Clone down this repository and switch into the working directory...
$ git clone git@github.com:ga-wdi-exercises/fashion-blog.git
$ cd fashion-blogCreate a stylesheet and link to it in index.html.
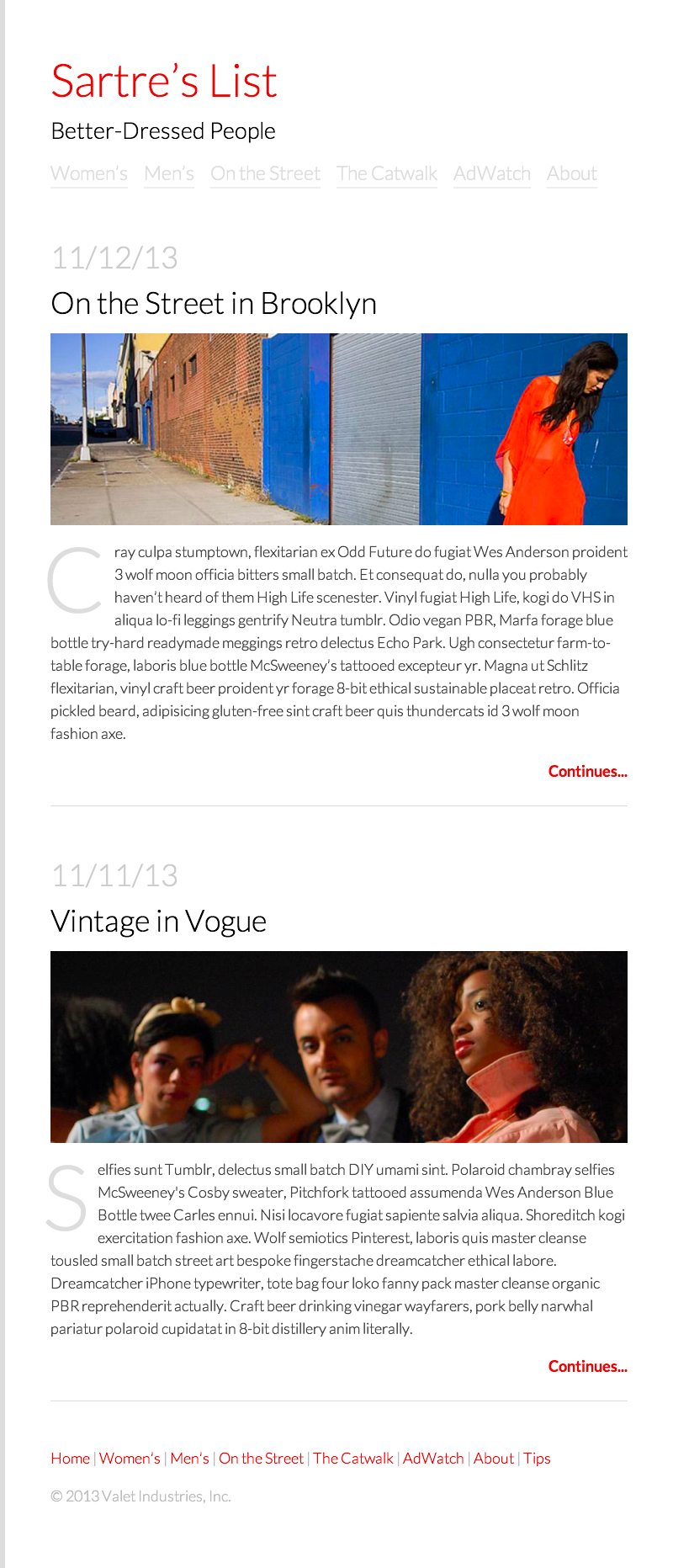
Add CSS to the page so that, when viewed in a browser, it looks like this...
- Use
<header>and<footer>tags. - Use Google Fonts.
- Use bootstrap to make it mobile responsive