Howdy! Welcome to the ONTRAPORT front-end short test. Thank you for your interest in working with us. Before we can continue with your application we would like you to complete a short test.
###Test description: The objective of this test is to have you complete a short front-end task. This will let us gauge your understanding of HTML, CSS and JavaScript. Please use any industry standards, best practices, performance tips and code style that you support. We are looking for engineers with varying skill levels so do your best. Thank you for taking the time to take our test.
###Requirements:
- To get started fork this repo into your own GitHub account.
- Using the existing form markup in
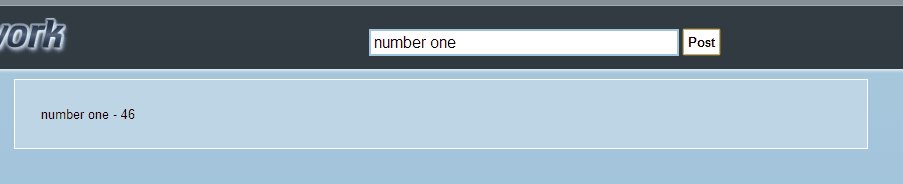
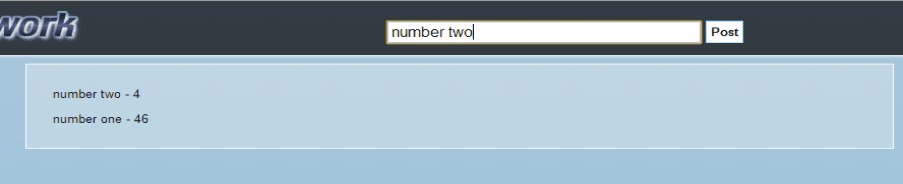
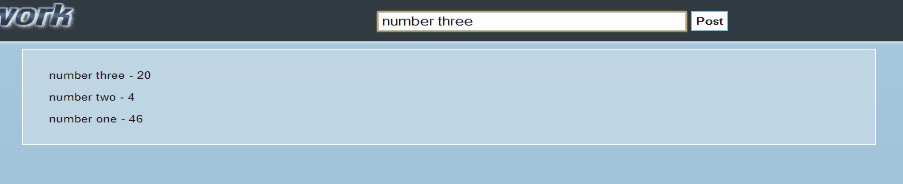
index.html, create a script that on form submit prepends the contents of the from<input type="text" name="post" placeholder="thoughts?"/>to<div id="page">. - For each input value prepended, concatenate the second of the current browser date to the input value.
- Commit your code to your public git repo or zip it up. Then send us an email with the subject "Front-end short test" that contains a link to your repo or has your test zip attached.
Feel free to use any JS or CSS frameworks.
###Example: Check out the GIF below to see a working example of what a finished test might act like.
Good Luck!