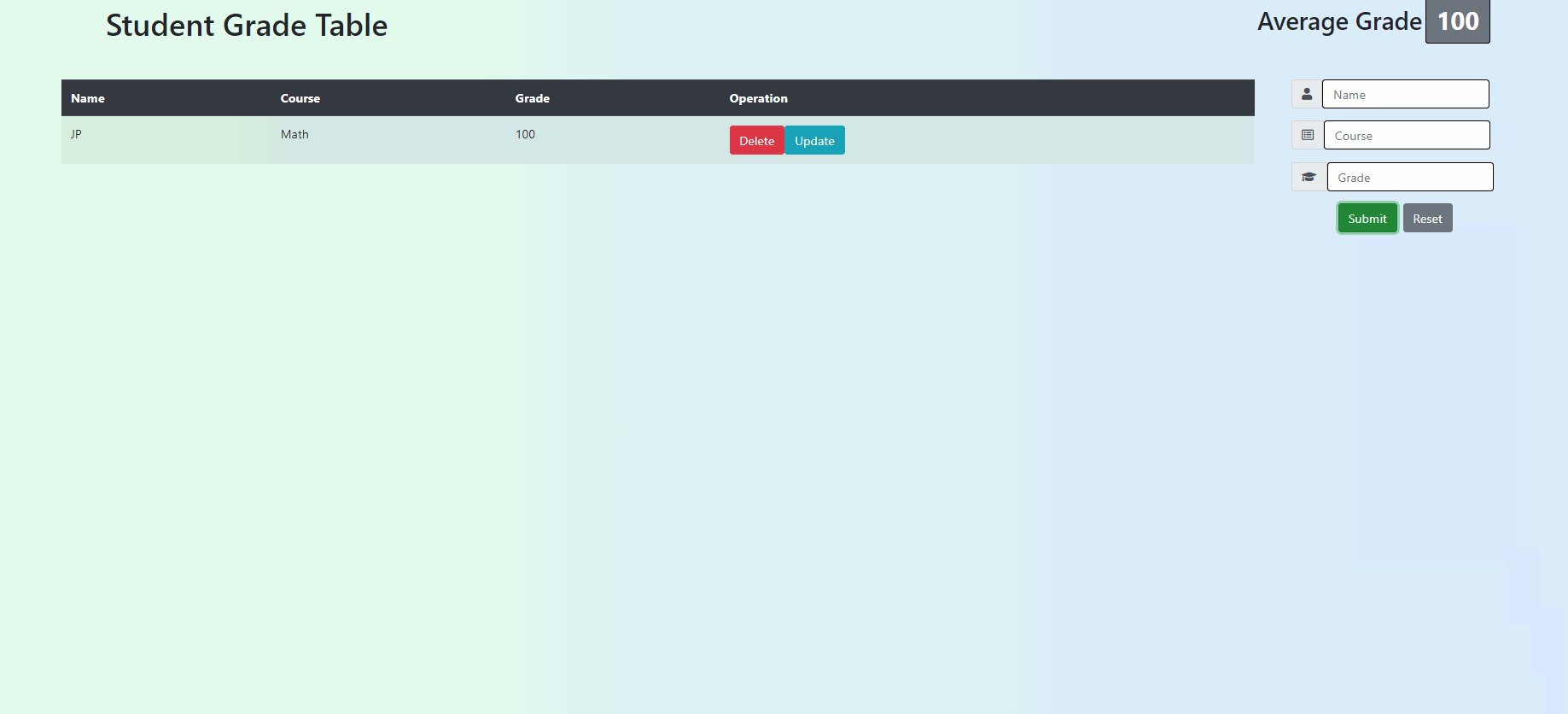
- Users can add student grades
- Users can delete grades
- Users can update student information
- User can create an account
- User can sign into account
- User can try out application in guest mode
- Different themes
- Multiple Classes
- The power of react and passing props making the UI more efficent
- I believe that React makes writing our node backend a lot easier
- Bootstrap makes css and media queries a lot easier
- The bcrypt package makes handling passwords a lot easier
- Clone this repository from your github to your local computer
git clone https://github.com/jdinh8124/Student-Grade-Table
- Install all dependencies in
package.jsonwith NPM.
npm install
- Run npm dev
npm run dev
- Open your browser to localhost:3000
https://localhost:3000
- Enjoy and make sure this is just an example site!