We all love image pickers, don't we? You may already know of ImagePicker, the all in one solution for capturing pictures and selecting images. Well, it has a sibling too, called Gallery. Based on the same engine that powers ImagePicker, Gallery has a clearer flow based on albums and focuses on the use case of selecting video. If this suits your need, give it a try 😉
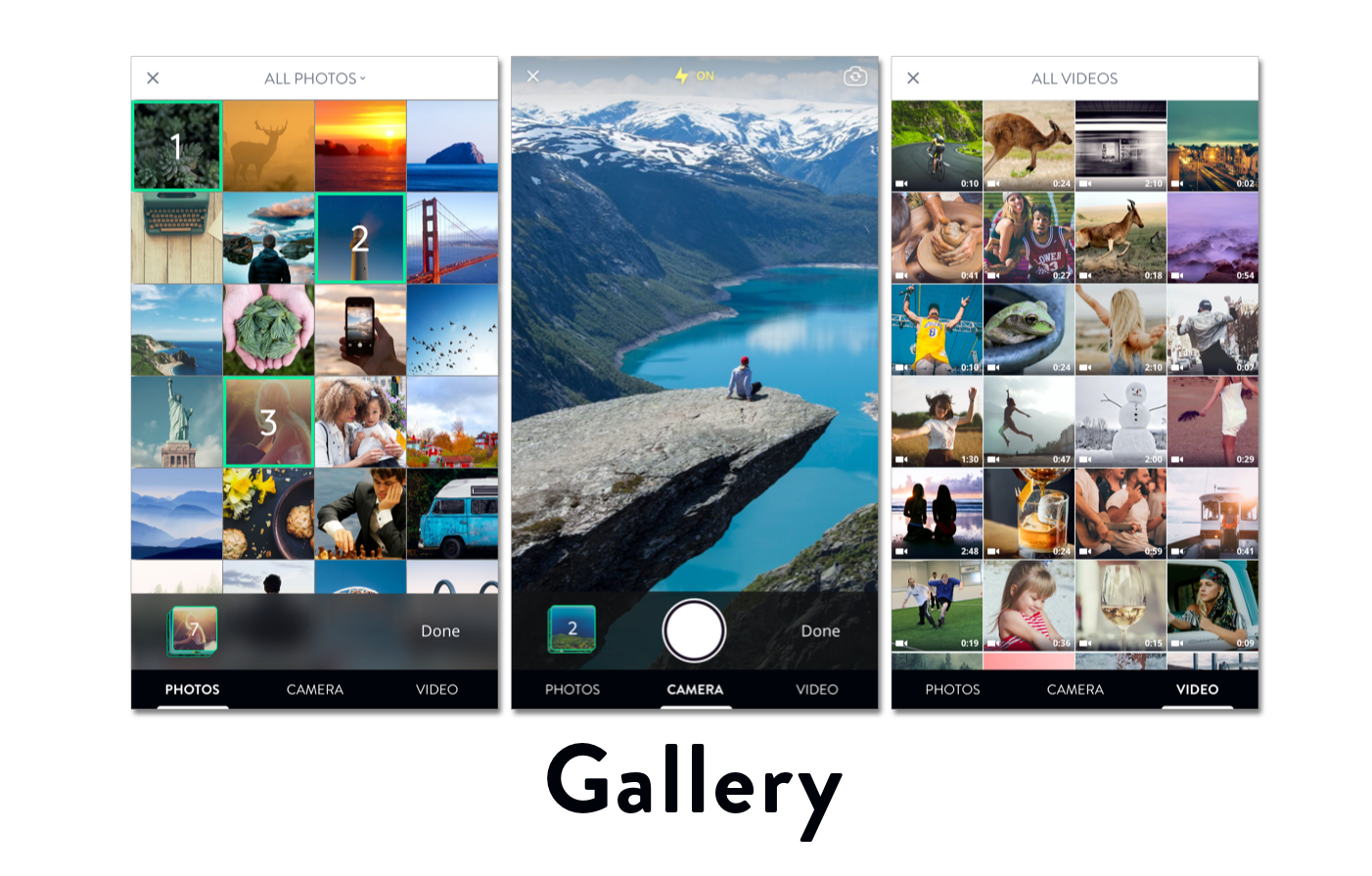
Gallery has 3 tabs with easy navigation through swipe gesture
- Images: select albums and images. Handle selection with hightlighted numbers so your users don't forget the order
- Camera: your photographer skill goes here
- Videos: display all videos and select. For now the use case is to select one video at a time
And, it has zero dependencies 😎
GalleryController is the main entry point, just instantiate and give it the delegate
let gallery = GalleryController()
gallery.delegate = self
present(gallery, animated: true, completion: nil)The content controller is not loaded until the users navigate to, which offers a much faster experience.
The GalleryControllerDelegate requires you to implement some delegate methods in order to interact with the picker
func galleryController(_ controller: GalleryController, didSelectImages images: [UIImage])
func galleryController(_ controller: GalleryController, didSelectVideo video: Video)
func galleryController(_ controller: GalleryController, requestLightbox images: [UIImage])
func galleryControllerDidCancel(_ controller: GalleryController)The lightbox delegate method is your chance to display selected images. If you're looking for a nice solution, here is the Lightbox that we use and love
Gallery handles permissions for you. It checks and askes for photo and camera usage permissions at first launch. As of iOS 10, we need to explicitly declare usage descriptions in plist files
<key>NSCameraUsageDescription</key>
<string>This app requires access to camera</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>This app requires access to photo library</string>There are lots of customization points in Config structs. For example
Config.Permission.image = UIImage(named: ImageList.Gallery.cameraIcon)
Config.Font.Text.bold = UIFont(name: FontList.OpenSans.bold, size: 14)!
Config.Camera.recordLocation = trueGalery cares more about video with its editing functionalities. We have VideoEditor and AdvancedVideoEditor to trim, resize, scale and define quality of the selected video
func galleryController(_ controller: GalleryController, didSelectVideo video: Video) {
controller.dismiss(animated: true, completion: nil)
let editor = VideoEditor()
editor.edit(video: video) { (editedVideo: Video?, tempPath: URL?) in
DispatchQueue.main.async {
if let tempPath = tempPath {
let controller = AVPlayerViewController()
controller.player = AVPlayer(url: tempPath)
self.present(controller, animated: true, completion: nil)
}
}
}
}With the Video object, you can fetchPlayerItem, fetchAVAsset and fetchThumbnail as well
And, of course, you have the ability to customize it
Config.VideoEditor.maximumDuration = 30
Config.VideoEditor.savesEditedVideoToLibrary = trueGallery is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Gallery'Gallery is also available through Carthage. To install just write into your Cartfile:
github "hyperoslo/Gallery"Gallery can also be installed manually. Just download and drop Sources folders in your project.
Hyper Interaktiv AS, ios@hyper.no
We would love you to contribute to Gallery, check the CONTRIBUTING file for more info.
Gallery is available under the MIT license. See the LICENSE file for more info.