The quick and easy way to create and use Arrow Functions with VS Code.
We also recommend installing his complement extensions Const & Props Snippets and Debug
- Installation
- Supported Languages
- Regular VS Arrow Functions
- Snippets
- Examples
- Keyboard
- Settings
- About
Open the quick launch with ctrl+shift+P (Win/Linux) or cmd+shift+P (macOS).
Paste the following command and press Enter:
ext install deinsoftware.arrow-function-snippetsOpen the extension manager with ctrl+shift+X (Win/Linux) or cmd+shift+X (macOS), search for Arrow Function Snippets and click on [Install] button.
| Language | Extension |
|---|---|
| JavaScript | .js |
| TypeScript | .ts |
| JavaScript React | .jsx |
| TypeScript React | .tsx |
| Vue | .vue |
The arrow function allows to accomplish the same result with fewer lines of code and approximately half the typing. Curly brackets aren't required if only one expression is present.
Arrow functions do not have an arguments binding. But the same functionality can be achieved using rest parameters.
const myFunction = (...args) => {
console.log(args);
};
myFunction(1, 2, 3); // Output: [1, 2, 3]Unlike regular functions, arrow functions do not have their own this. The value of this inside an arrow function remains the same throughout the lifecycle of the function and is always bound to the value of this in the closest non-arrow parent function.
Regular functions created using function declarations or expressions are constructible and callable. Since regular functions are constructible, they can be called using the new keyword. However, the arrow functions are only callable and not constructible, so arrow functions can never be used as constructor functions. Hence, they can never be invoked with the new keyword.
Arrow functions can never have duplicate named parameters, whether in strict or non-strict mode.
Below is a list of all available snippets and the triggers of each one. The ░ means the TAB jump position and █ the final cursor position.
| Trigger | Description | Result JS/TS |
|---|---|---|
af→ |
implicit return without arg(s) | () => █ |
afa→ |
implicit return with arg(s) | (░arg) => █ |
afad→ |
implicit return with arg destructuring | ({░prop, ░prop}) => █ |
afo→ |
implicit return object | () => ({░prop: value█}) |
afoa→ |
implicit return object with arg(s) | (░arg) => ({░prop: value█}) |
afe→ |
explicit return | () => { |
afea→ |
explicit return with arg(s) | (░arg) => { |
afead→ |
explicit return with arg destructuring | ({░prop, ░prop}) => { |
afee→ |
explicit empty | () => { |
afeea→ |
explicit empty with arg(s) | (░arg) => { |
afp→ |
explicit with parentheses | () => { |
afpa→ |
explicit with parentheses and arg(s) | (░arg) => { |
afii→ |
immediately invoque | (() => █)() |
iiaf→ |
immediately invoque | (() => █)() |
| Trigger | Description | Result JS/TS |
|---|---|---|
aaf→ |
implicit return without arg(s) | async () => █ |
aafa→ |
implicit return with arg(s) | async (░arg) => █ |
aafad→ |
implicit with arg destructuring | async ({ ░prop }) => █ |
aafe→ |
explicit return | async () => { |
aafea→ |
explicit return with arg(s) | async (░arg) => { |
aafead→ |
explicit return with arg destructuring | async ({░prop, ░prop}) => { |
aafee→ |
explicit empty | async () => { |
aafeea→ |
explicit empty with arg(s) | async (░arg) => { |
aaafea→ |
explicit with args and await | async (░arg) => { |
aafii→ |
immediately invoked | (async () => █)() |
iiaaf→ |
immediately invoked | (async () => █)() |
| Trigger | Description | Result JS/TS |
|---|---|---|
afpr→ |
promise implicit returns | ░promise |
afr→ |
implicit return response | (░response) => █ |
afrj→ |
implicit return response json | (░response) => ░response.json()█ |
afrd→ |
implicit return response data | (░response) => ░response.data█ |
afer→ |
explicit return response | (░response) => { |
aferj→ |
explicit return response json | (░response) => { |
aferd→ |
explicit return response data | (░response) => { |
| Trigger | Description | Result JS/TS |
|---|---|---|
arfeq→ |
filter equal | const ░newArray = ░array.filter((░element) => ░element === ░value)█ |
arfne→ |
filter not equal | const ░newArray = ░array.filter((░element) => ░element !== ░value)█ |
arfoeq→ |
filter object equal | const ░newArray = ░array.filter((░element) => ░element.░prop === ░value)█ |
arfone→ |
filter object not equal | const ░newArray = ░array.filter((░element) => ░element.░prop !== ░value)█ |
arssa→ |
sort string ascending | ░array.░sort((a, z) => a.localeCompare(z))█ |
arssd→ |
sort string descending | ░array.░sort((a, z) => z.localeCompare(a))█ |
arsna→ |
sort number ascending | ░array.░sort((a, z) => a - z)█ |
arsnd→ |
sort number descending | ░array.░sort((a, z) => z - a)█ |
arsba→ |
sort boolean ascending | ░array.░sort((a, z) => Boolean(a) - Boolean(z))█ |
arsbd→ |
sort boolean descending | ░array.░sort((a, z) => Boolean(z) - Boolean(a))█ |
arsda→ |
sort date ascending | ░array.░sort((a, z) => new Date(a) - new Date(z))█ |
arsdd→ |
sort date descending | ░array.░sort((a, z) => new Date(z) - new Date(a))█ |
arso→ |
sort object by properties | ░array.░sort((a, z) => { |
arus→ |
unsort / shuffle | ░array.░sort(() => Math.random() - 0.5)█ |
aruv→ |
unique values | const ░newArray = ░array.filter((░current, ░index, ░arr) => ░arr.indexOf(░current) == ░index)█ |
| Trigger | Description | Result JS | Result TS |
|---|---|---|---|
edaf→ |
export default anonymous arrow function | export default (░) => { |
export default (░) => { |
edaaf→ |
export default async anonymous arrow function | export default async (░) => { |
export default async (░) => { |
caf→ |
const arrow function implicit return | const ░name = (░) => █ |
const ░name = (░) => █ |
cafe→ |
const arrow function explicit return | const ░name = (░) => { |
const ░name = (░) => { |
ecaf→ |
export const arrow function | export const ░name = (░) => { |
export const ░name = (░) => { |
caaf→ |
const async arrow function | const ░name = async (░) => { |
const ░name = async (░) => { |
ecaaf→ |
export const async arrow function | export const ░name = async (░) => { |
export const ░name = async (░) => { |
caft→ |
const arrow function with type | const ░name = (░) : ░type => { |
|
ecaft→ |
export const arrow function with type | export const ░name = (░) : ░type => { |
|
caaft→ |
const async arrow function with type | const ░name = async (░) : ░type => { |
|
ecaaft→ |
export const async arrow function with type | export const ░name = async (░) : ░type => { |
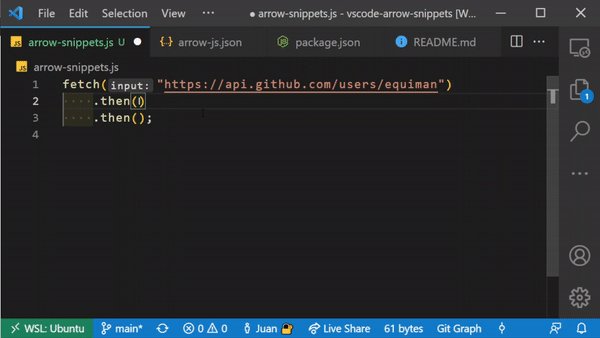
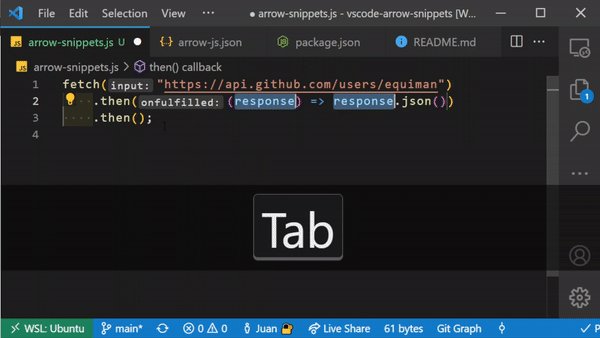
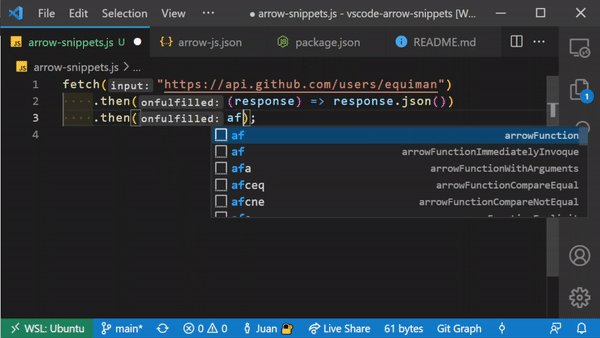
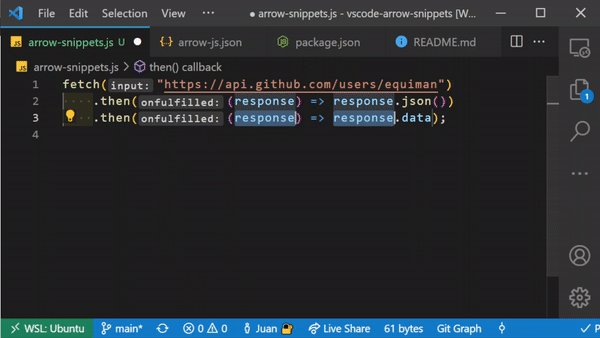
Create a response for fetch promise with afrj and afrd
Remember to complement the snippets with these keyboard shortcuts that can be used without needing to move the cursor to the start or to the end.
| Action | Win/Linux | macOS |
|---|---|---|
| Insert line above | ctrl+shift+enter |
cmd+shift+enter |
| Insert line below | ctrl+enter |
cmd+enter |
The editor.snippetSuggestions setting in vscode settings.json will show snippets on top of the suggestion list.
"editor.snippetSuggestions": "top"- VS Code - Code editing redefined.
- Figma - The collaborative interface design tool.
- SWPM - One Package Manager to command them all.
Please read CONTRIBUTING for details on our code of conduct, and the process for submitting pull requests to us.
We use SemVer for versioning. For the versions available, see the Arrow Function Snippets on GitHub.
- Camilo Martinez [Equiman]
See also the list of contributors who participated in this project.
If this project helps you, consider buying me a cup of coffee.
This project is licensed under the MIT License - see the LICENSE file for details.