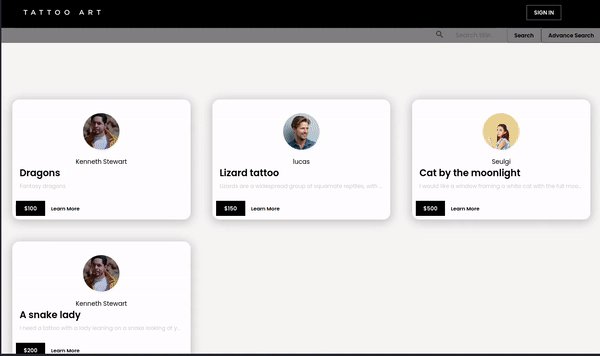
TATTOO ART is a tattoo design contest website. Any user can create a contest for a tattoo design or submit a design to a contest.
Tech Stack: MongoDB, Express.js, React.js, Node.js, Typescript, Stripe, SocketIO, Material UI, Amazon S3
Contributors: Eric, Jeri, Khalil, Rajiv
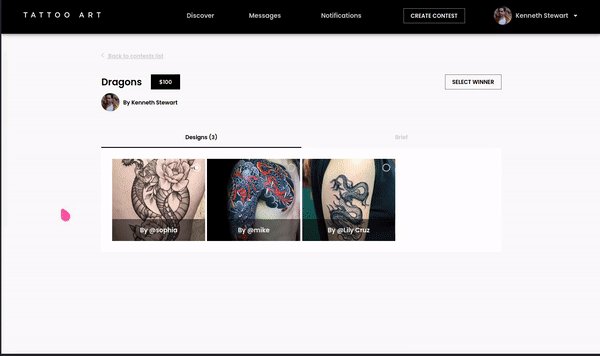
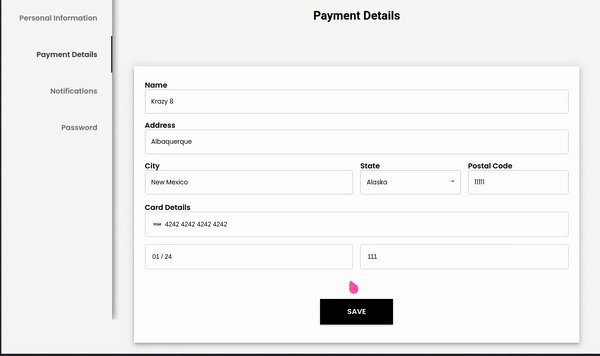
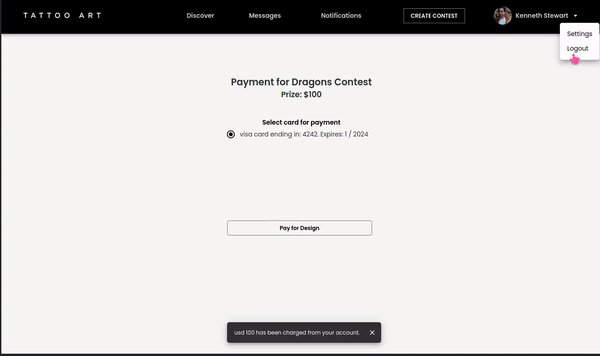
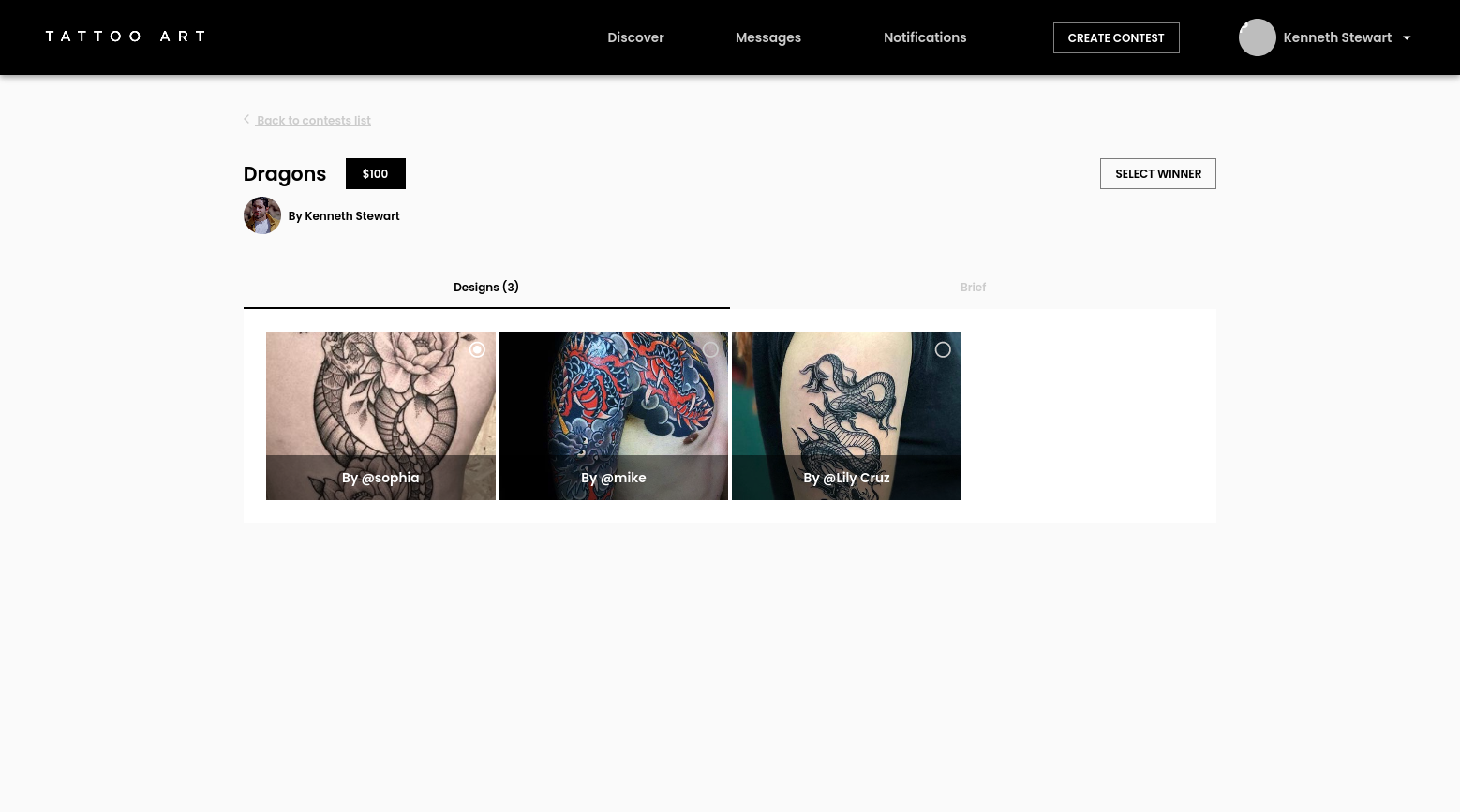
Create a contest and set the deadline and prize amount. When the deadline ends, select a winner with your preferred payment method. Payments are managed with Stripe.
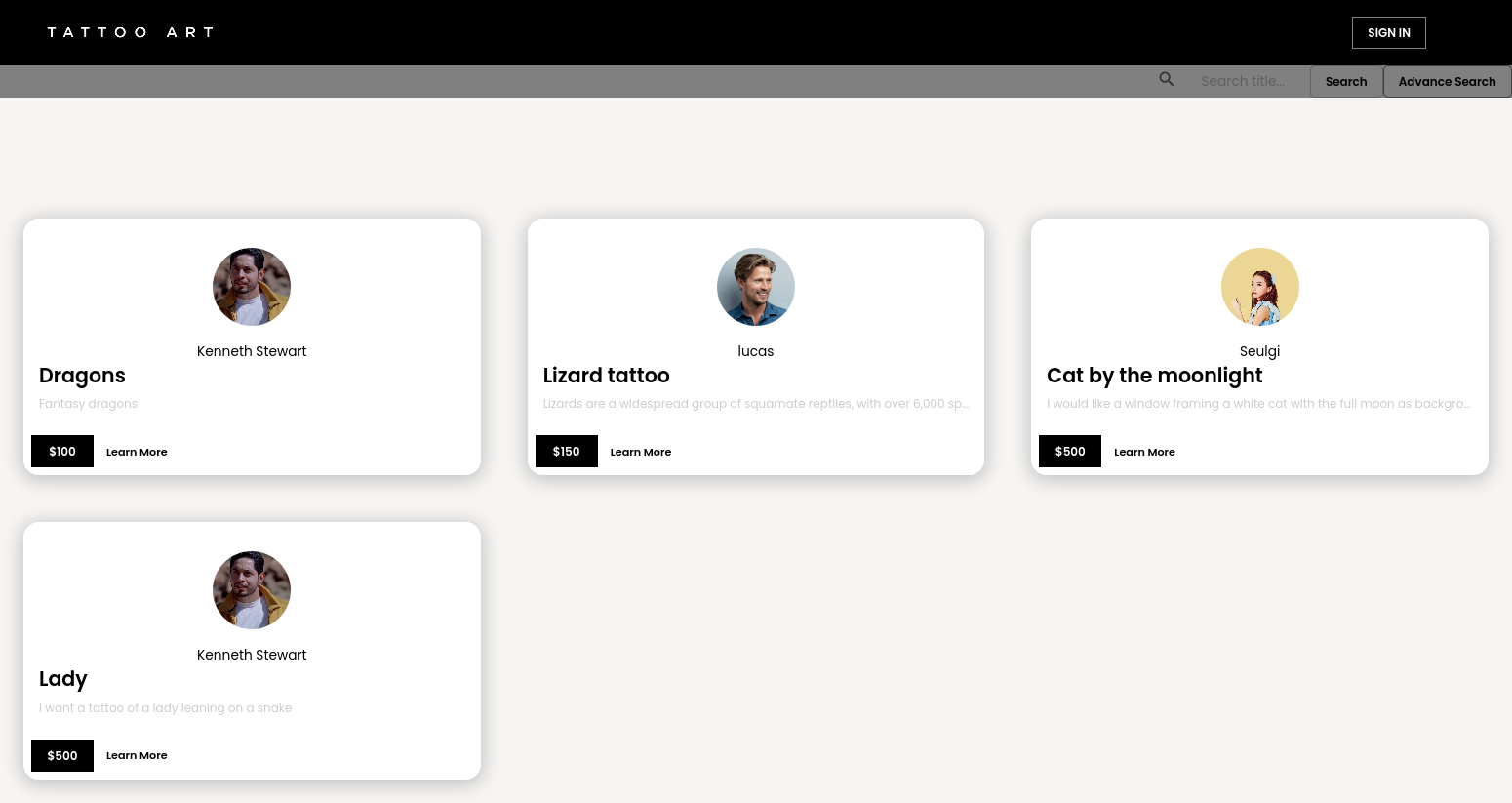
Check out or search for contests on the Discovery page then submit your design. Contests allow for multiple submissions. Files are stored through Amazon S3.
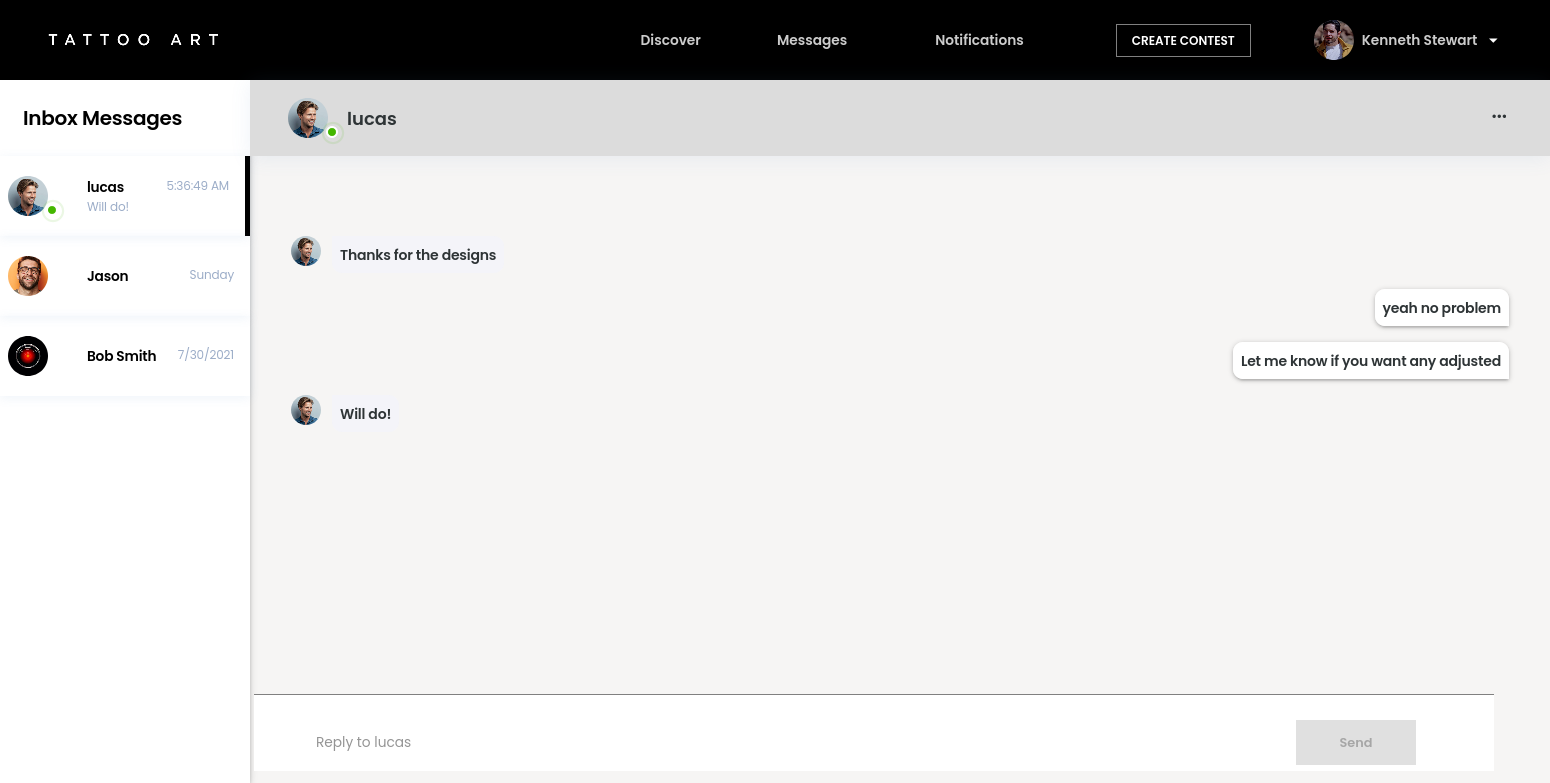
Contact any of the submitters to your contest. Conversations are available in the messaging page so you can go back to a previous conversation. You can also see whether the intended recipient is online.
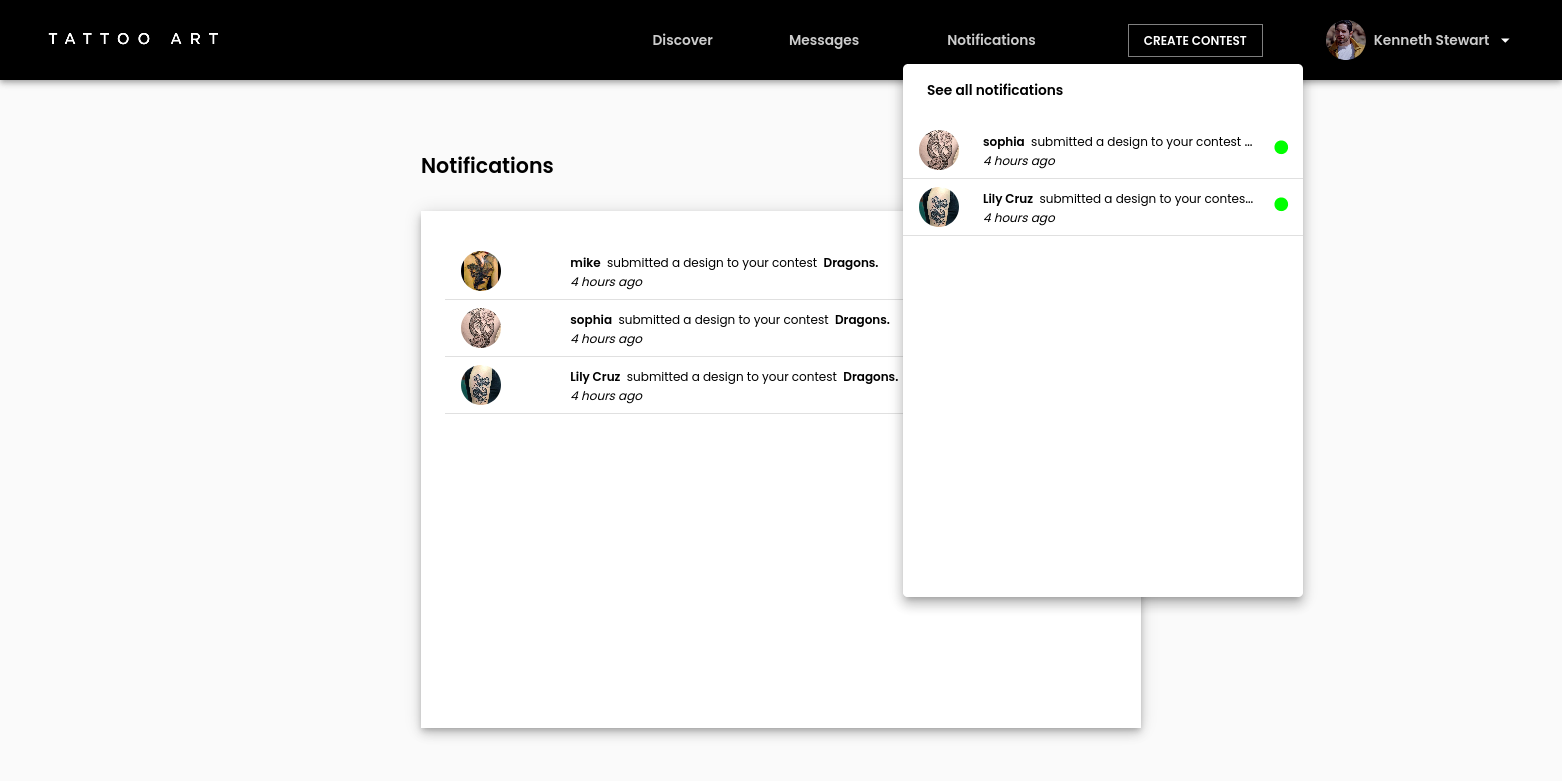
Receive notifications with the submission thumbnail when someone submits a design for your contest.
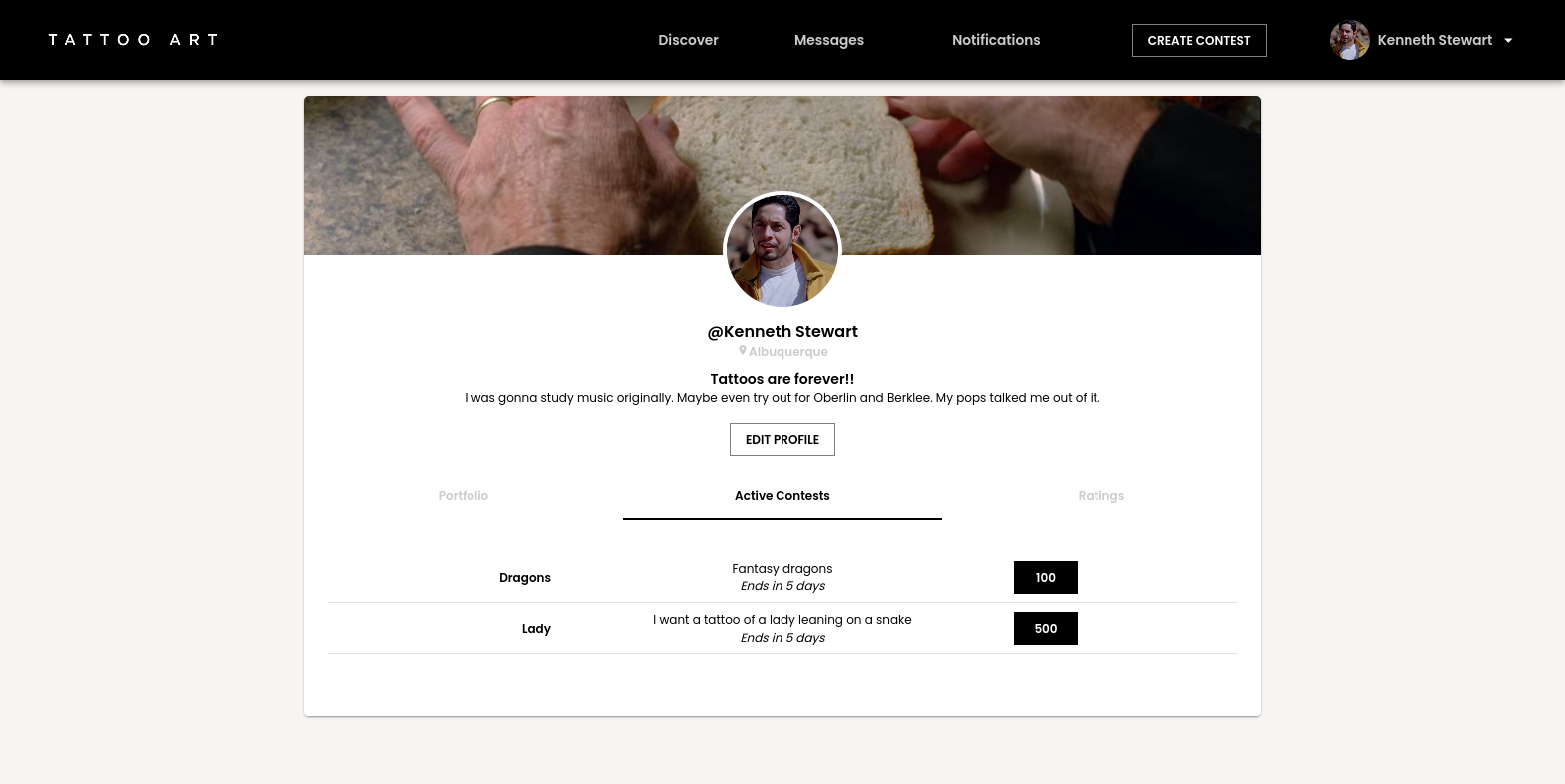
Change your profile photo, cover photo, and add information about yourself. The profile page also showcases active contests.
- Clone or download repository.
- Run
npm ion bothclientandserverdirectories. - Create and fill up
.envfiles in theclientandserverdirectories wheresample.envfiles are available.
- To run
clientandserverconcurrently, issuenpm run devin the root directory. OR - Separately, issue
npm run devin theserverdirectory andnpm run startin theclientdirectory.