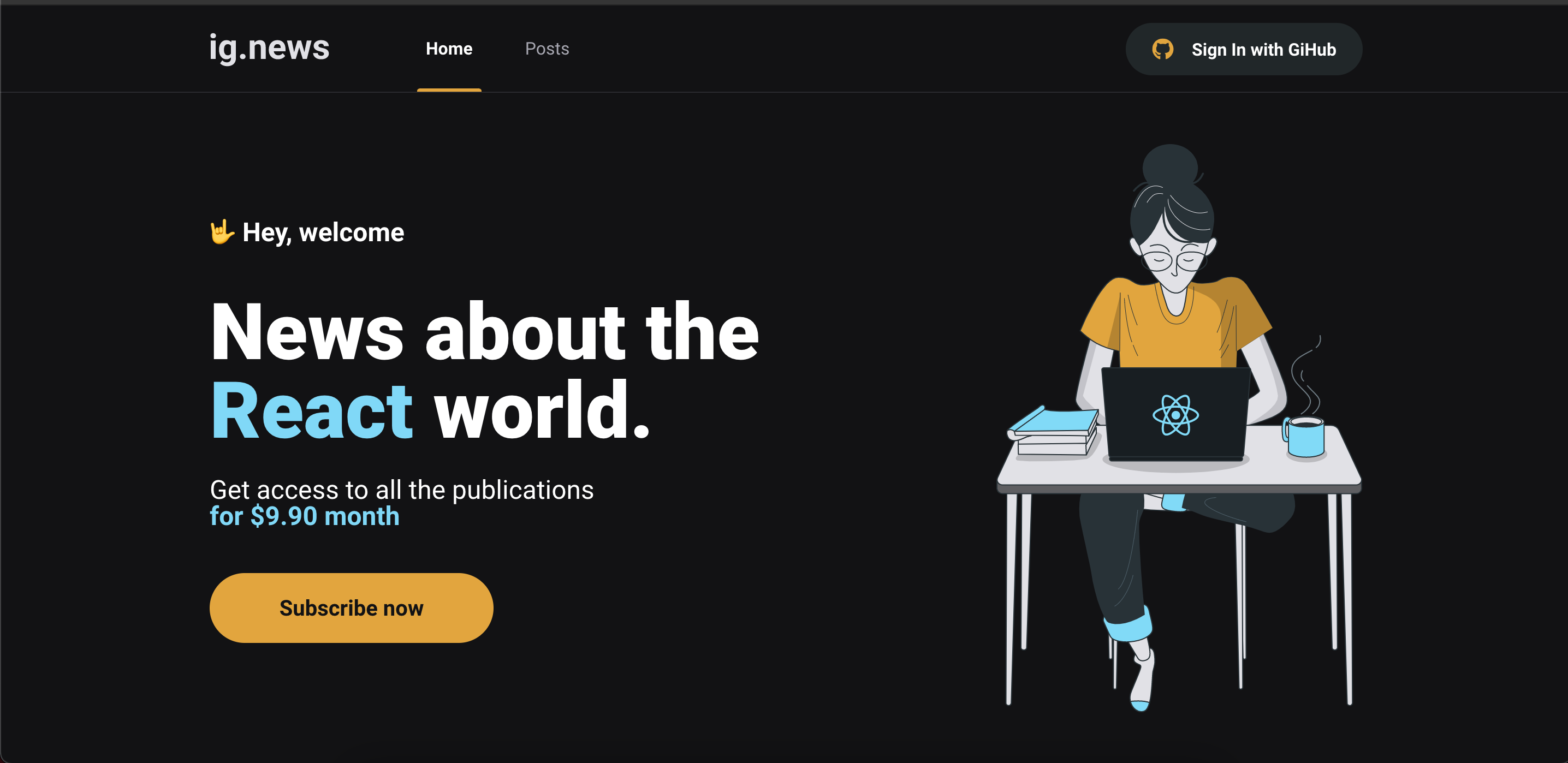
An awesome paid Blog Model, using Next.js, Prismic CMS and Stripe as payment method!
Explore the docs »
Report Bug
·
Request Feature
Table of Contents
An awesome paid Blog Model, using Next.js, Prismic CMS and Stripe as payment method.
Features:
- Login using GitHub authentication
- Get posts from Prismic CMS API
- Show partial post's content to not subscribed users
- Handle with payments with Stripe API
-
npm
npm install npm@latest -g
-
yarn
npm install --global yarn
- Get a free API Key to Stripe, GitHub, Fauna DB and Primic CMS (check the list on .env.sample)
- Create the file .env.local on your project and set all the API Keys
- Clone the repo
git clone https://github.com/jennifertakagi/ignews.git
- Install packages
yarn | npm install - Start the project on root file
yarn | npm dev
- Working application
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Jennifer Takagi - @jennitakagi