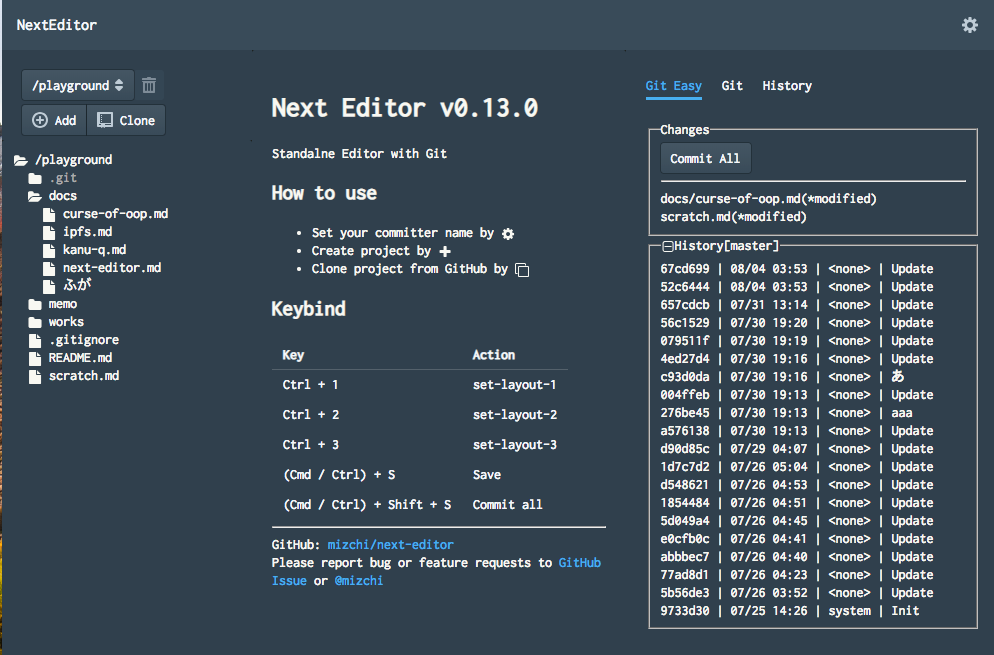
Standalone PWA Editor with Git (for Chromebook)
Play here nedi.app
Unstable: Data may be wiped by update
I am checking only Chrome and Chrome Canary.
yarn watch: start dev server(localhost:8099)yarn test: run jest and typescript checking
no service-worker in development.
Register https://www.netlify.com
yarn deploy: deploy to netlify- (Complete netlify authentication flow)
or
yarn build:prod- Deploy
publicdirectory to your host.
Register https://now.sh to deploy cors-buster You need proxy to push GitHub
npm i -g now-clinow wmhilton/cors-buster(using https://github.com/wmhilton/cors-buster)- Set your default proxy on src/ui/reducers/config.ts:
corsProxy: "<your-proxy>"
mkdir src-custom
touch src-custom/index.js
SRC="src-custom" yarn build:prod
// src-custom/index.js
import { setupInitialRepository } from "../src/domain/git/commands/setupInitialRepository"
import { run } from "../src/init"
// Write your own bootstrap
async function main() {
try {
await setupInitialRepository("/playground")
} catch (e) {
// Skip
console.error("init error", e)
}
run()
}
main()This feature is for private custom build to release next-editor.app.
- Fork this repository on GitHub
- Write your code to modify
- Write test under
__tests__/*.ts - Pass
yarn test - Create Pull-Request to this repository
See what @mizchi plan on TODO.md
PR is welcome!
MIT