Welcome! The purpose of this project is to give you and your business a "headstart" to building an e-commerce solution on OrderCloud. This is a complete and opinionated solution including three main parts:
- Middleware - The backend written in ASP.NET Core. Extends and enhances the capabilities of OrderCloud by integrating with best-of-breed services.
- Buyer - The frontend buyer application written in Angular. This includes the entire shopping experience from the perspective of a buyer user.
- Seller - The frontend admin application written in Angular. This includes everything needed to manage the data in your buyer application(s).
Want to check out the features included in headstart without having to build and deploy your own instance? We have two hosted instances that you are free to log in and check out. These sites auto-deploy anytime code changes are merged into the development branch.
| Instance Name | Description |
|---|---|
| QA | Used internally for testing new features or bug fixes. Includes both buyer and admin credentials. |
| Demo | Used for demo purposes. Has "pretty" data that is set up for certain scenarios. Only includes buyer credentials so that data isn't accidentally changed in a way that may break those scenarios. |
QA Buyer
| URL | https://headstartdemo-buyer-ui-test.azurewebsites.net |
|---|---|
| Username | testbuyer |
| Password | Summer2021! |
QA Admin
| URL | https://headstartdemo-admin-ui-test.azurewebsites.net |
|---|---|
| Username | testadmin |
| Password | Summer2021! |
Demo Buyer
| URL | https://headstartdemo-buyer-ui.azurewebsites.net |
|---|---|
| Username | testbuyer |
| Password | Summer2021! |
Our hosted instances are using a sandbox Cardconnect account and as such are operating in Cardconnect's UAT environment. You can use specific credit card numbers to test different types of responses or if you want to simply emulate a successfull credit card response you can use the following data:
CardNumber: 4111111111111111
CVV: 112
Zip Code: 55224
There are some tasks that must be completed before you can get an instance of Headstart running. This section will walk you through each of them.
This solution relies on various third-party services and credentials for those services. You should have a set of test credentials as well as production credentials. Start by creating an account for all of the services listed.
Note: Many of the accounts listed have been built to use a mocked response in the test environment to help you get started developing quicker. They will still require a valid production account prior to your first release. See details on each account to determine how to use mocked rates.
- Avalara - Tax calculation - If a License Key isn't provided, responses will be mocked in Test and UAT. A key is still needed for Production
- CardConnect - Credit card payment processor - If account isn't provided, responses will be mocked in Test and UAT. An account is still needed for Production
- EasyPost - Shipping estimates
- SmartyStreets - Address validation (Optional by setting SmartyStreetSettings.SmartyEnabled=false)
- Sendgrid - Transactional emails (Optional but emails won't work until set up)
- Sitecore Send - Automated email campaigns (Optional. AKA Moosend)
- Sitecore CDP - Customer Tracking and Data Platform (Optional. AKA Boxever)
- Vertex - Tax calculation (Optional tax alternative. Switch with EnvironmentSettings:TaxProvider)
- TaxJar - Tax calculation (Optional tax alternative. Switch with EnvironmentSettings:TaxProvider)
- Zoho - ERP (Optional)
App Service - you'll need at least one app service to host the middleware API. For simplicity, we also set up one for each Buyer & Seller application though since they are static sites you have a variety of options at your disposal for how to host those.
Azure Cosmos Database - While we use the OrderCloud API to host all e-commerce data this is a complete solution that requires handling data that doesn't natively exist as part of OrderCloud API. Some examples are report templates and RMAs. To that end, we are using Cosmos as our DB of choice (Core SQL). You will need one database per environment (we recommend three environments: Test, UAT, and Production)
Application Insights - This is an optional but highly recommended addition and will actually show up as an option when adding an app service. There is some additional configuration if you want to track the frontend. Look at the frontend app configs to provide your appInsightsInstrumentationKey
Storage Account - Provides all of azure data storage objects. Used to store currency conversions and translation tables. You will need a storage account for each environment (we recommend three environments: Test, UAT, and Production)
Azure App Configuration - Used to store sensitive app settings that are consumed by the backend middleware application. We've defined a template for you with the settings that are used in this application. You can fill out the template and then use Azure's import functionality to easily import it into your app configuration resource. For more detail on what each setting means check out our readme.
You will need an azure app configuration for each environment (we recommend three environments: Test, UAT, and Production)
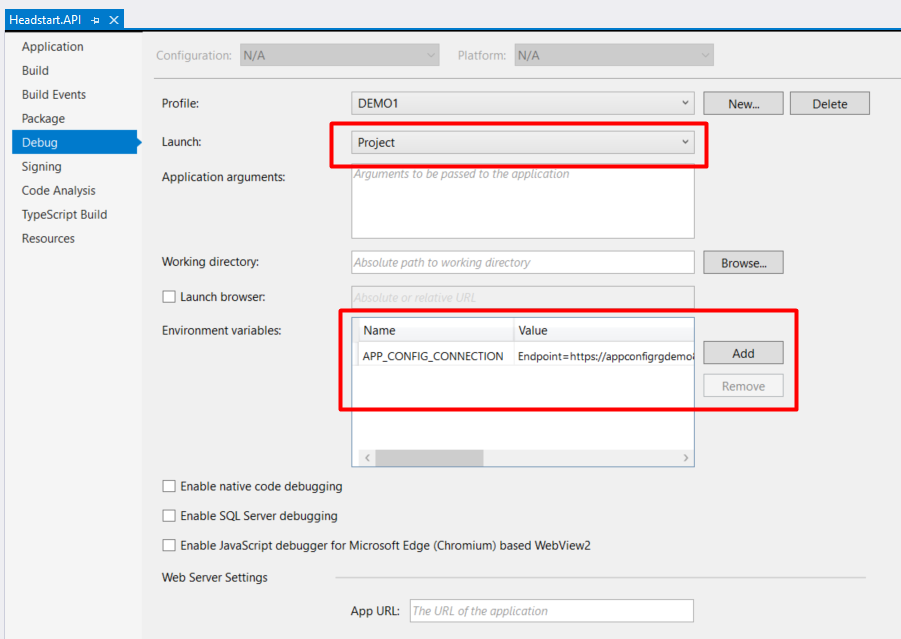
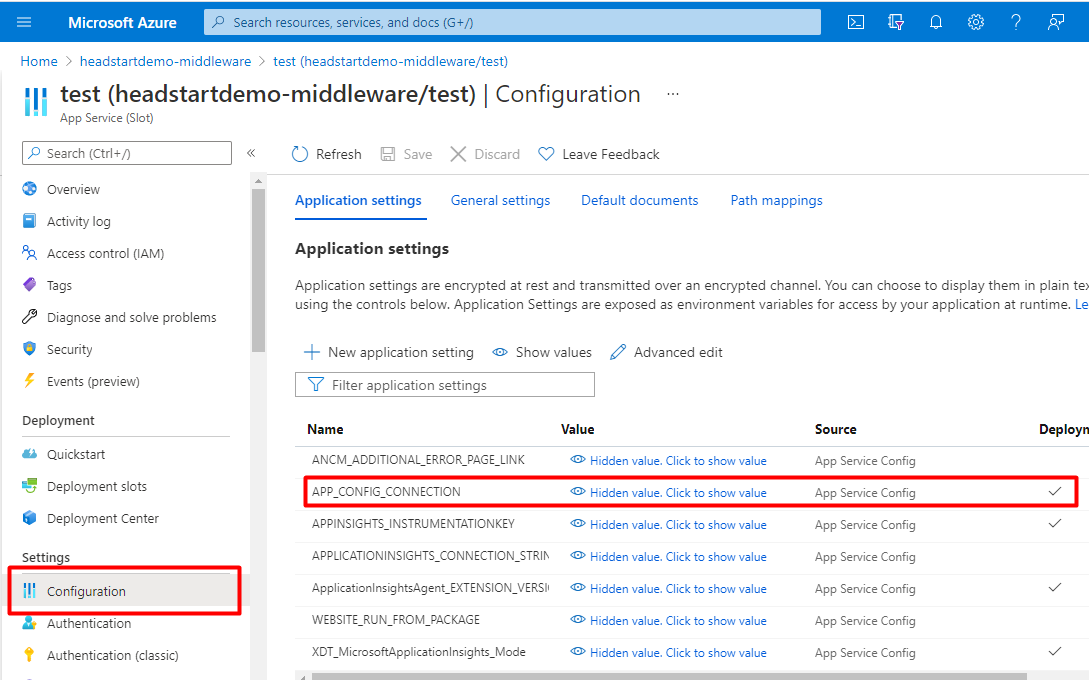
In order for you application to consume the settings, you'll need to define the environment variable APP_CONFIG_CONNECTION whose value should be the connection string (read-only) to your azure app configuration.
-
For local development - In Visual Studio right-click the Headstart.API project and go to Properties -> Debug -> Environment Variables.

-
For hosted apps - In Azure navigate to your app service. Go to the correct deployment slot, and go to Settings -> Configuration -> New application setting

It is also possible to consume app settings from a JSON file while developing locally. Simply add an appSettings.json file to the root of the Headstart.API project. Settings defined here are applied after and override any settings in the azure app configuration.
This solution depends on a lot of data to be initialized in a particular way. To make it easy when starting a new project we've created an endpoint that does this for you. Just call it with some information, wait a few seconds, and presto: You'll have a marketplace that is seeded with all the right data to get you started immediately.
Note: Before starting this step make sure your azure app configuration is filled out almost completely. The only things that won't be filled out yet are:
OrderCloudSettings:MiddlewareClientID,OrderCloudSettings:MiddlewareClientSecret, andOrderCloudSettings:ClientIDsWithAPIAccess. These will be returned on a successful seeding so that you can update your app settings.
Detailed Steps:
- Sign in to the OrderCloud portal.
- Create a new marketplace in the portal if you don't already have one.
- Find your marketplace and save the unique identifier this is your MarketplaceID in step 6.
- Follow the instructions here to start your server locally.
- Download and open Postman so that you can make API calls to your local server.
- Make a POST to
/seedendpoint with this template body. For a description of the properties please refer to the definition. - A successful response will include:
- The middleware clientID and secret. Save these two values in your app configuration under
OrderCloudSettings:MiddlewareClientIDandOrderCloudSettings:MiddlewareClientSecret. - The buyer clientID. Follow the instructions in frontend configuration and set it in the buyer config
clientID. - The seller clientID. Follow the instructions in frontend-configuration and set it in the seller config
clientID.
- The middleware clientID and secret. Save these two values in your app configuration under
- Add the
clientIDs for both the buyer and seller from the/seedresponse to theOrderCloudSettings:ClientIDsWithAPIAccess, along with theclientIDof a secondary buyer API Client ("Default HeadStart Buyer UI LOCAL"), which can be found using the OrderCloud portal.
- Ensure
SendgridSettings:ApiKeyandSendgridSettings:FromEmailare defined in your app settings - Ensure for each email type that you want to send that
{emailtype}TemplateIDis defined in app settings. You can use these default templates as a starting point but will want to update the contact email and may want to add a company banner. See the table below for a description of each email type. - Deploy your middleware application. Emails won't work until the first deployment because there needs to be a publicly accessible endpoint that OrderCloud can send event information to.
| Email Type | Description |
|---|---|
| CriticalSupport | sent to support when criticial failures occur that require manual intervention |
| LineItemStatusChange | sent to the buyer user, seller user, and relevant supplier user when the status for line items on an order change |
| NewUser | sent to the buyer user when their account is first created with username and instructions to set their password |
| OrderApproval | sent to the approving buyer user when an order requires their approval |
| OrderSubmit | sent to the buyer user when their order is submitted |
| PasswordReset | sent to the buyer user when requesting password reset |
| ProductInformationRequest | sent to the supplier (supplier.xp.SupportContact.Email) when a buyer user requests more information about one of their products |
| QuoteOrderSubmit | sent to the buyer user when their quote is submitted |
Moosend is a platform for sending automated email campaigns. It is integrated into the storefront in order to capture events like view product, add to cart and purchase. This data can provide intelligence for abandonded cart emails, user segmentation for peronsonalized marketing and user-history-based product recomendations.
Usage is optional and controlled with the buyer setting useMoosend. To connect moosend get a website ID and add it to buyer settings.
Moosend and Ordercloud are both owned by Sitecore. You can expect the two products to be more integrated over time. Sendgrid will be replaced by Moosend once transactional email feature are ready.
Your backend middleware is configured and all your resources have been provisioned and your data is seeded. Now we'll need to configure your buyer and seller applications. You can have any number of configurations each representing a deployment. By default, we've created three such deployments one for each environment.
Once your marketplace has been seeded and your applications are configured you'll want to make sure everything is working well.
First, deploy the applications or run them locally:
The goal of this section is to show what steps are required to create a buyer experience on the buyer application. IE allowing a buyer user to browse and shop products and add them to their cart.
Overview of what we will accomplish
- Create a Supplier and a Supplier User
- Create a Buyer and a Buyer User
- Create a Product and define product visibility to the User
Note: You will have three logins by the end of this process - make sure to keep track of them:
- Admin User Login
- Supplier User Login
- Buyer user Login
On the OrderCloud platform, suppliers are an organization type used in indirect supply chain scenarios.
In the HeadStart application, suppliers are responsible for creating products so we will first need to create suppliers.
In the admin (seller) application:
- Log in with your initial admin user credentials
- From the navigation bar, click "Suppliers" > "All Suppliers"
- Click "Create New Supplier"
- Fill in the required details and create the supplier
- From the supplier details page, click "Supplier Addresses"
- Click "Create New Supplier Address"
- Fill in the details and create a new address. Use an actual address or it will fail address validation
- Navigate back to the supplier detail page via the breadcrumbs (i.e. Suppliers > <supplier id>)
- Click "Users" (Note: There is already a user here with an ID that starts with
dev_this user exists so that the middleware can act on behalf of it if needed to act as that supplier. Do not delete this user) - Click "Create New User"
- Fill in the details
- Make sure "Active" is set to true
- Assign all permissions to the user
- If you have emails set up you can use the "forgot password" feature to set a password for the supplier user, otherwise set the password for that user in the portal
In the admin (seller) application:
- From the navigation bar, click on "Buyers" > "All Buyers"
- Click the "Default HeadStart Buyer" buyer
- Click "Catalogs"
- Click "Create New Catalog" (this will be the container that holds our products)
- Enter a catalog name and click "Create"
- Navigate back to the buyer detail page via the breadcrumbs (i.e. Buyers > <buyer id>)
- Click "Buyer Groups"
- Click "Create New Buyer Group"
- Fill in the details. Use an actual address or it will fail address validation
- Under "Catalogs", set "assigned"to true for the catalog
- Navigate back to the buyer detail page via the breadcrumbs (i.e. Buyers > <buyer id>)
- Click "Users"
- Click "Create New User"
- Make sure "Active" is set to true
- Set the "Home Country" as the country defined for the buyer group address
- Under "Locations", set "assigned" to true for the buyer group
- If you have emails set up you can use the "forgot password" feature to set a password for the buyer user on your buyer application, otherwise set the password for that user in the portal
At this point we've done all we can as a seller user. We now need to log in to the admin application as a supplier user to create our product.
In the admin (seller) application:
- Log out of the initial admin user, if applicable
- Log in as the supplier user from Step 1: Create Supplier(s)
- Click on "Products" > "All Products"
- Click "Create New Product" > "Standard Product"
- Enter the required fields (required fields are marked with a red asterisk)
- Make sure "Active" is set to true
- Click "Create" to save the product
Now that the product is created, our seller needs to define the visibility.
- Log out of the supplier user
- Log in as the initial admin user
- Click on "Products" > "All Products"
- Click on the previously created product
- Click the "Buyer Visibility" tab
- Click "Edit" on "Default Headstart Buyer"
- Set "visible" to true for the previously created catalog
- Click "Save"
In the buyer application:
- Log in as the buyer user from Step 2: Create Catalog(s)
- Products can be viewed in the following ways:
- From the navigation bar, click "Products" (returns all products)
- From the search bar, type in a valid search term that will return products (returns all products, filtered by search term)
- Click the "SHOP" (category) navigation, then click a category from the category hierarchy. (returns all products under the selected category) (Note: In Step 2: Create Catalog(s), no categories were created, therefore the category navigation menu may appear empty at this time)
- Add the product to the cart in the following ways:
- From the product details page: Click the product tile to navigate to the product details page, then click the "Add to Cart" button
- From the product results page: Click the "Add to Cart" button in the product tile of the product results page (only applicable for products without variations)
- Products in the cart can be viewed in the following ways:
- Highlight the cart icon from the top menu, which will display the mini cart
- Click the "Edit Cart" link from the mini cart
- Click the cart icon from the top menu, which will display the cart page with additional functionality for managing the cart
Congrats! Hopefully you didn't get any errors and understand a little bit more about how everything is connected. If you did encounter errors please capture the details and submit an issue on Github.
We recommend using Azure Pipelines for building and releasing your code.
We've included a YAML build configuration file that tells Azure how to:
- Build the middleware
- Run the middleware tests
- Build/Publish both the admin and buyer frontend
- Publish all the artifacts
The only small change you will need to make is to update the "Get Build Number" step and update the URL to point to your app's middleware. Information on how to use the YAML file can be found here
This project follows the build once, deploy many pattern to increase consistency for releases across environments. It accomplishes this by injecting the app configuration for the desired environment during the release phase as you'll see in the following steps. The example here is to deploy the test environment but the same process can be modified slightly for the other environments
- Configure Buyer for the environment - From the buyer artifacts directory run
node inject-css defaultbuyer-test && node inject-appconfig defaultbuyer-test. This will inject both the css and the app settings for defaultbuyer-test environment - Deploy Buyer - Deploy buyer artifacts to your buyer app service test slot
- Configure Seller for the environment - From the seller artifacts directory run
node inject-appconfig defaultadmin-test. This will inject the app settings for defaultadmin-test. - Deploy Seller - Deploy seller artifacts to your seller app service test slot
- Deploy Middleware - Deploy middleware artifacts to your middleware app service test slot. Make sure the environment variable
APP_CONFIG_CONNECTIONis set on your app service and points to the connection string to your azure app configuration
You can run the project using Docker, sample docker-compose.yml file includes Buyer/Seller/Middleware as well as emulated Azure Storage via Azurite, and Cosmos DB via the Cosmos DB Emulator.
-
Make sure to switch daemon to Linux containers
-
Copy
.env.templatefile to.env -
Add the following records to your Hosts file
- 127.0.0.1 buyer.headstart.localhost
- 127.0.0.1 seller.headstart.localhost
- 127.0.0.1 api.headstart.localhost
-
From the project directory, start up your application by running
docker-compose up -d- Note the
Middlewarecontainer may take longer to start as it depends on the Cosmos emulator being healthy. - If you run into issues with @ordercloud/headstart-sdk not being found try running
docker-compose build --no-cache
- Note the
-
Follow the steps to seed the initial data values listed in the Seeding OrderCloud Data section above.
- If you are building against a marketplace that has already been seeded you can instead open postman and call the endpoint PUT http://headstart.api.localhost/updatetranslations with an empty body to update your local azurite instance with the default english translation files.
-
Open
.envfile and populate the rest of the variables in theREQUIRED ENVIRONMENT VARIABLESsection:- The following values comes from from the
/seedcommand response executed in previous step- SELLER_CLIENT_ID
- BUYER_CLIENT_ID
- OrderCloudSettings_MiddlewareClientID
- OrderCloudSettings_MiddlewareClientSecret
- OrderCloudSettings_ClientIDsWithAPIAccess (a comma delimited list of API clients that can access middleware - start with BUYER_CLIENT_ID and SELLER_CLIENT_ID)
- SELLER_ID (This should be set to the
MarketplaceID)
- The following values need to be obtained by create accounts with EasyPost & SmartyStreets
- EasyPostSettings_APIKey
- The following values comes from from the
-
Restart your docker containers to make use of the new env vars by running
docker-compose downfollowed bydocker-compose up -d.- Note you can't run a
docker-compose restarthere as if the containers are already running then the Middleware app will restart before Cosmos is healthy.
- Note you can't run a
-
Follow the steps in the Validating Setup section above to walk through generating some sample data and testing each of the application. Access your applications from:
- Fork the repo on GitHub
- Clone the project to your own machine
- Commit changes to your own branch
- Push your work back up to your fork
- Submit a Pull request so that we can review your changes
