React wrapper for CUI Typeform render.
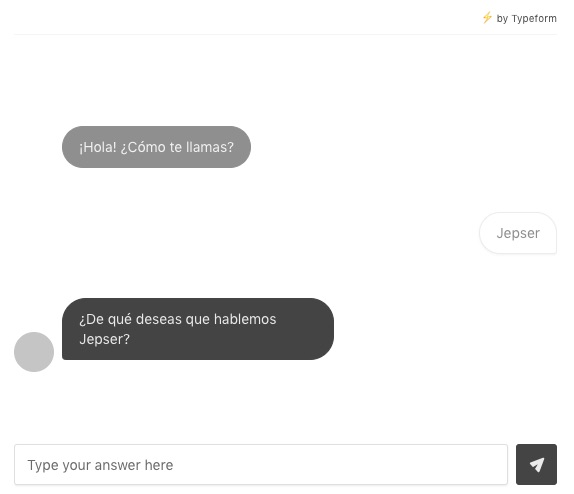
At Typeform, we created a new (and we hope) useful way to render your forms, in a more conversational way.
And this is it. If you're not part of our Alpha test yet, join us!
- Add the script
yarn add react-cuiornpm install --save react-cui - Import it
import Cui from 'react-cui'
<Cui uid='abc123' />uid{string} - Typeform form IDheight{number,string} - The height of the embed after the conversation startsavatar{string} - url of the avatar for the conversationtheme{string} - color of the main theme color for the embed, access any type of color format
cui:initwith the payload:{ uid }cui:replywith the payload:{ answer }cui:completedwith the payload:{ answers }
<div class="cui-embed" id="cui-event" data-cui-uid="abcdfe"></div>const embedElement = document.getElementById('cui-event')
embedElement.addEventListener('cui:reply', function (e) {
console.log('reply event', e.detail)
})