Theme generator cli tool for Element.
The current version is compatible with element-ui@2.x. For element-ui@1.x, please check out the legacy branch.
install local or global
npm i element-theme -Dinstall theme-chalk
npm i element-theme-chalk -D
# or from github
npm i https://github.com/ElementUI/theme-chalk -D# init variables file
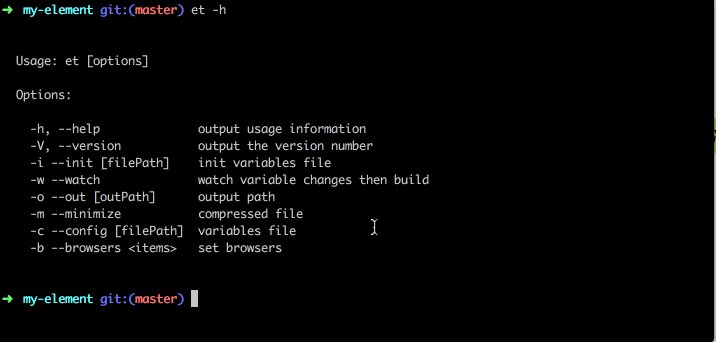
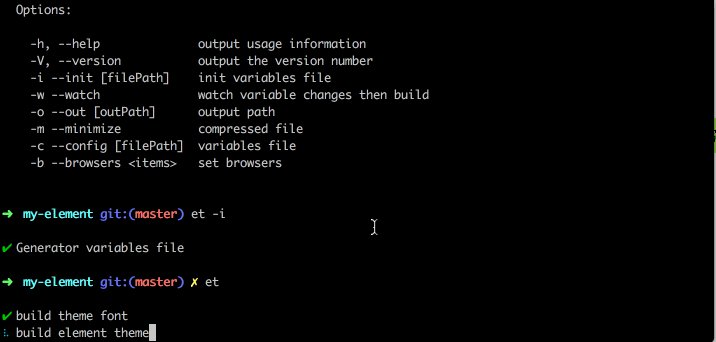
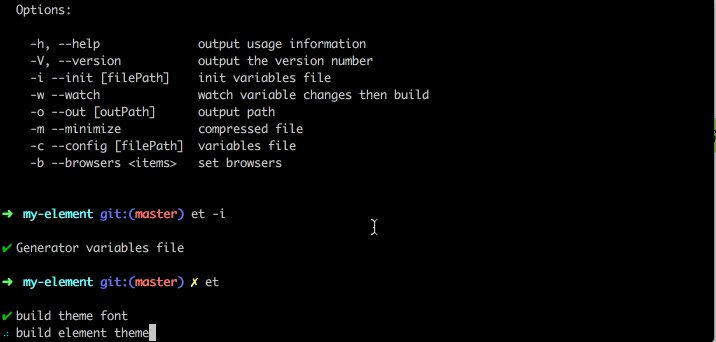
et --init [file path]
# watch then build
et --watch [--config variable file path] [--out theme path]
# build
et [--config variable file path] [--out theme path] [--minimize]var et = require('element-theme')
// watch mode
et.watch({
config: 'variables/path',
out: 'output/path',
vue3: true,
})
// build
et.run({
config: 'variables/path',
out: 'output/path',
minimize: true,
vue3: true,
})Variable file path, default ./element-variables.css.
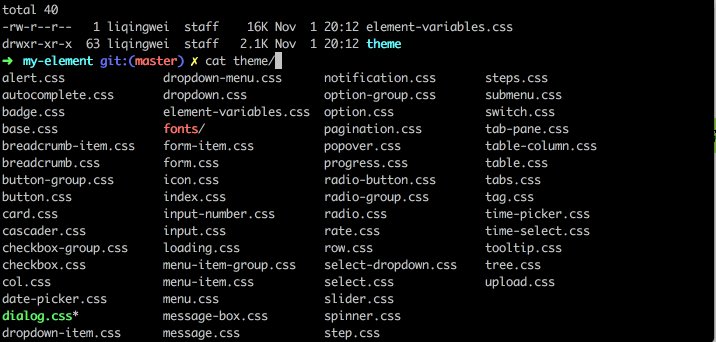
Theme output path, default ./theme.
Compressed file.
Build theme for vue3, set it to true to append el- prefix to style files. If your Vue3 project failed to compile showing Module not found: Error: Can't resolve ... theme/el-XXX.css, this is the solution. By default, it builds for vue2.
set browsers, default ['ie > 9', 'last 2 versions'].
watch variable file changes then build.
A lists of components that you want to generate themes for. All by default.
You can configure some options in element-theme by putting it in package.json:
{
"element-theme": {
"browsers": ["ie > 9", "last 2 versions"],
"out": "./theme",
"config": "./element-variables.css",
"theme": "element-theme-chalk",
"minimize": false,
"vue3": true,
"components": ["button", "input"]
}
}MIT