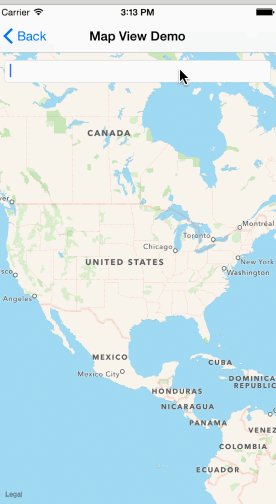
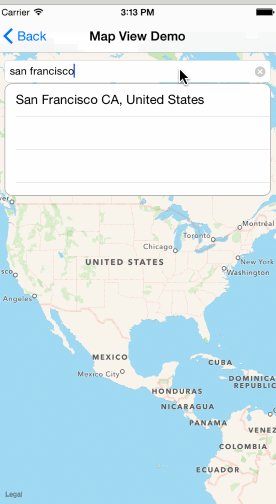
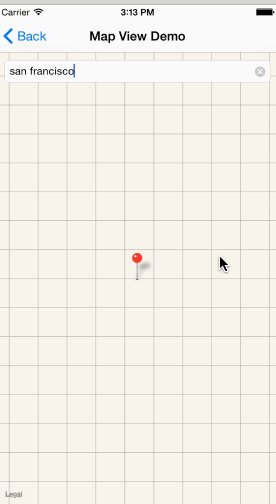
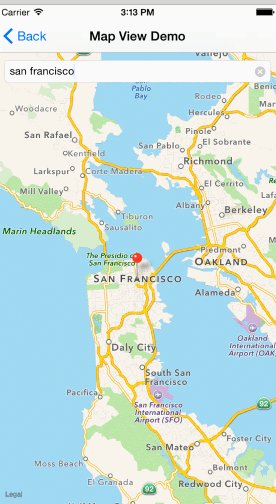
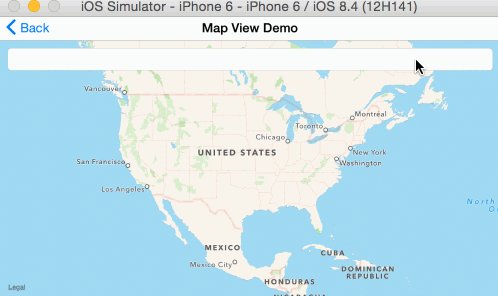
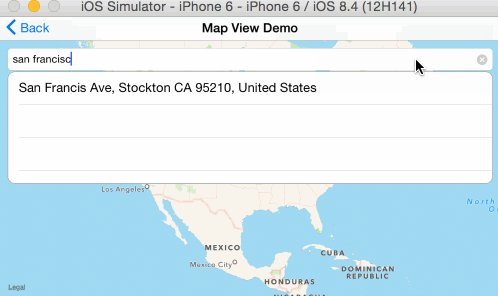
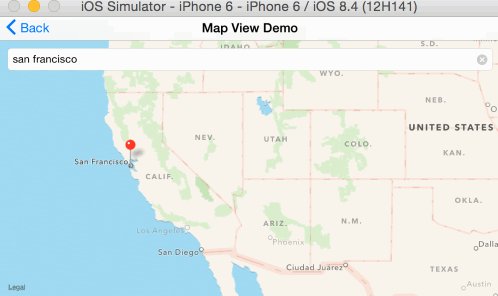
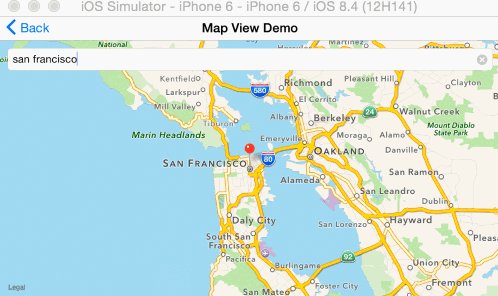
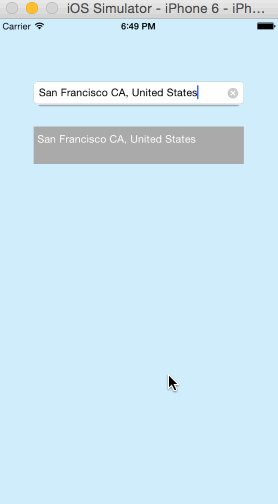
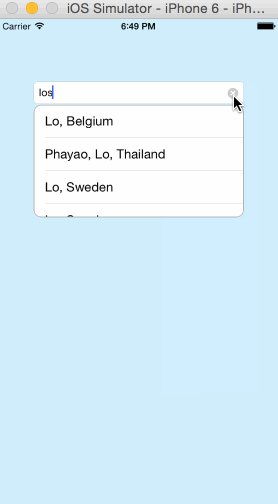
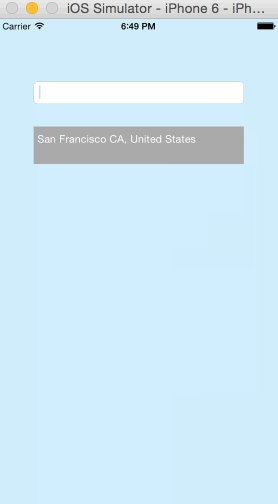
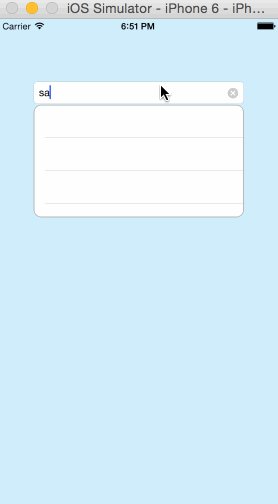
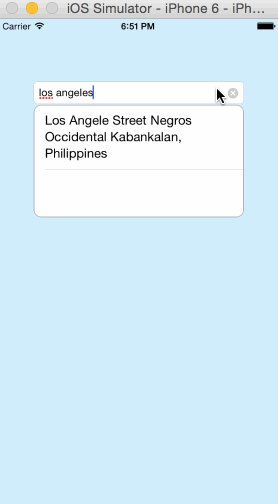
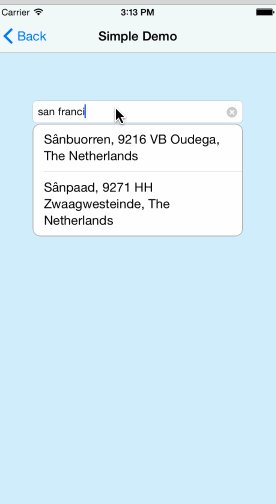
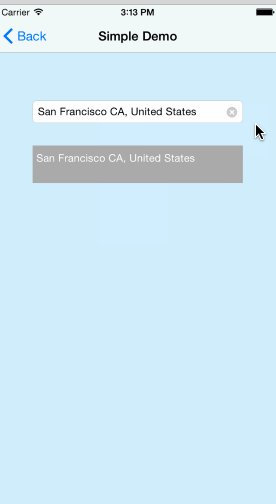
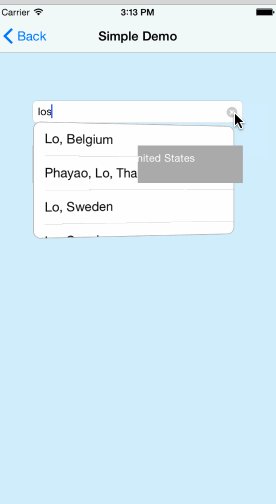
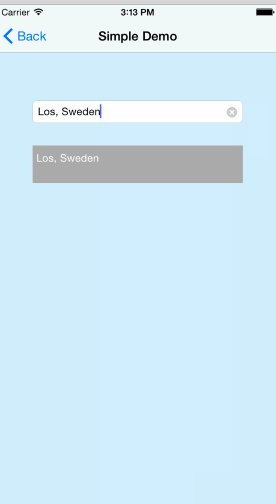
- Provide dropdown suggestions below UITextField
- Alterantive of UISearchController
- Dropdown list will hide automatially, when user tap outside of it
- Implemented with AutoLayout, support both portrait and landscape
- Provide delegate methods for dropdown list events
- Dropdown list UI is customizable
- Swift Dynamic Framework, easy to integrate
| Portrait | Landscape |
|---|---|
 |
 |
| Slide Animation | Expand Animation | Flip Animation |
|---|---|---|
 |
 |
 |
CocoaPods recommended to use ZTDropDownTextField.
- Add
pod 'ZTDropDownTextField'to your Podfile. - Install the pod(s) by running
pod install. - Include ZTDropDownTextField wherever you need it with
import ZTDropDownTextField.
- Download the latest code version or add the repository as a git submodule to your git-tracked project.
- Drag and drop ZTDropDownTextField directory from the archive in your project navigator. Make sure to select Copy items when asked if you extracted the code archive outside of your project.
- Include ZTDropDownTextField wherever you need it with
import ZTDropDownTextField.
- Download the latest code version
- Double click to open the
ZTDropDownTextField.xcworkspacefile
Check out the provided example app for how you can use the ZTDropDownTextField.
Add the following import to the top of your Swift file which needs a dropdown textfield.
import ZTDropDownTextFieldYou can declare a ZTDropDownTextField with an IBOutlet and connect it to your storyboard or nib file.
@IBOutlet weak var dropDownTextField: ZTDropDownTextField!There are 3 delegate methods which you have to implement, if your view controller conform with ZTDropDownTextFieldDataSourceDelegate.
You can let your view controller become a ZTDropDownTextFieldDataSourceDelegate by doing the following:
dropDownTextField.dataSourceDelegate = selfExample of implementing ZTDropDownTextFieldDataSourceDelegate method
extension ViewController: ZTDropDownTextFieldDataSourceDelegate {
func dropDownTextField(dropDownTextField: ZTDropDownTextField, numberOfRowsInSection section: Int) -> Int {
return myList.count
}
func dropDownTextField(dropDownTextField: ZTDropDownTextField, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
var cell = dropDownTextField.dropDownTableView.dequeueReusableCellWithIdentifier("Cell") as? UITableViewCell
if cell == nil {
cell = UITableViewCell(style: .Default, reuseIdentifier: "Cell")
}
cell!.textLabel!.text = myList[indexPath.row]
return cell!
}
func dropDownTextField(dropdownTextField: ZTDropDownTextField, didSelectRowAtIndexPath indexPath: NSIndexPath) {
println("drop down list row did select")
}
}The dropdown list can have 3 different animations, including Basic, Slide, Expand and Flip. See the animations in Demo.
public enum ZTDropDownAnimationStyle {
case Basic
case Slide
case Expand
case Flip
} dropDownTextField.animationStyle = .SlideThe rowHeight and dropDownTableViewHeight can be customized by changing the value of these 2 variables
public var rowHeight:CGFloat = 50
public var dropDownTableViewHeight: CGFloat = 150- Xcode 6
- iOS 7
- ARC
- Frameworks:
- UIKit
- Swift 2.0
- More customizations
The MIT License (MIT)
Copyright (c) 2015 Ziyang Tan
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.