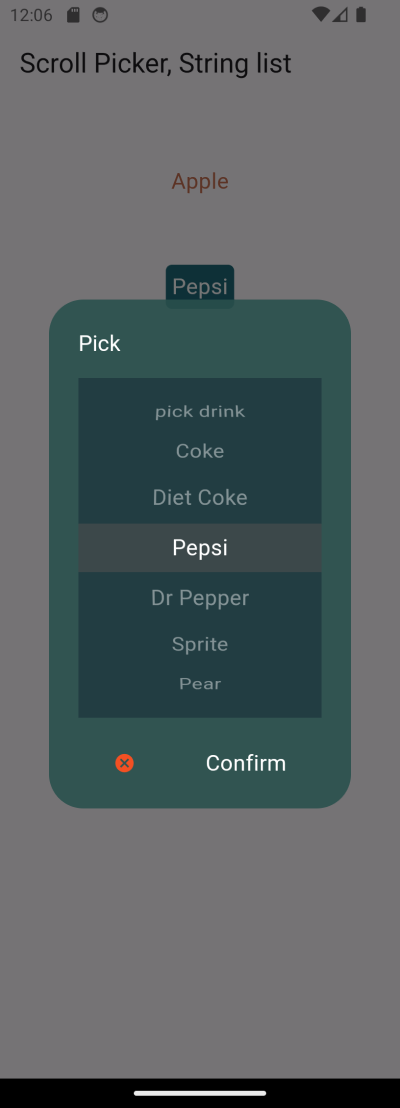
The package scroll_picker is to help in picking an option out of String array/list. It shows wheel scroll view on top of your view like a modal. The cursor moves to the current selection. Picking a new option is either by clicking the "confirm" button or directly clicking the item desired. The selected item is returned via the callback function.
- ☕ Buy me a coeffee ☕︎
https://buymeacoffee.com/jeffk388
-
Easy iplementation to pick an item from a list of String.
-
Support multiple item lines, 5 is default, 7, 9 are options.
-
The pack inclue a funtion returning Color.fromRGBO from hex string like '#F0605Ff0',
color: stringToRGBO('#FFFFFFff'),
-
YouTube link: https://www.youtube.com/watch?v=YWt3sW1uuZ0
Github provide an example.
Add to the pubspec.yaml:
flutter pub add scroll_pickerImport the package:
import 'package:scroll_picker/scroll_picker.dart';- The parent widget calling the package should be STATEFUL
- declare your local currentPick and String List:
_ eg:
List<String> options=['Apple','Kiwi', 'Tomato','Pear']; String? currentOption;
- make and pass a callback funtion to take the selected item (val) from the package:
void callbackString(val) { setState((){ currentOption =val; }); }
- Initialize the currentOption
@override void initState(){ setState((){ currentOption=currentOption ?? options[0]; }); super.initState(); }
_ when an item on the wheel is clicked or the confirm button is clicked, currentOption is updated in the parent Widget, and the currentOption appear on the box the ScrollPicker() is located.
```dart
...
Column(chidren:[
...
ScrollPicker(dataArray: options, currentSelection: currOption!, fontSizeList: 20, fontSizeTitle:18, callback: callbackString),
...
]),
...
```
The button-like currentPick is displayed at the spot of ScrollPicker().
Please refer my Github site for details.