Weberminal is a powerful web-based terminal emulator built with React and Python. It enables users to interact with a local terminal interface within their web browser, providing an intuitive and efficient command-line experience.
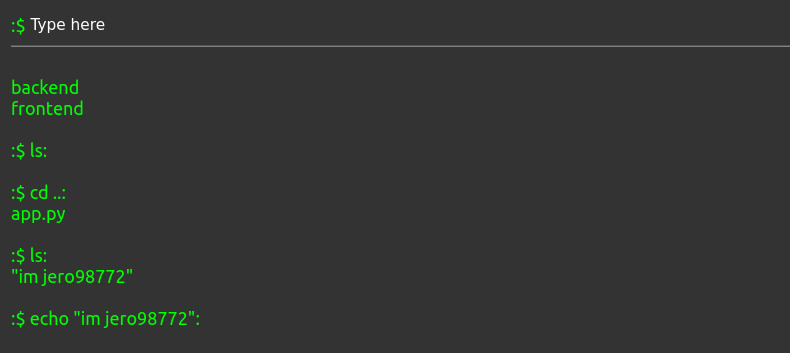
Weberminal Preview Features
Responsive Design: Works seamlessly across various devices and screen sizes.
Customizable Interface: Users can personalize the terminal appearance and settings.
Rich Command Support: Execute Python scripts, run system commands, and more.
Real-time Output: Instant display of command output and responses.
To run Weberminal locally, follow these steps: Prerequisites
Node.js
Python
git clone https://github.com/your_username/weberminal.git
cd weberminal
bash 1
cd frontend
npm install
npm start
bash 2
cd backend
python -m venv venv
venv\Scripts\activate
source venv/bin/activate
pip install -r requirements.txt
cd backend
python app.py
Once the frontend and backend servers are up and running, access Weberminal in your web browser at http://localhost:3000.
Use the terminal interface as you would with a traditional command line. Enter commands, execute Python scripts, and experience real-time responses.
We welcome contributions to Weberminal! If you'd like to enhance features, fix bugs, or propose new ideas, feel free to submit a pull request following our contributing guidelines. License
This project is licensed under the GPLv3 License.