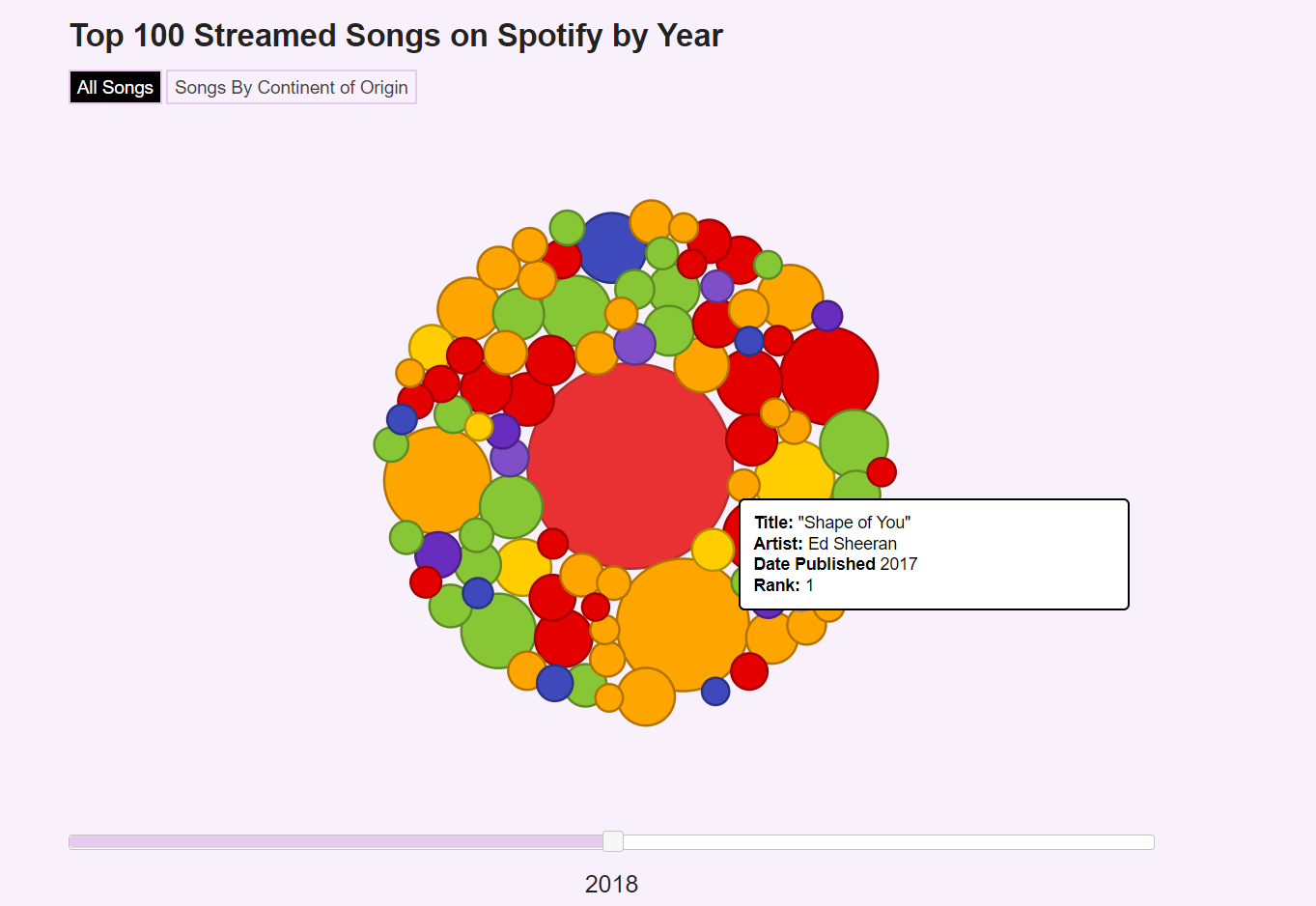
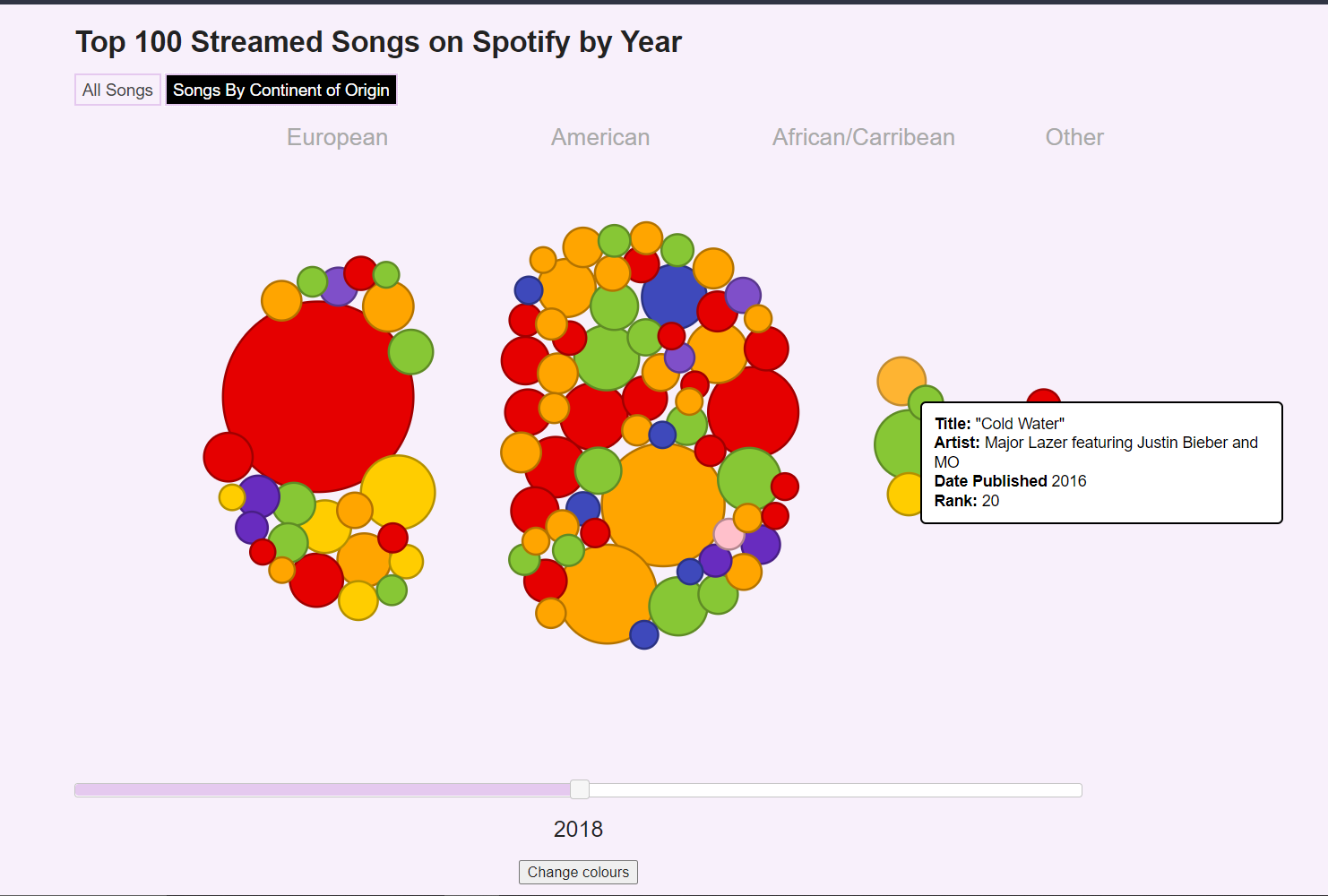
Use a bubble chart to visualise data
These instructions will get you a copy of the project up and running on your local machine for development purposes.
Ensure that you have internet connection as the code requires some data from non-local repositories
Ensure that you have the latest version of node installed onto machine
Ensure that you have localhost port 8080 free; close programs like Skype/XAMPP
Ensure that you have a web browser such as Chrome, Brave Browser or Firefox
Enter this command into your terminal, ensure that you have this version of node installed
node --version
v12.14.10
If you see an error, the latest version of node can be installed from :
- Open git bash/cmd in the directory where you have the files installed
- In your html file make sure that you have a "div" container with the id "#vis"; this is where the visualisation will be drawn into
<div id="vis">
</div>
- Import your data onto the webpage either with d3 or other ajax request; you could also choose to pass a raw data object to the BubbleChart constructor
- In your javascipt file write the following code
let nameOfBubbleChart = new BubbleChart(data);
If you are using d3 remember to initalise the BubbleChart object within the callback function/ promise
d3.csv("path\to\csv", function(data){
let nameOfBubbleChart = new BubbleChart(data);
});
Or you could pass raw data into bubbleChart
let nameOfBubblChart = new BubbleChart({"some_field":1234
"other_field": 456,
"foo_field", True
});
- run command 'npm start' (Ignore the module not found error)
- View your visualislation at "localhost:8080/main" in your browser (Chrome, Firefox, Brave)
C:\Program Files\D3\> npm start
- D3 - The web framework used
- jQuery - Another web framework used
- Wikipedia - Used to obtain a dataset
-
Jim Vallandingham - Initial work - GitHub repo for initial work
-
Jeffrey Kola-Abodunde - Current work
- This project is licensed under Creative Commons Attribution-ShareAlike
- Original Data
- --Also using pages in revision history:
- December 30, 2017
- December 30, 2018
- Used a color generator mentioned by Dimitry K in the comment section of Paul Irish website
- Insipration from Obama Budget Proposal by New York Times