O banco de dados Mongo foi hospedado no MLab por conveniência. Foi implementado gravatar para foto de perfil, se o email do usuário tiver um avatar no wordpress ela automaticamente é salva no banco. Rotas sensíveis foram protegidas por meio de JWT em conjunto com passport.
- Nodejs
- Express
- Nodemon - Para restartar o server sempre que houver uma alteração
- Passport - Para proteger rotas privadas
- Jwt - Para proteger rotas privadas
- Bcrypt - Para Cryptografar as senhas de usuários antes de salvar no banco
- MongoDB
- Mongoose
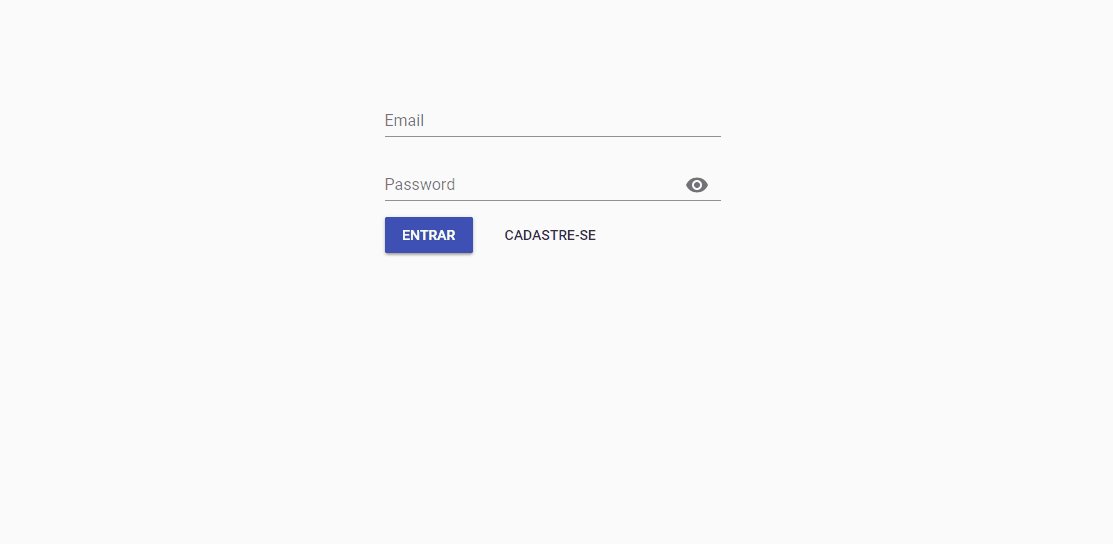
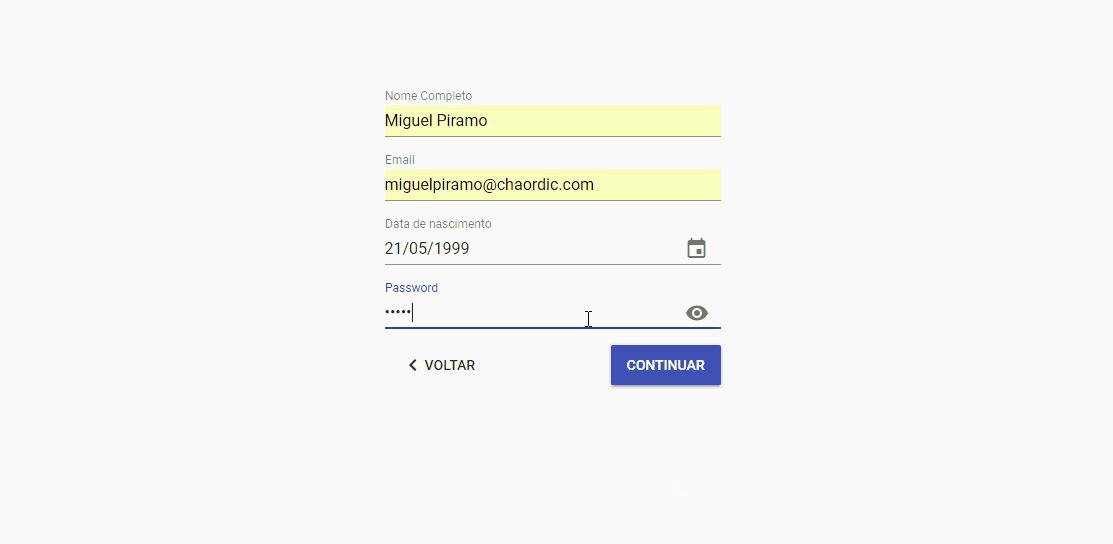
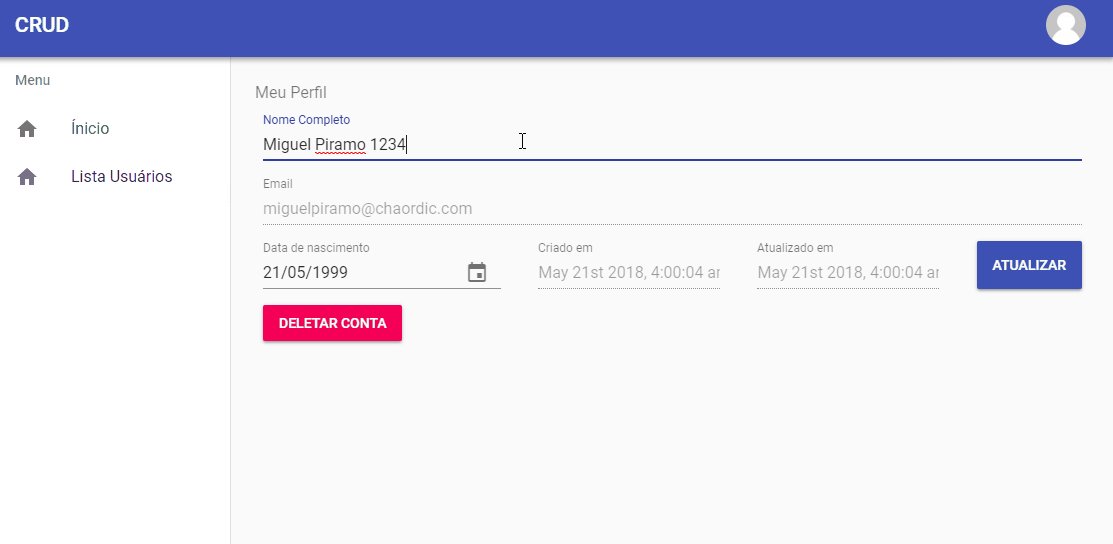
Foi usado React em conjunto com Redux e React-router para construir a SPA. Rotas protegidas redirecionam para a home e só são acessíveis por meio de auth. Localstorage foi utilizado para persistir o state de usuário no recarregamento das páginas.
- React
- Redux - Para gerenciar o state da aplicação
- asyncRoutes - As rotas carregam em chunks, dessa forma evita da aplicação ficar pesada num primeiro carregamento
- Axios - Para fazer as requisições HTTP
- Local storage nativo - Para persistir o state e o auth nas rotas privadas
- MaterialUI components
- Node.js
- NPM
Execute o comando abaixo para instalar as dependências:
npm installExecute o comando abaixo para iniciar o Nodejs e conectar ao banco de dados MongoDB:
npm run serverAguarde a execução e a API estará rodando na Url http://localhost:8001/api/
Os endpoints disponíveis são:
- Post - Login more
- Post - Register more
- Put - Update Profile more
- Del - Delete Account more
- Get - List Users more
A documentação completa pode ser encontrada no Postman
Deixe o servidor rodando em um terminal, abra outro e siga para o próximo passo:
Para isso basta executar o comando abaixo, e pronto! :D
npm startA aplicação irá iniciar automaticamente no browser na Url http://localhost:3000
The MIT License (MIT). Please see License File for more information.
A little project by Jefferson Ribeiro